티스토리 뷰
안녕하세요 ^~^
이번 글에서는 저번 글에 이어 사진첩의 사진을 삭제해보려고 합니다.
물론 이번에도 스토리보드는 사용하지 않을 거예요.
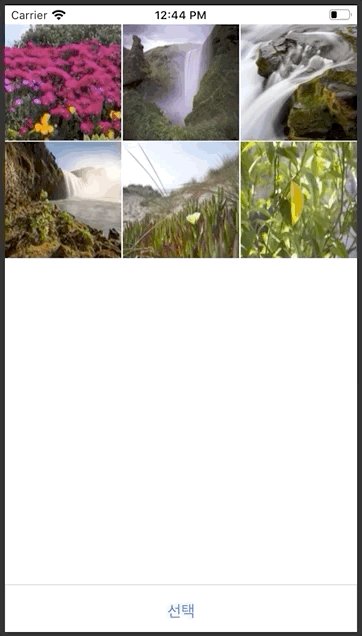
우선 저번 글에서 구현한 마지막 모습을 보고 진행하도록 하겠습니다.

그럼 이제 여기서 사진을 삭제할 수 있도록 만들어볼까요?
우선 Photos 프레임워크에서 사진이 삭제되었다는 것을 알기 위해서는 PHPhotoLibraryChangeObserver 프로토콜을 채택해야 합니다.

근데 이렇게 하면 위의 사진처럼 오류가 발생하는데요 이는 추가한 프로토콜에 필요한 메서드를 정의하지 않았기 때문입니다.

이러한 메서드를 추가해주시면 추가한 프로토콜이 잘 작동됩니다. 참고로 추가한 메서드는 이름만 봐도 알 수 있지만 포토라이브러리의 변화를 관찰하는 옵저버입니다. 즉 이번에 저희가 사진을 삭제하면 이를 실제 사진첩에서 삭제된 시점에 알아차려 해당 시점에 원하는 동작을 할 수 있도록 할 수 있어요.

그리고 위와 같이 누가 옵저버 역할을 하는지에 대해 이번에는 self로 설정해보겠습니다. 위와 같이 viewDidLoad()에 코드를 한 줄 추가해 주세요.
그럼 이제 사진을 삭제해 볼 텐데 iOS에서 기본적으로 제공하는 사진 앱에서는 선택이라는 버튼 클릭하고 삭제할 사진들을 선택할 수 있는 기능을 제공합니다. 저희도 이번에 그러한 기능을 추가해보도록 하겠습니다.
우선 선택이라는 버튼을 위해 버튼을 넣어둘 툴바를 만들어볼게요!

우선 클래스 내부에 toolbar라는 툴바로 사용할 변수를 생성합니다.


위와 같이 툴바를 세팅하는 코드를 만들고 이를 viewDidLoad 메서드에서 실행시키면 위 사진과 같이 툴바와 버튼이 추가됩니다. 하지만 아직은 선택 버튼을 눌러도 아무런 변화가 없는데요, 이는 아직 버튼에 액션을 추가하지 않았기 때문입니다. 그럼 이번에는 버튼에 액션을 추가해볼까요?

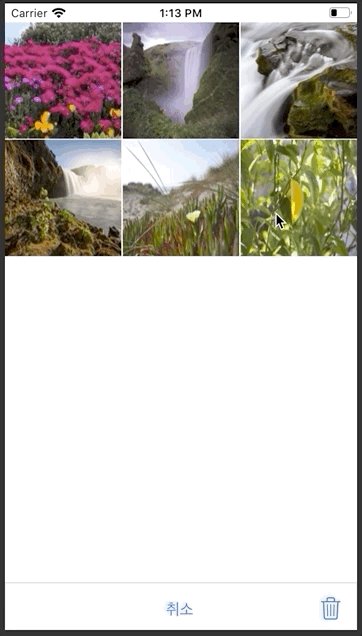
위의 코드와 같이 액션을 만들고 버튼들에 적절히 액션을 추가해줍니다. 그런 뒤 실행을 하면!!!

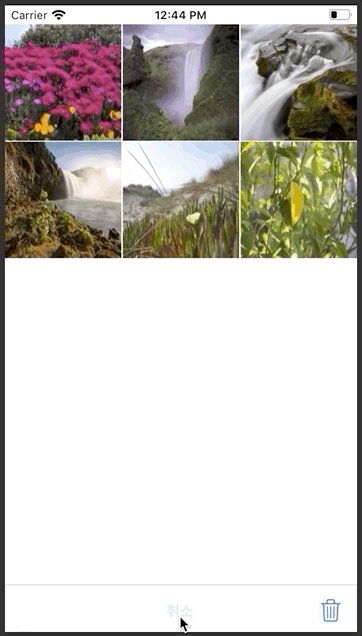
위와 같이 잘 바뀌는 것을 볼 수 있습니다. 취소 버튼이 나올 때는 휴지통 모양 버튼도 생성되는 것이 보이시나요?
저 버튼을 사용해서 삭제를 진행하려고 합니다!
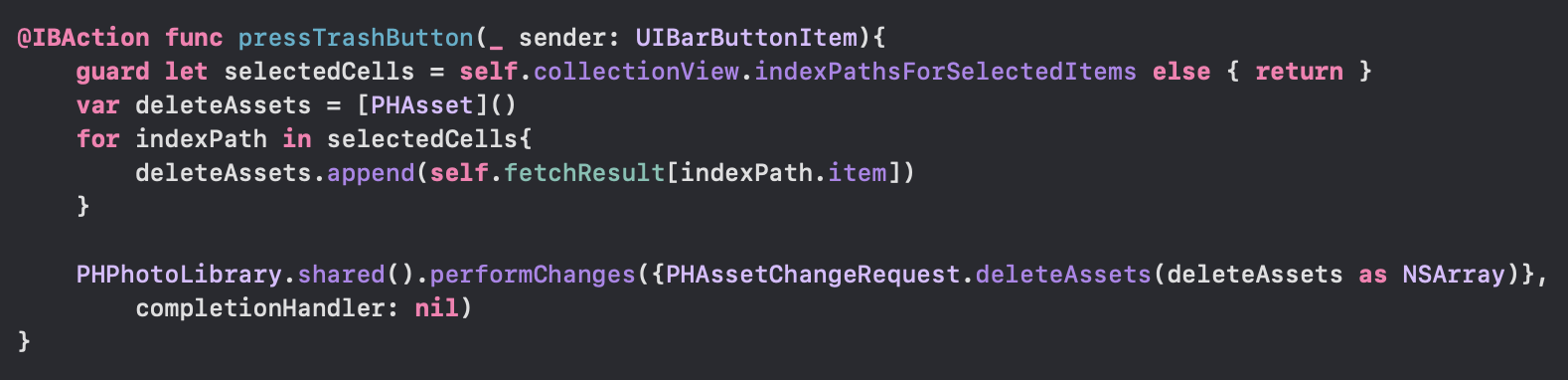
그럼 삭제 버튼에 대한 액션을 만들어보겠습니다.

물론 이렇게 만든 액션을 버튼에 연결하시는 것도 잊지 마시구요!
이렇게 삭제가 되면 아까 추가한 옵저버로 컬렉션 뷰를 새로고침 해줘야 컬렉션 뷰에도 사직 삭제가 적용됩니다.

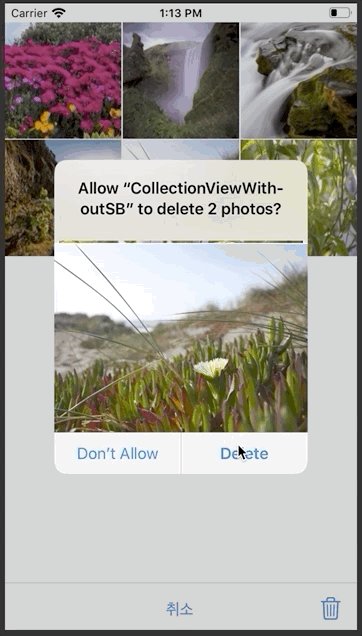
위와 같이 메서드 내부를 작성하시고 실행해보겠습니다.

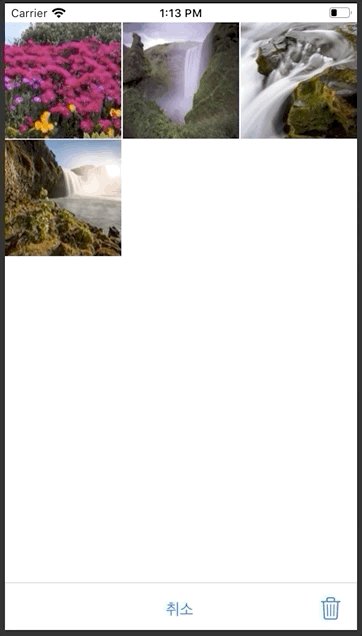
이렇게 삭제도 잘되고 새로고침도 잘 되는 것을 볼 수 있습니다.
그런데 뭔가 좀 아쉽지 않나요...? 예를 들면 선택된 사진이 구분이 안된다던가 삭제 버튼이 처음부터 활성화가 되어있다던가 하는 것들이 조금 아쉬운 부분 같습니다. 이와 관련된 내용은 다음 글에서 구현해보도록 하겠습니다!
'iOS > iOS_Memo' 카테고리의 다른 글
| [iOS 앱개발] 나의 iOS 앱에 Firebase 연결하기 (0) | 2020.08.20 |
|---|---|
| [iOS 앱개발] 컬렉션 뷰 셀 선택 표시하기 - 스토리보드 없이 사진앱 만들기 - 4 (디테일작업) (0) | 2020.08.16 |
| [iOS 앱개발 프로그래밍] 스토리보드 없이 네비게이션 컨트롤러 만들기 (0) | 2020.08.08 |
| [iOS 앱개발] PhotoKit 사용법 - 스토리보드 없이 사진앱 만들기 - 2 (Photos) (0) | 2020.08.06 |
| [iOS 앱개발] 스토리보드 없이 컬렉션 뷰 만들기 - 스토리 보드 없이 사진앱 만들기 - 1 (0) | 2020.08.05 |
- Total
- Today
- Yesterday
- 백준
- 스위프트
- Swift
- 테이블뷰
- document
- 앱개발
- operator
- dfs
- 프로그래밍
- mac
- BFS
- pattern
- operating
- 코테
- 코딩테스트
- 문법
- Xcode
- 알고리즘
- design
- OSTEP
- Publisher
- 자료구조
- Combine
- OS
- 동시성
- System
- DP
- IOS
- 아이폰
- Apple
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
