티스토리 뷰
모든 것을 스토리보드 없이 코드로 만들어보려고 노력 중인데요, 그래서 이번 글에서는 스토리보드 없이 네비게이션 컨트롤러를 만들어 보려고 합니다.
우선 스토리보드를 삭제하는 작업과 셋팅은 [iOS 앱개발 프로그래밍] 스토리보드(Storyboard) 없이 iOS 앱 개발하기 - 1를 참고해주세요!
스토리보드가 없이 앱을 실행했을 때 시작화면을 세팅하기 위해서는 SceneDelegate.swift 파일을 수정해주면 됩니다.

위와 같이 수정해주면 네비게이션내비게이션 컨트롤러가 추가되고 첫 번째 화면은 네비게이션 컨트롤러가 적용된 FirstViewController가 됩니다. 그렇다면 이번엔 FirstViewController를 구분 가능하도록 간단히 수정해보겠습니다.

그냥 간단하게 네비게이션 아이템의 타이틀을 변경해주고 배경색을 흰색으로 바꾸었는데요, 그럼 한 번 실행해보겠습니다!

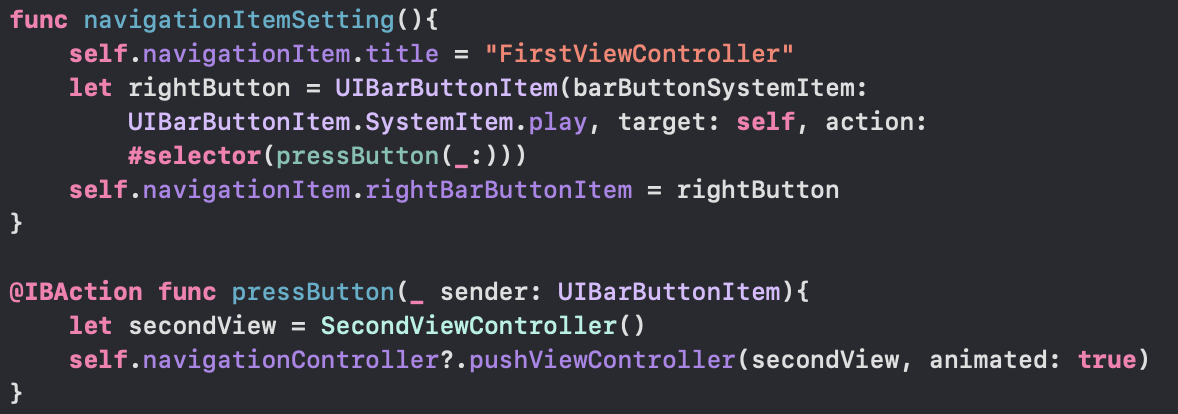
잘 적용된 것을 볼 수 있죠? 이렇게만 하고 넘어가면 뭔가 아쉬우니 네비게이션 바에 버튼을 추가해 다음 화면으로 넘어가는 것도 한 번 만들어보겠습니다. 우선 네비게이션 바에 버튼을 추가해볼게요.

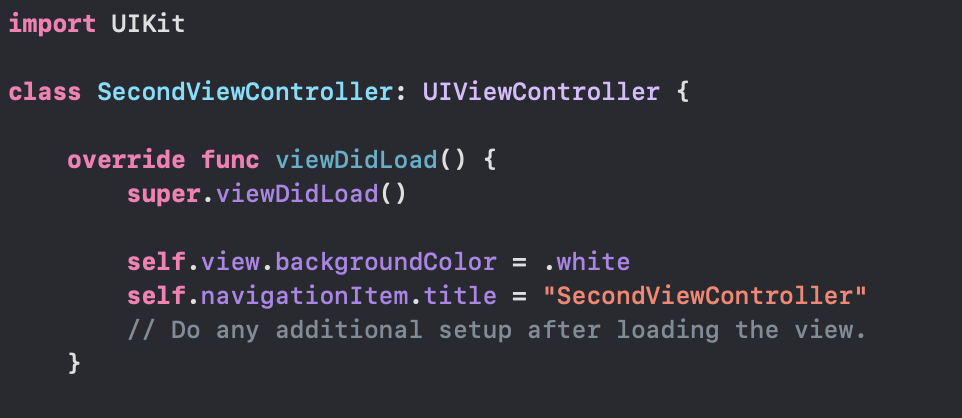
위의 코드처럼 네비게이션 아이템을 세팅하는 함수를 만들고 이를 viewDidLoad()에서 실행해주면 됩니다. 버튼을 눌렀을 때 발생할 이벤트도 만들어줬습니다. 그럼 이제 버튼을 누르면 다음으로 넘어갈 화면을 간단하게 만들어봐야겠죠?

이제 다 됐습니다. 이제 실행을 해서 화면이 잘 넘어가는지만 확인하면 되겠네요!

잘 작동되는 것을 볼 수 있습니다!
'iOS > iOS_Memo' 카테고리의 다른 글
| [iOS 앱개발] 컬렉션 뷰 셀 선택 표시하기 - 스토리보드 없이 사진앱 만들기 - 4 (디테일작업) (0) | 2020.08.16 |
|---|---|
| [iOS 앱개발] 컬렉션 뷰 셀 선택하기 - 스토리보드 없이 사진앱 만들기 - 3 (사진삭제) (0) | 2020.08.16 |
| [iOS 앱개발] PhotoKit 사용법 - 스토리보드 없이 사진앱 만들기 - 2 (Photos) (0) | 2020.08.06 |
| [iOS 앱개발] 스토리보드 없이 컬렉션 뷰 만들기 - 스토리 보드 없이 사진앱 만들기 - 1 (0) | 2020.08.05 |
| [iOS 앱개발 프로그래밍] 스토리보드(Storyboard) 없이 iOS 앱 개발하기 - 2 (0) | 2020.07.27 |
- Total
- Today
- Yesterday
- dfs
- System
- IOS
- 자료구조
- OS
- 문법
- BFS
- operator
- operating
- 동시성
- 앱개발
- 알고리즘
- 스위프트
- 코딩테스트
- Publisher
- DP
- pattern
- 프로그래밍
- 코테
- Combine
- 테이블뷰
- mac
- Swift
- document
- 아이폰
- OSTEP
- 백준
- Apple
- design
- Xcode
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
