티스토리 뷰
안녕하세요 Ick입니다.
오늘은 UIWindow에 대해서 알아보려고 합니다.
참고한 공식 문서들은 아래와 같습니다.
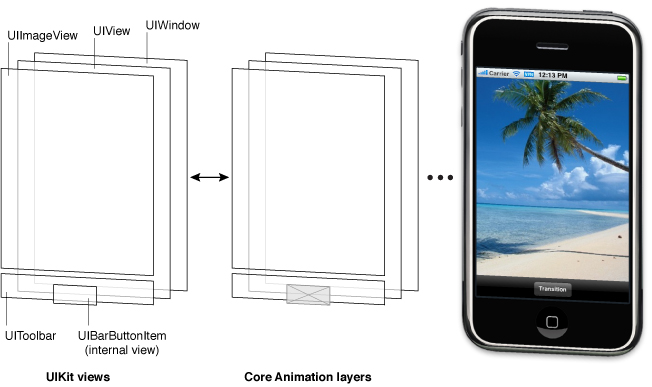
먼저 UIView와 UIWindow가 어떻게 쓰이고 있는지부터 알아보겠습니다.

위 사진은 애플 공식문서에서 UIView와 UIWindow의 관계를 설명할 때 나오는 사진입니다.
UIView에 대한 설명은 여기를 참고해주세요!
iOS 12 까지는 App delegate에서 window를 생성해줬는데 iOS 13부터는 Scene delegate에서 window를 생성해줍니다. 이는 iOS 13 부터는 window를 여러 개 사용하는 multiple windows가 지원되기 때문이라고 합니다.
자세한 내용은 여기를 참고해주세요

위 사진은 스토리보드 없이 scene delegate에서 화면을 초기화하는 코드입니다.
예전에 만든 코드인데 이번에 공부를 하면서 이 코드를 왜 이렇게 작성해야 하는지 알게 된 것 같아요.
그럼 일단 UIWindow의 정의가 뭔지부터 알아보겠습니다.

앱의 UI 배경과 이벤트를 뷰로 전달하는 객체라고 정의되어 있는 것을 볼 수 있습니다.
Window는 뷰 컨트롤러와 함께 이벤트를 처리하고 앱 작동에 필수적인 많은 작업을 수행합니다.
Window를 사용하는 경우는 아래와 같습니다.
-
앱의 콘텐츠를 표시할 기본 window를 제공합니다.
-
추가 콘텐츠를 표시할 때 필요한 경우 추가 window를 만듭니다.
기본적으로 Xcode에서 프로젝트를 템플릿으로 생성하면 Scene delegate에서 window를 생성하여 제공합니다. 만약 스토리보드를 사용하지 않는 다면 window 직접 만들어야 합니다. 아까 본 코드에서 처럼 말이죠!
iOS 12 까지는 하나의 window만 필요했지만 iOS 13부터는 여러 개의 window를 사용할 수도 있습니다.
UIWindow 객체는 아래의 작업에도 사용할 수 있습니다.
-
Window의 가시성에 영향을 주는 z 좌표를 설정합니다.
-
Window를 표시하고 키보드 이벤트의 대상으로 만듭니다.
-
Window의 좌표계 간에 좌표값을 변환합니다.
-
Window의 root view controller 변경
-
Window에 표시되는 화면 변경
또한 Window는 시각적 모양은 없고 Root View Controller에서 관리하는 하나 이상의 뷰를 보여주는 역할을 합니다.
터치 이벤트는 발생한 Window로 전달되는 반면 관련 좌표값이 없는 이벤트는 key window로 전달됩니다. 한 번에 하나의 window만 key window가 될 수 있으며 이는 isKeyWindow 프로퍼티를 사용하여 확인할 수 있습니다. 대부분의 경우 앱의 main window는 key window이지만 필요에 따라 다른 window를 지정할 수도 있습니다. 이렇게 key window가 변경되는 경우를 관찰하려면 didBecomeKeyNotification, didResignKeyNotification을 사용하면 됩니다.
이러한 Window를 만드는 것은 앱이 background로 시작되는 경우나 foreground에서 시작되는 경우에 상관없이 모두 사용해야 합니다. 물론 background에서 시작할 땐 foreground로 돌입할 때까지 window를 보여주면 안 되겠죠?
그럼 이제 window에 콘텐츠를 추가하는 방법을 알아보겠습니다.

위와 같이 addSubview() 메서드를 사용하여 뷰를 추가하거나 rootViewController 프로퍼티를 사용할 수도 있습니다. rootViewController 프로퍼티는 루트 뷰를 설정하는데만 사용되며 뷰 컨트롤러와 통신하기 위해 window에서 사용되지는 않는다고 합니다.
또한 window를 구성할 땐 초기 크기와 위치를 설정해야 합니다. 위 코드에서는 UIWindowScene의 coordinateSpace 프로퍼티의 bounds 프로퍼티를 활용하여 설정해준 것을 볼 수 있습니다.
그럼 addSubview 메서드를 사용해서 window에 뷰를 추가해보겠습니다.


위의 코드와 같이 배경이 노란색인 뷰를 하나 추가했더니 잘 추가된 것을 볼 수 있습니다.
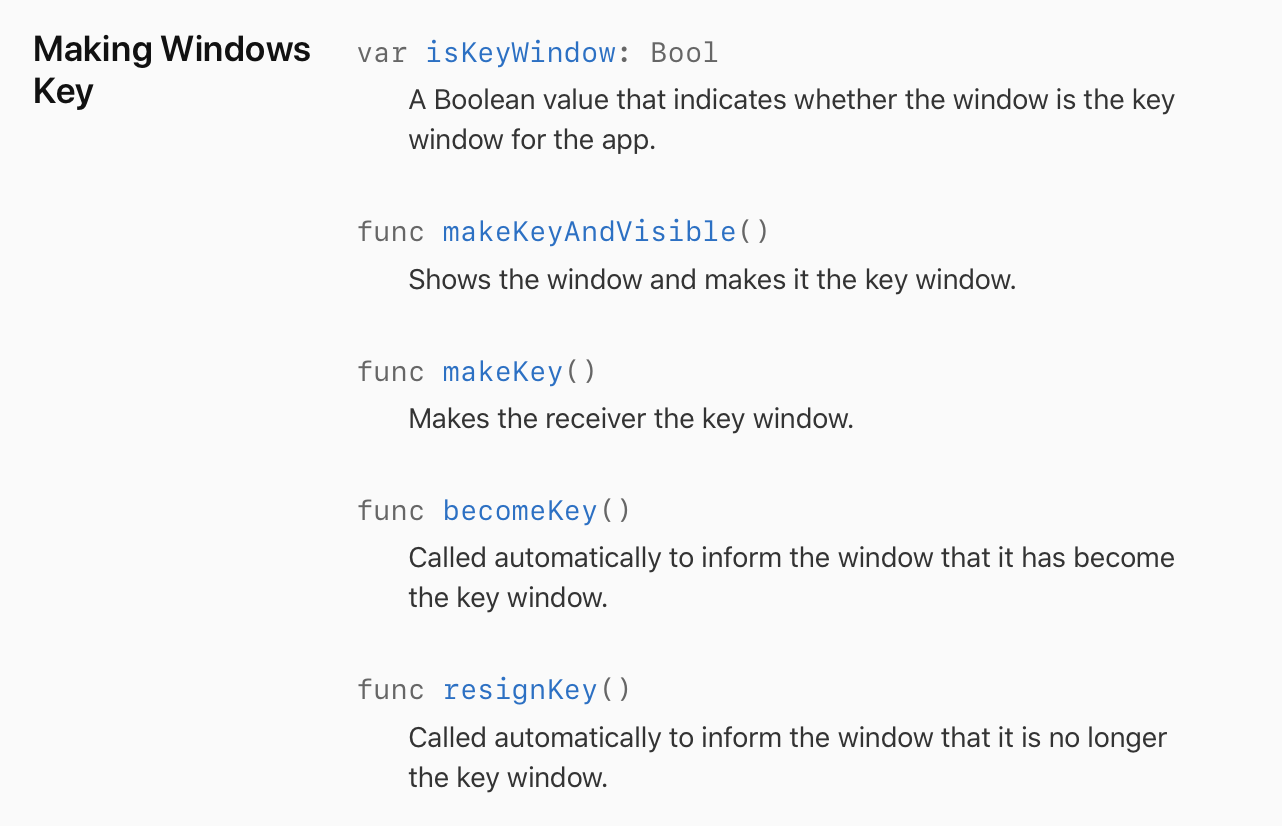
위의 코드에서 makeKeyAndVisible()이라는 메서드가 보이는데요 이는 아래와 같은 역할을 합니다.

즉 key window로 만들고 이를 보이게 하는 메서드입니다.
그럼 정말 keywindow가 되는지 확인해 보겠습니다.

출력을 보면 false에서 true로 바뀐 것을 볼 수 있습니다!
그럼 이젠 rootViewController 프로퍼티로 뷰를 보이게 해보겠습니다.

우선 이렇게 뷰의 배경을 파란색으로 설정한 ViewController를 정의해줍니다.
그런 뒤 이를 window의 rootViewController 프로퍼티로 설정해주시면 됩니다.


그럼 또 이렇게 파란색 배경의 뷰가 보이게 되는 것을 확인할 수 있습니다.
'iOS > iOS_Memo' 카테고리의 다른 글
| [iOS 앱개발] 텍스트의 특정 부분만 수정하기 - AttributedString (0) | 2020.12.25 |
|---|---|
| [iOS 앱개발] UserDefaults를 사용하여 정보 저장하기 (0) | 2020.12.16 |
| [iOS 앱개발] UIView 알아보기 (0) | 2020.11.15 |
| [iOS 앱개발] Frame과 Bounds의 차이점 (0) | 2020.11.04 |
| [iOS 앱개발] 스토리보드 없이 UITabBarController 만들기 (0) | 2020.09.29 |
- Total
- Today
- Yesterday
- 코딩테스트
- OSTEP
- design
- dfs
- Combine
- 알고리즘
- document
- OS
- Swift
- 자료구조
- 문법
- 앱개발
- 아이폰
- 스위프트
- Xcode
- operator
- 테이블뷰
- 프로그래밍
- 동시성
- BFS
- System
- mac
- DP
- 백준
- Publisher
- 코테
- pattern
- IOS
- operating
- Apple
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
