티스토리 뷰
안녕하세요 Ick입니다.
개인적으로 만들어보고 있는 프로젝트 진행 중에 사용자의 입력을 받을 때 나타나는 키보드가 화면을 가려버리는 현상이 나타나서...
한 번 고쳐본 것을 글로 남겨보려고 합니다!
한 번 해보니 정말 간단하더라구요!
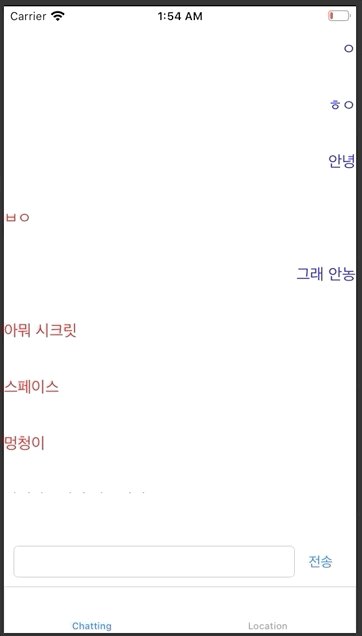
먼저 키보드가 화면을 가려버리는 것부터 보도록 하겠습니다 ㅋㅋ

입력을 받으려고 TextField를 누르면 키보드가 나오긴 하는데 전송 버튼을 누를 수가 없어요 ㅜㅜ
키보드가 나타나거나 사라질 때 화면도 키보드의 사이즈만큼 올리고 내리면 이 문제를 해결할 수 있습니다!
그럼 키보드가 나타나가서 사라지는 것을 앱에게 어떻게 알려야 할까요?
Notification을 사용하면 이러한 이벤트를 알릴 수 있습니다.
물론 이번에 사용할 키보드와 관련된 이벤트 말고도 엄청나게 많은 이벤트들을 알릴 수 있었어요.
우선 이번에는 키보드 이벤트만 알아보겠습니다.
// 노티피케이션을 추가하는 메서드
func addKeyboardNotifications(){
// 키보드가 나타날 때 앱에게 알리는 메서드 추가
NotificationCenter.default.addObserver(self, selector: #selector(self.keyboardWillShow(_:)), name: UIResponder.keyboardWillShowNotification , object: nil)
// 키보드가 사라질 때 앱에게 알리는 메서드 추가
NotificationCenter.default.addObserver(self, selector: #selector(self.keyboardWillHide(_:)), name: UIResponder.keyboardWillHideNotification, object: nil)
}
// 노티피케이션을 제거하는 메서드
func removeKeyboardNotifications(){
// 키보드가 나타날 때 앱에게 알리는 메서드 제거
NotificationCenter.default.removeObserver(self, name: UIResponder.keyboardWillShowNotification , object: nil)
// 키보드가 사라질 때 앱에게 알리는 메서드 제거
NotificationCenter.default.removeObserver(self, name: UIResponder.keyboardWillHideNotification, object: nil)
}위와 같이 키보드가 나타날 때, 사라질 때 앱에게 알려주겠다는 메서드 2개 사용해서 메서드를 만들어주면 됩니다.
추가를 해주는 메서드와 제거를 해주는 메서드를 만들어줘야 하기 때문에 메서드는 2개를 만들었습니다!
위의 메서드에서 keyboardWillShow(_ :), keyboardWillHide(_ :) 메서드는 제가 만든 메서드입니다.
두 메서드는 아래 코드처럼 생겼어요.
// 키보드가 나타났다는 알림을 받으면 실행할 메서드
@objc func keyboardWillShow(_ noti: NSNotification){
// 키보드의 높이만큼 화면을 올려준다.
if let keyboardFrame: NSValue = noti.userInfo?[UIResponder.keyboardFrameEndUserInfoKey] as? NSValue {
let keyboardRectangle = keyboardFrame.cgRectValue
let keyboardHeight = keyboardRectangle.height
self.view.frame.origin.y -= keyboardHeight
}
}
// 키보드가 사라졌다는 알림을 받으면 실행할 메서드
@objc func keyboardWillHide(_ noti: NSNotification){
// 키보드의 높이만큼 화면을 내려준다.
if let keyboardFrame: NSValue = noti.userInfo?[UIResponder.keyboardFrameEndUserInfoKey] as? NSValue {
let keyboardRectangle = keyboardFrame.cgRectValue
let keyboardHeight = keyboardRectangle.height
self.view.frame.origin.y += keyboardHeight
}
}아주 간단하죠! 위의 메서드를 잠깐 설명하자면.. 앱이 키보드가 나타났다는 알림을 받으면 키보드의 높이만큼 화면 자체를 올려버리는 메서드와 키보드가 사라졌다는 알림을 받으면 키보드의 높이만큼 화면을 내려버리는 메서드입니다.
이렇게 만든 메서드들을 적용하기 위해 ViewController의 viewWillAppear 메서드와 viewWillDisappear 메서드에서 메서드들을 실행시켜 줍시다.
override func viewWillAppear(_ animated: Bool) {
self.addKeyboardNotifications()
}
override func viewWillDisappear(_ animated: Bool) {
self.removeKeyboardNotifications()
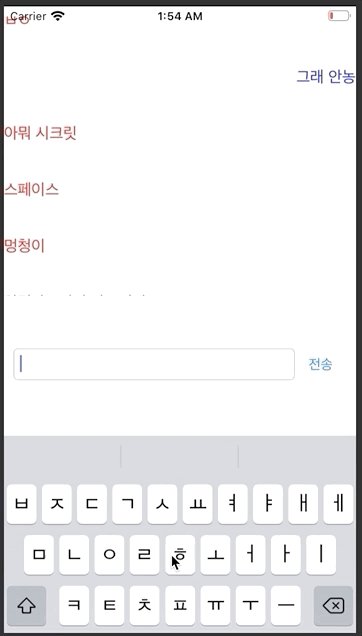
}이렇게 하고 앱을 실행하면 화면이 다음과 같이 나옵니다.^~^

올라가긴 올라가는데 뭔가 좀 그렇지 않나요..?
전 제가 원하는 그림이 아니었습니다...

위의 사진과 같이 제가 원하는 것보다 더 올라갔습니다.
이는 제가 이 뷰가 탭 바 컨트롤러의 제어를 받는 뷰였기 때문이었습니다.
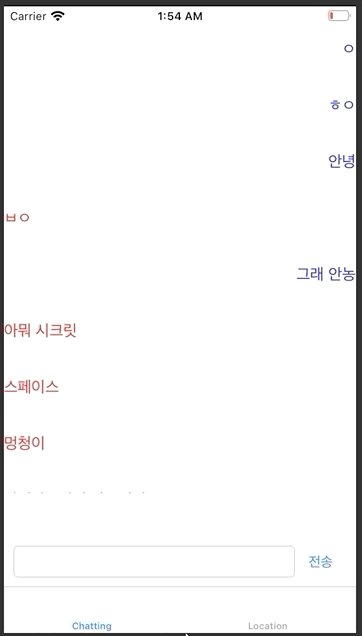
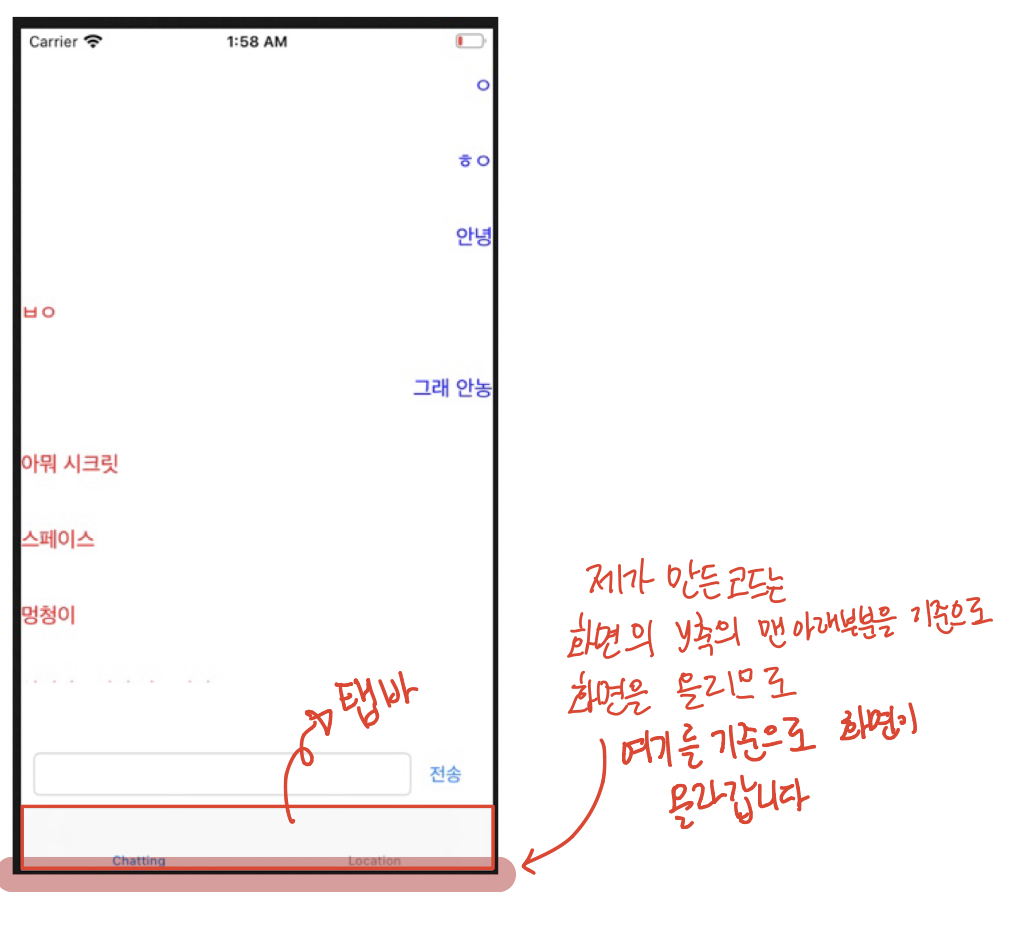
원래 화면을 보면..

위의 사진과 같이 탭 바에 의해 가려졌지만 저 부분도 화면 전체의 일부분이므로 위의 사진에서 보이는 굵은 빨간 줄을 기준으로 화면을 올려버리기 때문에 탭 바의 크기만큼 화면이 더 올라간 것이죠.
음.. 이해가 되셨나요?? 뭔가 저의 표현력이 좀 부족하네요 ㅜ.ㅜ
결론은 탭바의 크기만큼 화면을 덜 올리고 내리면 된다!입니다.
@objc func keyboardWillShow(_ noti: NSNotification){
if let keyboardFrame: NSValue = noti.userInfo?[UIResponder.keyboardFrameEndUserInfoKey] as? NSValue {
let keyboardRectangle = keyboardFrame.cgRectValue
let keyboardHeight = keyboardRectangle.height
self.view.frame.origin.y -= (keyboardHeight-(self.tabBarController?.tabBar.frame.size.height)!)
}
}
@objc func keyboardWillHide(_ noti: NSNotification){
if let keyboardFrame: NSValue = noti.userInfo?[UIResponder.keyboardFrameEndUserInfoKey] as? NSValue {
let keyboardRectangle = keyboardFrame.cgRectValue
let keyboardHeight = keyboardRectangle.height
self.view.frame.origin.y += (keyboardHeight-(self.tabBarController?.tabBar.frame.size.height)!)
}
}위의 코드처럼 기존에 만들었던 코드를 수정해주시면 됩니다.
물론 저는 탭바를 사용해서 이렇게 만들었지만 만약에 다른 걸 사용했거나 기준을 다른 곳으로 잡고 사용하면 코드는 달라질 수 있습니다!
정답은 없으니까요.
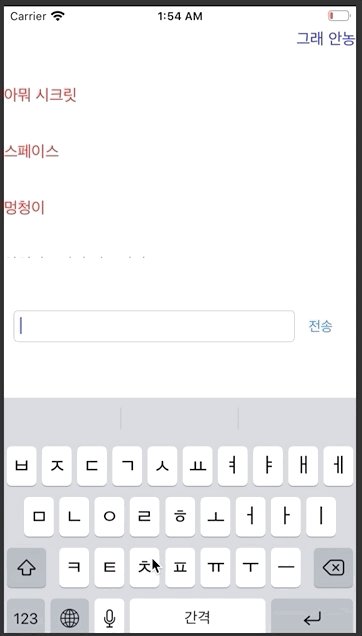
우선 이렇게 만들고 실행을 해주시면....

제가 원하는 대로 화면이 올라가서 메시지를 전송하는데 불편함이 없도록 만들 수 있었습니다!!
이건 아마 다양한 곳에서 유용하게 활용할 수 있을 것 같아요!
감사합니다 ^~^
'iOS > iOS_Memo' 카테고리의 다른 글
| [iOS 앱개발] GCD - DispatchQueue로 동시성 구현해보기 (0) | 2020.09.23 |
|---|---|
| [iOS 앱개발] 스토리보드 없이 테이블 뷰 만들기 (0) | 2020.09.16 |
| [iOS 앱개발] 나의 iOS 앱에 Firebase 연결하기 (0) | 2020.08.20 |
| [iOS 앱개발] 컬렉션 뷰 셀 선택 표시하기 - 스토리보드 없이 사진앱 만들기 - 4 (디테일작업) (0) | 2020.08.16 |
| [iOS 앱개발] 컬렉션 뷰 셀 선택하기 - 스토리보드 없이 사진앱 만들기 - 3 (사진삭제) (0) | 2020.08.16 |
- Total
- Today
- Yesterday
- 알고리즘
- OSTEP
- pattern
- DP
- 아이폰
- System
- 프로그래밍
- 코딩테스트
- operator
- 동시성
- Apple
- design
- 문법
- dfs
- mac
- 앱개발
- 자료구조
- Publisher
- Swift
- operating
- OS
- 백준
- Combine
- 코테
- document
- Xcode
- 테이블뷰
- IOS
- BFS
- 스위프트
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
