티스토리 뷰
안녕하세요!
이번 글에서는 저번글에 이어 사진 앱을 만들어볼 건데요, 이번에는 저번에 만든 사진 앱에서 조금 아쉬운 점을 수정해보려고 합니다.
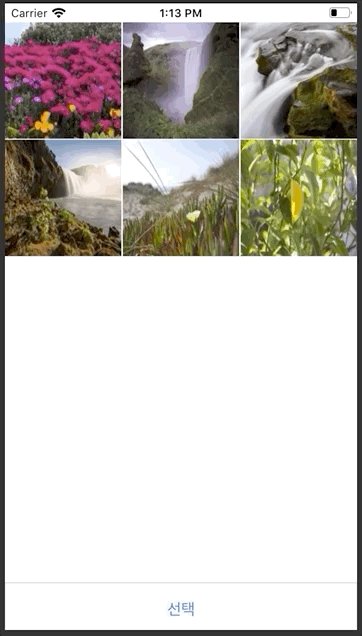
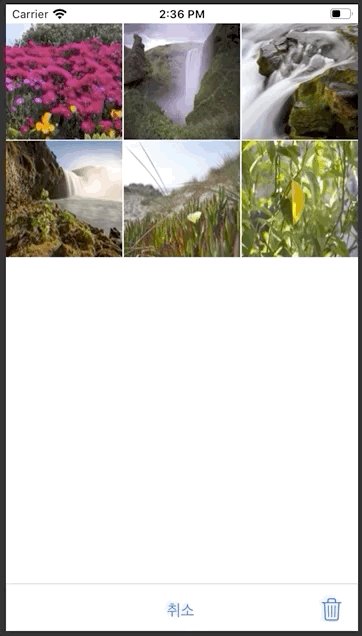
저번에 구현한 화면을 보여드리며 이번에 수정할 아쉬운 점을 살펴보겠습니다!

이번에 수정할 아쉬운 점은 사진이 선택됐을 때 선택되었다는 것을 알 수 있게 이벤트를 주는 것과 휴지통 버튼이 아무것도 선택되지 않았을 때부터 활성화되어있는 것을 고쳐보도록 할게요.
우선 사진이 선택되었을 때 이벤트를 주는 작업부터 진행하겠습니다.
저희가 사용한 컬렉션 뷰의 델리게이트에는 셀이 선택되거나 선택 해제 되었을 때를 감지할 수 있는 메서드들이 있습니다.
이러한 메서드를 사용하여 다양한 작업을 할 수 있는데요, 이번에 할 작업들도 이를 활용하면 될 것 같습니다.
아 참고로 지금까지 만든 앱은 UICollectionViewController 클래스를 상속받아 사용한 클래스 이므로 따로 델리게이트 프로토콜을 채택해줄 필요는 없습니다.
우선 이번에 사용할 델리게이트 메서드를 살펴보겠습니다.

위의 두 메서드가 이번에 사용할 델리게이트 메서드인데요, 매개변수를 자세히 살펴보면 하나는 shouldSelectItemAt, 하나는 shouldDeselectItemAt인 것을 확인할 수 있습니다. 즉 하나는 선택이 되었을 때 감지하고 하나는 선택이 해제되었을 때 감지하는 메서드인 것을 알 수 있어요!
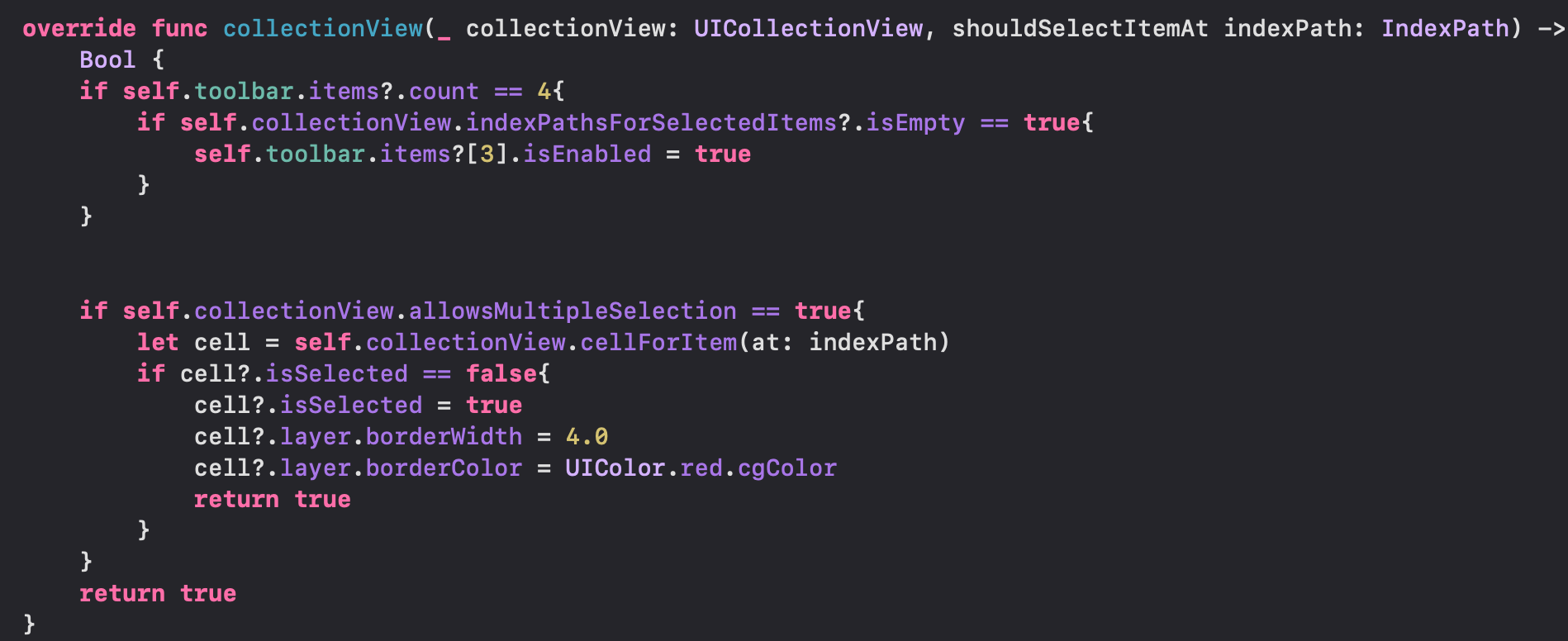
그전에 저번에 정의한 선택, 취소를 나타내는 버튼을 누르면 컬렉션 뷰의 설정을 하나 바꿔주었는데. 이는 allowsMultopleSelection이라는 프로퍼티로 여러 개의 셀을 선택하도록 허용할 것이냐에 대한 값입니다. 이 값이 true면 셀을 여러 개 선택할 수 있고 false라면 셀을 여러 개 선택할 수 없죠. 이를 통해 셀이 선택되었을 때도 구분해 주려고 합니다.

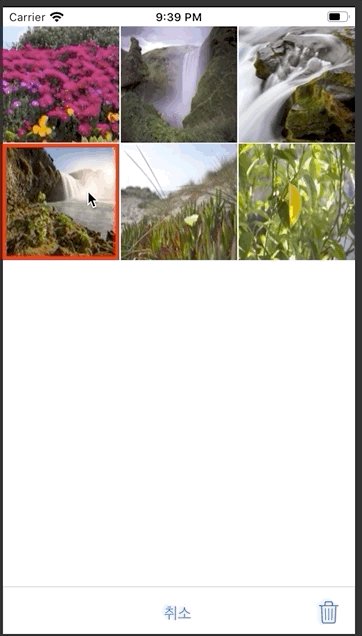
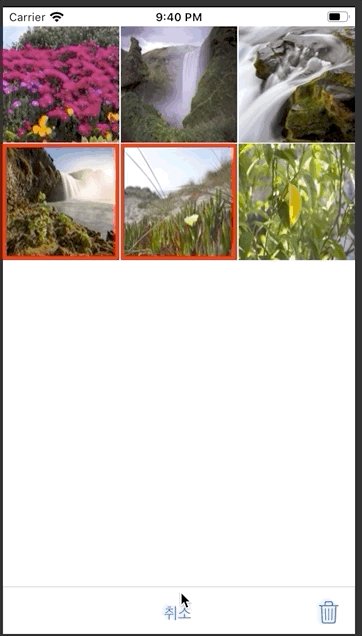
위와 같이 두 메서드를 작성해줍니다. 이렇게 하면 선택과 선택해제를 눈으로 확인할 수 있게 되었습니다!
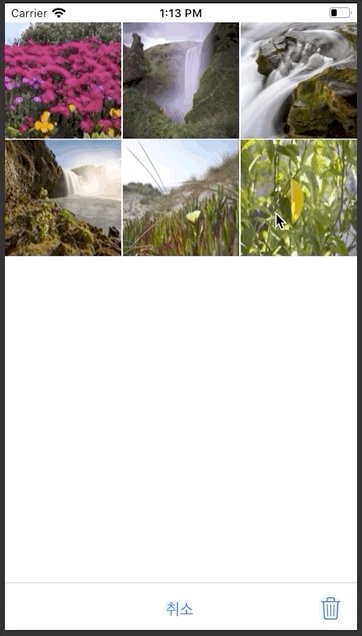
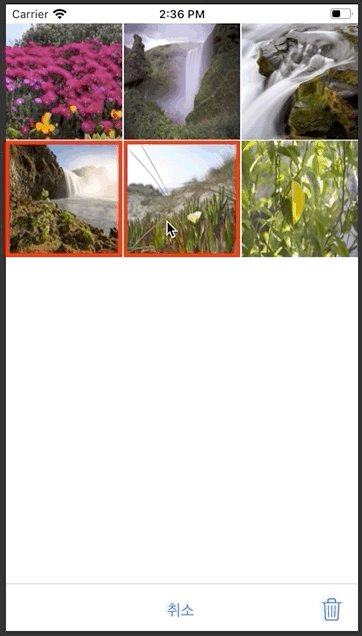
그럼 한 번 확인해볼까요?

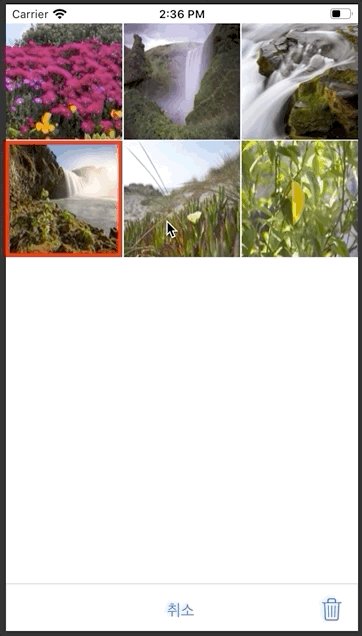
선택과 해제가 눈으로 확인할 수 있는 것은 잘 작동됩니다.
하지만 취소를 눌렀을 때도 표시가 유지되는 것은 보기 좋지 않아보이지 않나요??
그럼 이러한 부분을 수정해보겠습니다. 방법은 취소 버튼을 눌렀을 때 모든 셀의 선택을 해제해주면 될 것 같아요!
그럼 취소 버튼의 액션함수를 수정해보겠습니다!


위와 같이 코드를 추가하고 실행을 하면.... 셀이 이상하게 변합니다. 선택도 하지 않은 셀이 변하는 것을 볼 수 있죠. 이는 셀의 재사용 때문인데요 iOS에서 테이블 뷰나 컬렉션 뷰와 같은 경우 셀들을 재사용합니다. 이 때문에 이러한 결과가 나오는 것인데요, 셀을 재사용하여 생성하면 조건을 다시 확인하여 생성할 수 있도록 셀을 생성하는 코드를 조금 수정해주면 됩니다.


셀의 코드로 가서 위와 같이 추가해주세요. 그런 뒤 다시 실행하면 위와 같이 잘 작동되는 것을 볼 수 있습니다!!
그럼 이제 선택도 되고 선택된 셀을 삭제할 수도 있으니 휴지통 버튼을 수정해보겠습니다.
어떻게 수정하면 좋을까요??
선택중일 때에만 휴지통 버튼이 나오기 때문에 선택 중일 때에만 휴지통 버튼에 대한 작업을 수행해주면 될 것 같아요.
그리고 선택했을 때와 선택해제 했을선택 해제했을 때를 구분하는데 선택했을 때는 선택하기 전에 선택된 셀이 0개일 때, 선택 해제했을 때는 선택 해제하기 전에 선택된 셀이 1개일 때를 조건으로 주면 될 것 같아요.


여기서 선택중이라는 조건을 확인하기 위해서 저는 toolbar의 아이템 개수를 셌습니다. 선택 중에는 4개, 그렇지 않을 때는 3개인 것을 사용한 것인데 다른 방법도 많을 것 같아요! 아마.. 더 좋은 방법도 있을지 모르겠네요..

그리고 처음 버튼을 추가할 땐 비활성화된 상태로 추가해주면 완성될 것 같습니다.
아 그리고 만약 삭제를 하게되어 휴지통 버튼을 누르게 될 땐 선택된 셀이 모두 삭제되기 때문에 이 때도 비활성화해주도록 하겠습니다.
이 작업은 사진이 삭제 되었을 때만 수행되면 되기 때문에 아래와 같은 위치에 구현했습니다.

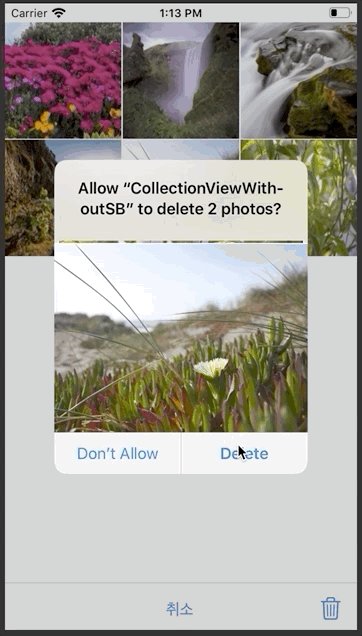
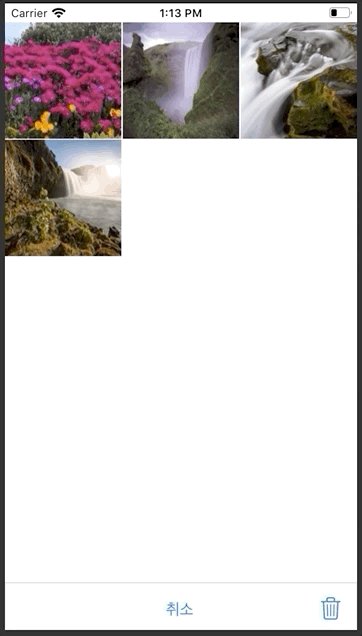
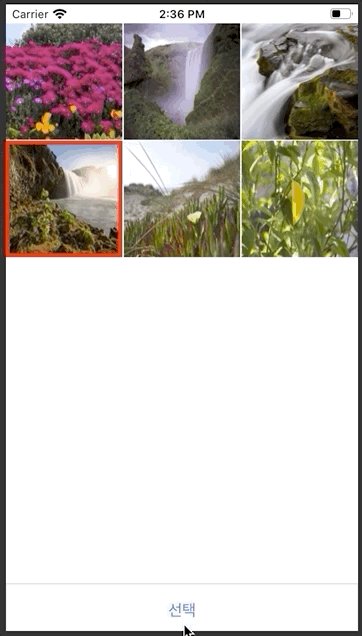
이렇게 하면 모두 완성되었는데요!! 이제 실행을 해보겠습니다.

위와 같이 원하는 것이 모두 적용되는 것을 확인할 수 있습니다!
이번글에서는 사진을 선택하고 해제할 때 이벤트를 발생하는 것과 컬렉션 뷰에서 사진을 삭제하는 방법 그리고 BarButtonItem의 비활성화를 하는 방법에 대해 알아보았습니다.
감사합니다~!
'iOS > iOS_Memo' 카테고리의 다른 글
| [iOS 앱개발] 키보드가 화면을 가릴 때 해결방법! (NotificationCenter) (1) | 2020.09.06 |
|---|---|
| [iOS 앱개발] 나의 iOS 앱에 Firebase 연결하기 (0) | 2020.08.20 |
| [iOS 앱개발] 컬렉션 뷰 셀 선택하기 - 스토리보드 없이 사진앱 만들기 - 3 (사진삭제) (0) | 2020.08.16 |
| [iOS 앱개발 프로그래밍] 스토리보드 없이 네비게이션 컨트롤러 만들기 (0) | 2020.08.08 |
| [iOS 앱개발] PhotoKit 사용법 - 스토리보드 없이 사진앱 만들기 - 2 (Photos) (0) | 2020.08.06 |
- Total
- Today
- Yesterday
- document
- Xcode
- Combine
- OSTEP
- DP
- Swift
- 앱개발
- Apple
- operating
- 알고리즘
- IOS
- mac
- OS
- design
- 아이폰
- Publisher
- System
- 테이블뷰
- 백준
- 스위프트
- 동시성
- 자료구조
- BFS
- pattern
- 프로그래밍
- 코딩테스트
- dfs
- 코테
- 문법
- operator
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
