티스토리 뷰
저번 글에 이어 이번 글에서는 스토리보드 없이 만들어진 화면에 버튼과 레이블, 이미지 뷰를 추가해보려고 합니다!
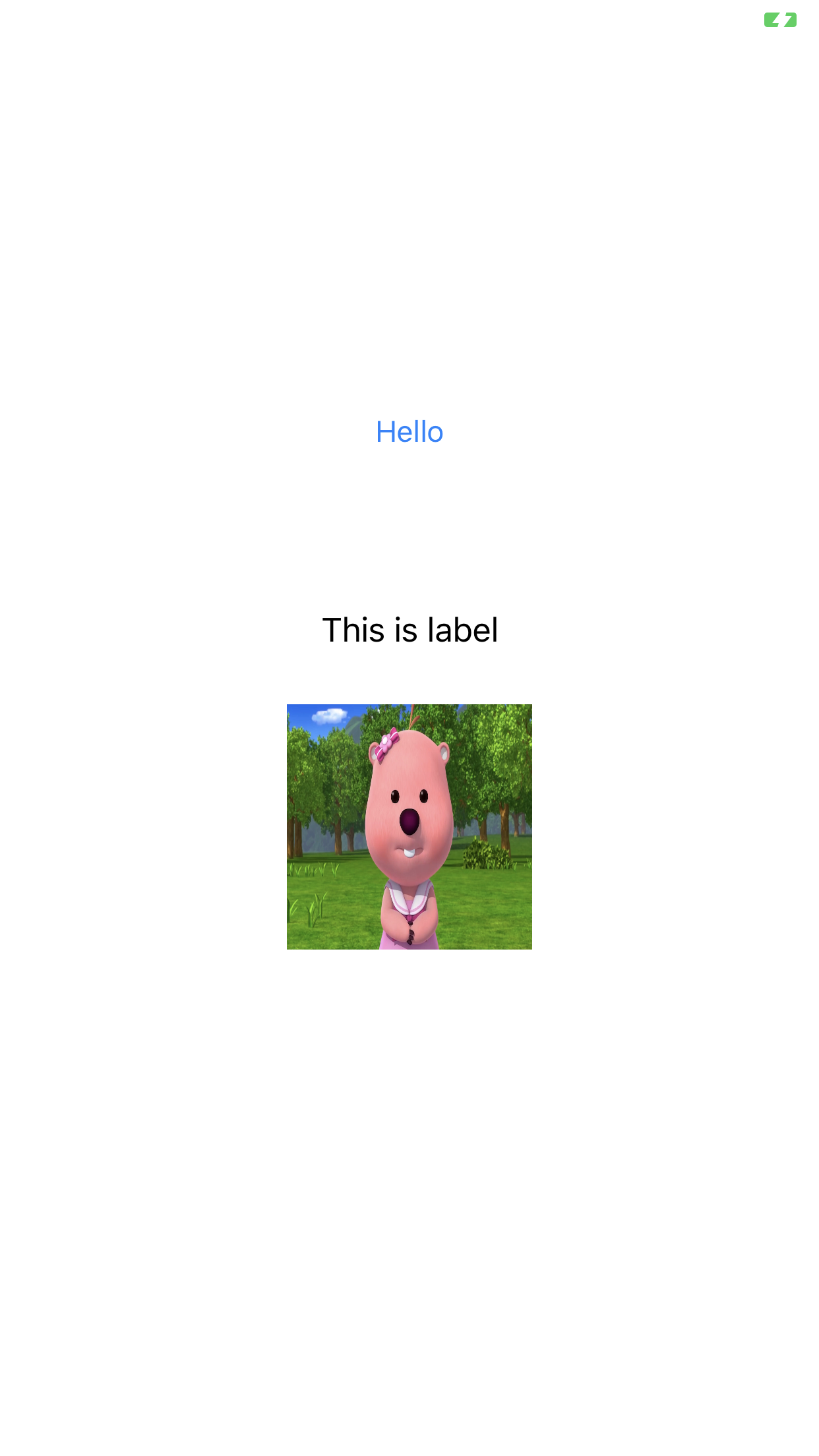
우선 완성된 화면을 먼저 보여드리고 진행하도록 하겠습니다.


아주 간단하게 만든 앱으로 스토리보드 없이 오토 레이아웃 적용하기, 버튼 눌렀을 때 이벤트 생성하기 정도의 글입니다. 물론 스토리보드를 이용하면 아주 간단하게 만들 수 있지만 스토리보드가 없는 상황에선 은근히 많은 코드가 필요합니다. 저번에 만들어 둔 MyViewController.swift 파일에 코드를 작성하면 위와 같은 결과를 얻어낼 수 있습니다.
먼저 버튼을 추가해보겠습니다.


위의 코드와 같이 작성하면 오른쪽 사진과 같이 버튼하나가 추가됩니다. 오토 레이아웃을 설정하는 부분이 어려웠는데 self.view의 경우에는 전체 화면이라고 생각하시면 됩니다. 전체 화면의 중앙이니까 현재 버튼의 x좌표는 화면의 중앙에 있는 것을 볼 수 있습니다. 하지만 y값 같은 경우엔 제가 constant: -150이라는 옵션을 준 것을 볼 수 있는데 이는 전체 화면의 y값의 중앙값에 y축으로 -150만큼 이동한 곳을 버튼의 y값으로 설정하겠다는 말입니다. 그 결과로 버튼이 중앙보다 위쪽에 위치한 것을 볼 수 있습니다.
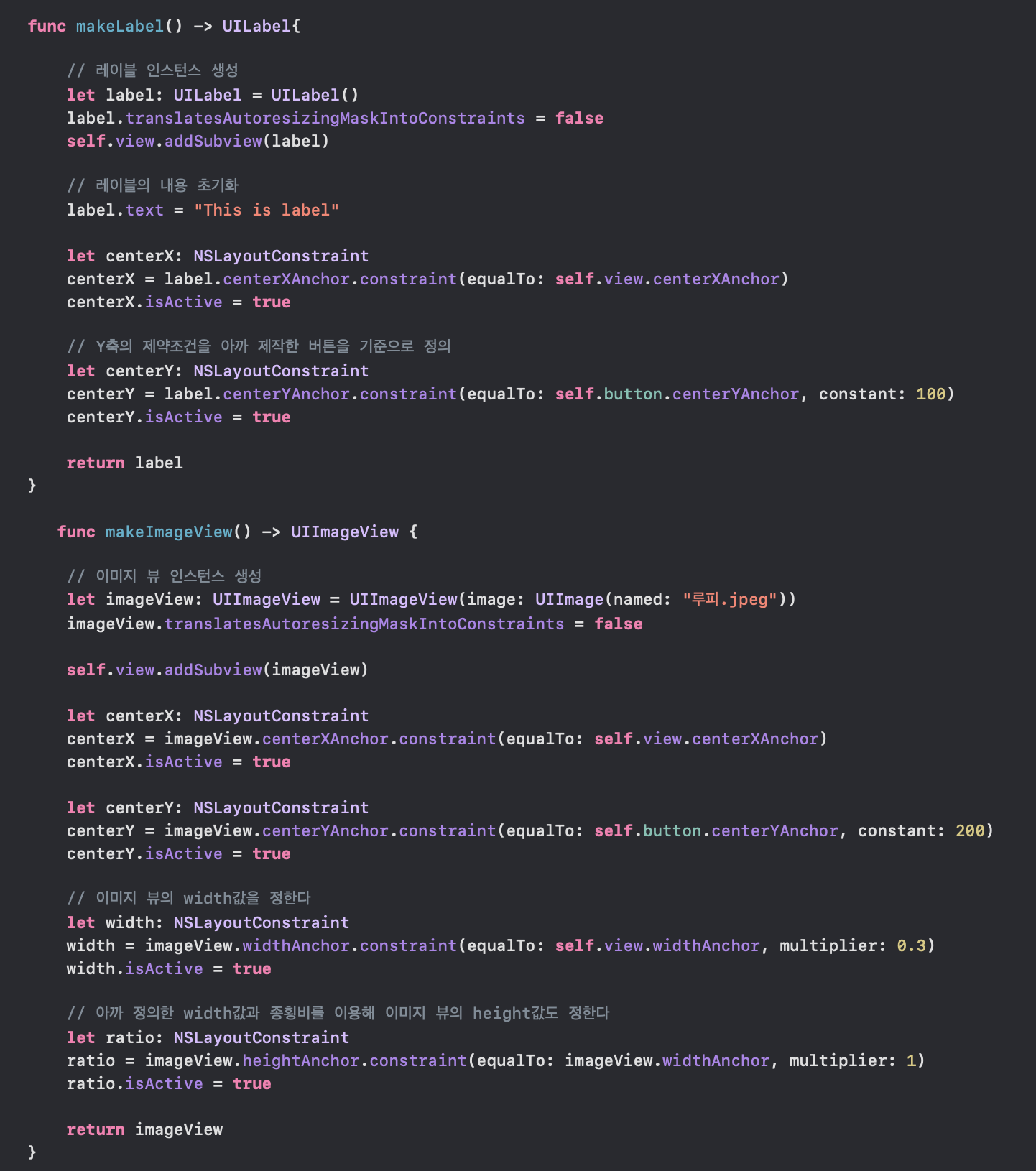
위와 같은 방법으로 레이블과 이미지 뷰도 추가해 보겠습니다. 레이블과 이미지 뷰는 아까 만든 버튼의 위치를 중심으로 제약조건을 줘보려고 합니다.

위와 같이 레이블과 이미지 뷰를 생성할 수 있습니다. 새로운 점은 이미지 뷰에서 width, height를 설정해준 부분입니다. width, height 둘다 직접적으로 값을 줘서 설정할 수도 있지만 저는 width값만 정한 뒤 height값을 종횡비를 활용하여 자동적으로 구할 수 있게 만들었습니다. 이렇게 만든 뒤 앱을 실행하면 아래 화면이 보이게 됩니다.

이젠 버튼을 눌렀을 때 레이블과 이미지 뷰에 어떠한 변화가 생기도록하는 이벤트를 만들어 보겠습니다!
이벤트는 delegate를 사용하지 않고 그냥 추가를 해보려고 합니다.

위의 코드가 버튼을 눌렀을 때 발생할 이벤트를 정의한 것입니다. 버튼을 누르게 되면 이미지 뷰의 이미지를 바꾸고 레이블의 텍스트 색을 바꿔줄 코드입니다. 이제 이 이벤트를 버튼에 추가해야지 버튼 이벤트가 완성되게 됩니다.

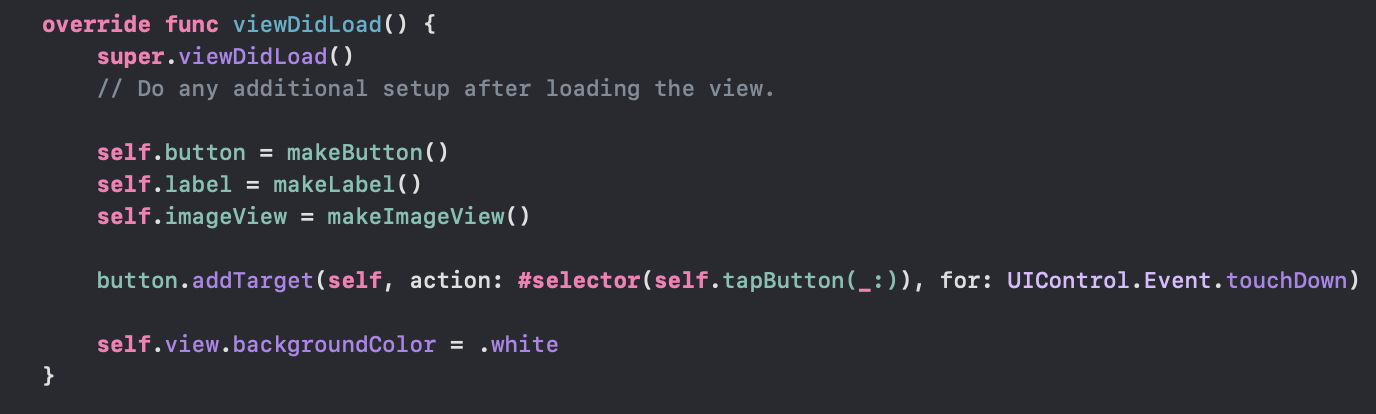
버튼을 추가하는 방법은 button객체의 addTarget 메서드로 액션을 추가해주면 됩니다. 이 때 이 메서드의 for라는 매개변수에 들어가는 값은 어떠한 이벤트가 발생했을 때 이 함수를 호출할 것인가에 대한 값인데 여기서 저는 touchDown 이벤트가 발생했을 때로 설정했습니다.
이렇게 하면 처음 봤던 화면대로 나오게 되는 것을 확인할 수 있습니다.
전체코드
//
// MyViewController.swift
// WithNoStoryboard
//
// Created by Ick on 2020/07/26.
// Copyright © 2020 Ick. All rights reserved.
//
import UIKit
class MyViewController: UIViewController {
var button: UIButton!
var label: UILabel!
var imageView: UIImageView!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
self.button = makeButton()
self.label = makeLabel()
self.imageView = makeImageView()
button.addTarget(self, action: #selector(self.tapButton(_:)), for: UIControl.Event.touchDown)
self.view.backgroundColor = .white
}
func makeButton() -> UIButton{
// 버튼 인스턴스를 생성
let button: UIButton = UIButton(type: UIButton.ButtonType.system)
// 이 프로퍼티는 코드로 화면을 구성할 때 false로 설정하지 않으면 충돌의 가능성이 있다.
button.translatesAutoresizingMaskIntoConstraints = false
// 버튼 인스턴스를 뷰에 추가
self.view.addSubview(button)
// 버튼의 제목을 설정해준다.
button.setTitle("Hello", for: UIControl.State.normal)
// 버튼의 X좌표의 제약조건을 설정할 상수
let centerX: NSLayoutConstraint
// 버튼의 X좌표의 중간값을 전체 뷰의 X의 중간과 맞춘다
centerX = button.centerXAnchor.constraint(equalTo: self.view.centerXAnchor)
// 제약을 활성화한다.
centerX.isActive = true
let centerY: NSLayoutConstraint
centerY = button.centerYAnchor.constraint(equalTo: self.view.centerYAnchor, constant: -150)
centerY.isActive = true
return button
}
func makeLabel() -> UILabel{
// 레이블 인스턴스 생성
let label: UILabel = UILabel()
label.translatesAutoresizingMaskIntoConstraints = false
self.view.addSubview(label)
// 레이블의 내용 초기화
label.text = "This is label"
let centerX: NSLayoutConstraint
centerX = label.centerXAnchor.constraint(equalTo: self.view.centerXAnchor)
centerX.isActive = true
// Y축의 제약조건을 아까 제작한 버튼을 기준으로 정의
let centerY: NSLayoutConstraint
centerY = label.centerYAnchor.constraint(equalTo: self.button.centerYAnchor, constant: 100)
centerY.isActive = true
return label
}
func makeImageView() -> UIImageView {
// 이미지 뷰 인스턴스 생성
let imageView: UIImageView = UIImageView(image: UIImage(named: "루피.jpeg"))
imageView.translatesAutoresizingMaskIntoConstraints = false
self.view.addSubview(imageView)
let centerX: NSLayoutConstraint
centerX = imageView.centerXAnchor.constraint(equalTo: self.view.centerXAnchor)
centerX.isActive = true
let centerY: NSLayoutConstraint
centerY = imageView.centerYAnchor.constraint(equalTo: self.button.centerYAnchor, constant: 200)
centerY.isActive = true
// 이미지 뷰의 width값을 정한다
let width: NSLayoutConstraint
width = imageView.widthAnchor.constraint(equalTo: self.view.widthAnchor, multiplier: 0.3)
width.isActive = true
// 아까 정의한 width값과 종횡비를 이용해 이미지 뷰의 height값도 정한다
let ratio: NSLayoutConstraint
ratio = imageView.heightAnchor.constraint(equalTo: imageView.widthAnchor, multiplier: 1)
ratio.isActive = true
return imageView
}
@IBAction func tapButton(_ sender: UIButton){
if sender.isSelected == false{
sender.isSelected = true
self.imageView.image = UIImage(named: "꼬부기.jpg")
self.label.textColor = .red
} else {
sender.isSelected = false
self.imageView.image = UIImage(named: "루피.jpeg")
self.label.textColor = .black
}
}
}
'iOS > iOS_Memo' 카테고리의 다른 글
| [iOS 앱개발] PhotoKit 사용법 - 스토리보드 없이 사진앱 만들기 - 2 (Photos) (0) | 2020.08.06 |
|---|---|
| [iOS 앱개발] 스토리보드 없이 컬렉션 뷰 만들기 - 스토리 보드 없이 사진앱 만들기 - 1 (0) | 2020.08.05 |
| [iOS 앱개발 프로그래밍] 스토리보드(Storyboard) 없이 iOS 앱 개발하기 - 1 (0) | 2020.07.27 |
| [iOS 앱개발] textField에서 return키 눌렀을 때 이벤트 생성하기 (0) | 2020.07.24 |
| [iOS 앱개발 프로그래밍] viewWillAppear 메서드가 호출되지 않을 때 (0) | 2020.07.24 |
- Total
- Today
- Yesterday
- DP
- mac
- Publisher
- Swift
- 아이폰
- 테이블뷰
- BFS
- System
- pattern
- OS
- 프로그래밍
- Apple
- operating
- 백준
- Combine
- 코테
- 스위프트
- 문법
- 앱개발
- 동시성
- dfs
- IOS
- 자료구조
- document
- operator
- OSTEP
- 코딩테스트
- design
- 알고리즘
- Xcode
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
