티스토리 뷰
안녕하세요 Ick입니다 ^~^
오늘은 스토리보드 없이 테이블 뷰를 만들어 보는 것을 해보려고 합니다.
스토리 보드 없이 앱을 개발하는 기본적인 세팅은 여기를 참고해주세요!
이 글은 저 링크의 세팅을 마쳤다고 가정하고 진행하겠습니다!
우선 테이블 뷰를 사용하기 위해선 최소한으로 아래와 같은 것들이 필요합니다.
1. UITableView
2. UITableViewCell
3. UITableViewDataSource
이 세 개만 있으면 테이블 뷰를 사용할 수는 있습니다.
그럼 이 세 개만 가지고 테이블뷰를 만들어 보겠습니다!.!

그럼 아마 이 화면과 비슷한 화면일 거예요!
여기서 저는 UIViewController를 상속받는 클래스로 시작하려고 합니다.
사실 UITableViewController 클래스를 상속받는 클래스 파일로도 테이블 뷰를 사용할 수 있지만
실제 사용해보니 UITableViewDataSource, UITableViewDelegate에 관련된 메서드들을 자동으로 적용해 줘서 공부를 하려는 저는 그냥 UIViewController에서 테이블 뷰를 근본부터! 만들어보려고 합니다.
제일 먼저 할 일은 지금 뷰 컨트롤러에 테이블 뷰를 추가해야 합니다.

위의 코드와 같이 테이블 뷰를 현재 뷰에 추가해주시면 됩니다.
테이블 뷰에는 UITableViewCell이 하나 이상 반드시 들어가야 하고 데이터 소스도 반드시 필요하기 때문에 이것들 역시 추가해보도록 하겠습니다.
우선 테이블 뷰 셀부터 만들어보겠습니다.
지금은 스토리보드가 없기 때문에 셀을 코드로 따로 만들어 줘야 합니다.
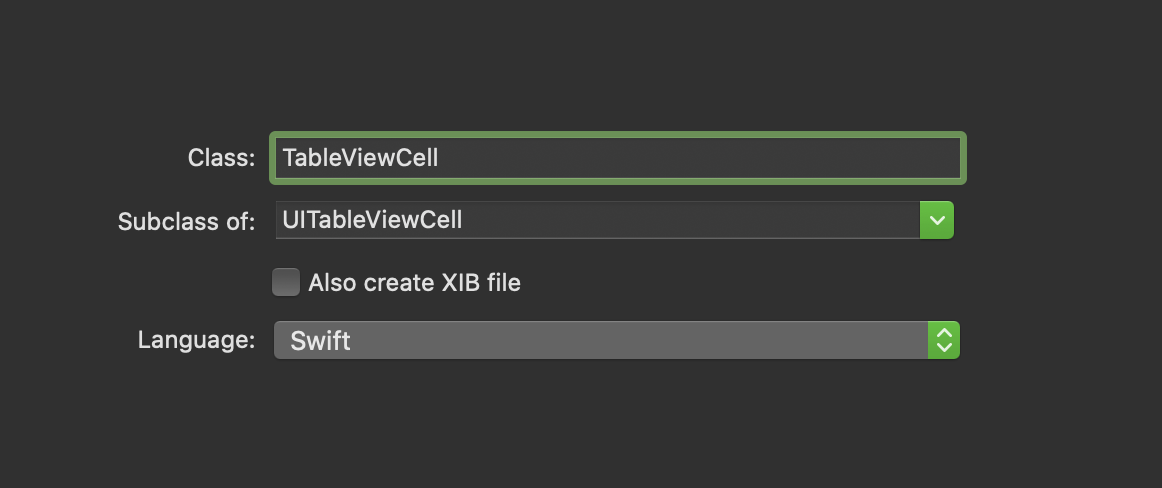
command + N 단축키로 Cocoa Touch Class를 선택해주세요.

위와 같이 UITableViewCell 파일을 하나 새로 만들어줍니다.
그런 뒤 아래와 같이 코드를 작성해봅니다.

위의 코드가 테이블 뷰에 추가될 셀을 설정하는 코드입니다.
우선 셀을 생성해주는 init() 함수를 작성해주시고 cell의 레이아웃을 간단하게 설정하기 위해 cellSetting() 함수를 만들어줍니다.
또한 셀이 잘 추가되는지 확인할 수 있도록 label을 하나 만들어주었습니다.
이렇게 만들면 아마도 높이가 50인 HELLO라는 텍스트를 가진 레이블을 가진 셀이 테이블 뷰에 추가되겠죠??
그럼 이젠 테이블 뷰에 지금 만든 셀을 추가해보러 가겠습니다~
우선 테이블 뷰에 UITableViewDataSource는 필수 요소이기 때문에 추가해줍니다.

UITableViewDataSource 델리게이트를 사용하기 위해서는 반드시 위의 두 함수가 필요합니다.
// 테이블 뷰의 한 섹션 당 몇 개의 셀을 넣을 것인지 설정하는 메서드
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
}
// 테이블 뷰에서 각 Index에 맞는 셀을 추가하는 함수
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
}
// 필수는 아님. 테이블 뷰의 섹션수를 설정한다
func numberOfSections(in tableView: UITableView) -> Int {
}위와 같이 두 메서드를 사용하면 섹션당 셀의 개수를 설정하고 Index에 맞는 셀을 넣을 수 있습니다.
이것 말고도 numberOfSections 메서드라는 것도 있는데 이는 필수는 아닙니다.
이 메서드의 역할은 테이블 뷰의 섹션 수를 정해주는 역할을 합니다.
테이블 뷰를 사용하는데 위에 있는 2개의 메서드가 반드시 필요한 이유를 생각해보면 이해가 빠릅니다.
테이블뷰를 보여주려고 할 때 어떤 정보가 최소로 필요할까요?
몇 개의 셀을 보여줄 것인지 어떤 셀을 보여줄 것인지에 대한 정보만 있으면 테이블 뷰를 보여주는데 문제가 없을거에요!
그렇기 때문에 위에 있는 두 메서드를 필수적으로 사용해야 하는 것입니다!!
UITableViewDelegate라는 프로토콜도 있습니다.
이 프로토콜은 셀이 클릭되었을 때, 수정상태가 되었을 때 등 어떠한 이벤트를 처리하는 녀석입니다.
이는 반드시 필요한 것은 아니죠.
필요할 때 설정해서 사용하면 됩니다!
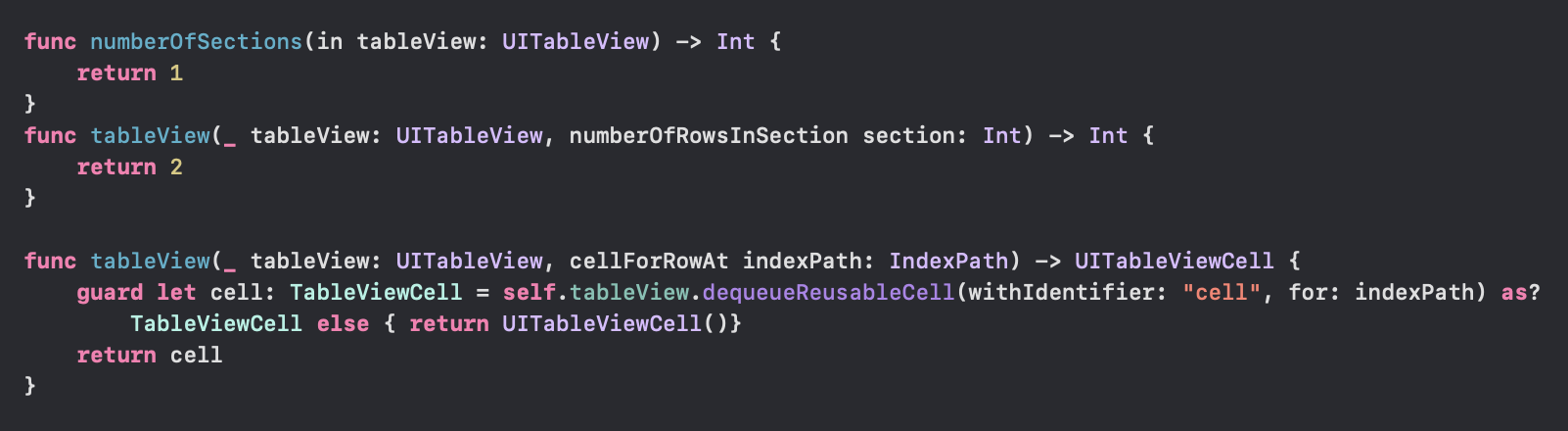
그럼 반드시 필요한 메서드의 내용을 채워보겠습니다.

저는 위와 같이 설정했습니다.
numberOfSections 메서드는 필수가 아니지만 저는 그냥 한 번 사용해봤어요.
위의 코드의 의미는
"테이블 뷰의 섹션은 한 개이고 섹션당 셀은 2개를 만들 것이다. 또한 각 Index의 셀은 아까 직접 만든 셀을 사용할 것이다."
입니다.
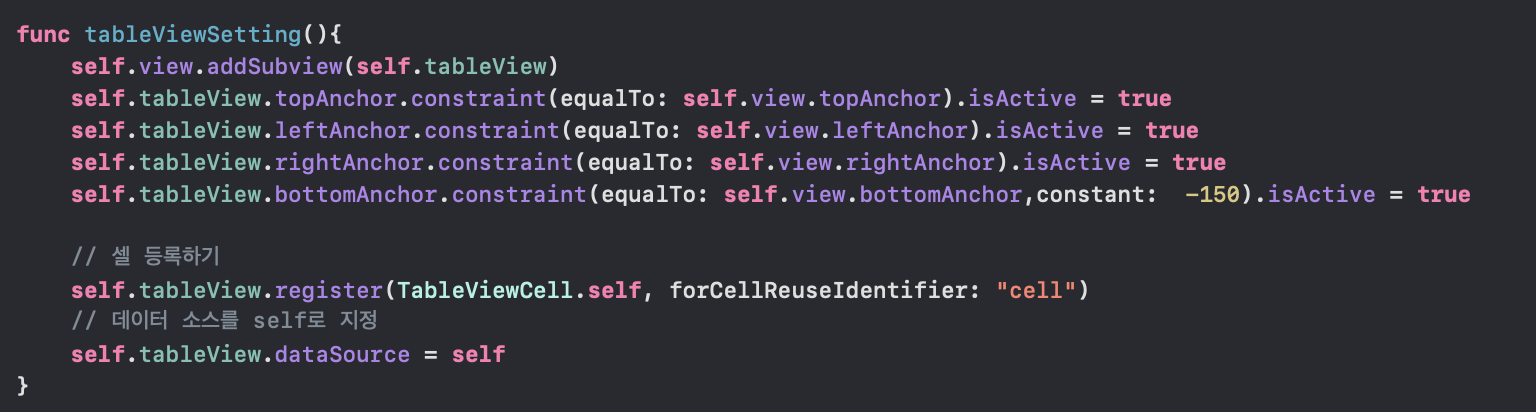
이제 테이블 뷰의 설정을 바꿔줘야 하는데요 아래와 같이 코드를 추가해보겠습니다

위처럼 기존의 코드에 2줄을 추가해서 셀을 등록하고 데이터 소스를 설정해줍니다.
이렇게 하면 간단하게 테이블 뷰를 코드로 만드는 작업은 끝입니다!
실행을 하면.. 과연 될지 한 번 해보겠습니다.

위와 같이 제가 설정한 대로 잘 실행되는 것을 볼 수 있습니다!!
오늘은 이렇게 스토리보드 없이 간단하게 테이블 뷰를 사용해봤습니다.
테이블 뷰를 만들기 위한 최소한의 세가지만 다시 짚고 글을 마치겠습니다
1. UITableView
2. UITableViewCell
3. UITableViewDataSource
감사합니다~
'iOS > iOS_Memo' 카테고리의 다른 글
| [iOS 앱개발] GCD - OperationQueue로 동시성 구현해보기 (0) | 2020.09.29 |
|---|---|
| [iOS 앱개발] GCD - DispatchQueue로 동시성 구현해보기 (0) | 2020.09.23 |
| [iOS 앱개발] 키보드가 화면을 가릴 때 해결방법! (NotificationCenter) (1) | 2020.09.06 |
| [iOS 앱개발] 나의 iOS 앱에 Firebase 연결하기 (0) | 2020.08.20 |
| [iOS 앱개발] 컬렉션 뷰 셀 선택 표시하기 - 스토리보드 없이 사진앱 만들기 - 4 (디테일작업) (0) | 2020.08.16 |
- Total
- Today
- Yesterday
- 코테
- Apple
- OS
- operator
- 테이블뷰
- IOS
- OSTEP
- 문법
- 스위프트
- BFS
- 자료구조
- Combine
- 백준
- 앱개발
- dfs
- System
- design
- 알고리즘
- DP
- 프로그래밍
- pattern
- mac
- Xcode
- operating
- Swift
- 아이폰
- document
- 코딩테스트
- 동시성
- Publisher
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
