티스토리 뷰
안녕하세요! Ick입니다.
오늘은 Frame과 Bounds의 차이에 대해 알아보려고 합니다.
저는 둘 다 코딩할 때 쓴 적이 있긴 한데...
비슷한 거 같지만 이름이 다르니 분명 다른 개념을 가지고 있을 거라 생각해서 한 번 정리해보려고 합니다.
우선 Frame과 Bounds 둘 다 UIView의 instance property입니다.
이 점을 생각하며 이 둘의 차이점을 알아보도록 하겠습니다.
Frame, Bounds 정의
Frame은 공식문서에는 아래와 같이 설명되어 있습니다.

SuperView의 좌표계에서 뷰의 위치와 크기를 나타내는 사각형이 frame이라고 하네요.
Bounds는 공식문서에서 아래와 같이 설명되어 있습니다.

뷰의 자체 좌표계에서 위치와 크기를 나타내는 사각형이 bounds입니다.
즉 Frame은 슈퍼뷰의 좌표계에서 뷰의 위치와 크기를 나타내는 사각형이고 Bounds는 뷰 자체 좌표계에서 뷰의 위치와 크기를 나타내는 사각형을 뜻 하는 것 같아요. 이는 실제로 코딩으로 뷰들을 여러 개 그려보면서 확인해보겠습니다.

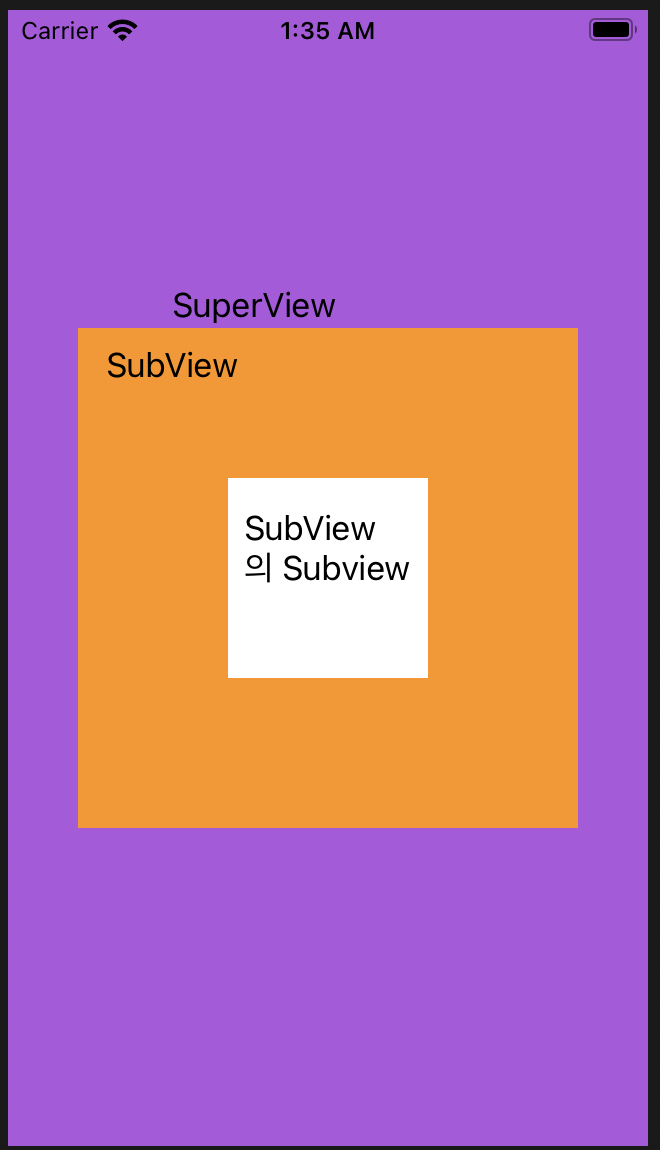
우선 저는 SuperView 안에 subview를 하나 만들고 subview 안에 SubView를 하나 더 만들었습니다.
그리고 각 뷰 마다 frame과 bounds를 출력했더니 위와 같은 결과가 나왔어요!
아까 frame, bounds는 사각형이라고 했었죠?
이건 사실 CGRect라는 타입인데 이건 (x좌표, y좌표, 가로, 높이)로 그릴 수 있어요.
그래서 이걸 안 뒤에 위에 나온 결과를 보면 각각의 값이 무엇을 의미하는지 알 수 있습니다~
아까 frame은 슈퍼뷰의 좌표계에서의 자신의 위치, bounds는 자신만의 좌표계에서의 자신의 위치라고 했었죠?
위의 예에서 subview의 frame과 bounds를 살펴보면 frame은 SuperView의 좌표계에서의 subview의 위치이기 때문에 (82.0, 323.0)의 위치에서 subview의 사각형이 그려진다는 의미입니다. 그에 반해 bounds 값은 자신만의 좌표계이기 때문에 항상 (0, 0)에서 시작을 하는 것이죠.
여기서 SuperView는 자신을 포함한 슈퍼뷰가 따로 없기 때문에 frame 값의 x, y값도 모두 0인 것을 볼 수 있습니다.
즉 이걸 좀 더 이해하기 쉽게 그려보면

위와 같은 상태인 거죠. 즉 subview의 origin(원점)은 SuperView의 좌표계에서 봤을 땐 (82.0, 323.0)의 위치에서 시작하는 사각형이라는 것입니다. 같은 개념으로 주황색 뷰 안에 있는 흰색 뷰의 원점의 관계도 생각할 수 있겠죠?
그럼 subview의 frame을 0,0으로 설정하면 어떻게 될까요?

이렇게 SuperView의 원점부터 시작하게 되는 뷰가 됩니다.
흰색 뷰도 덩달아 이동한 이유는 흰색 뷰의 위치 값은 흰색 뷰의 슈퍼뷰인 subview에 의해 결정되기 때문입니다.
아까 흰색 뷰는 subview의 좌표계에서 (75.0, 75.0)의 위치에 존재한다고 했기 때문에 주황색 뷰가 이동했고 subview의 원점도 이동했기 때문에 이렇게 흰색 뷰의 위치도 옮겨지게 된 것입니다.
그럼 이번엔 bounds의 값을 한 번 변경해보겠습니다.
thisIsSubView.bounds.origin.x = 50
thisIsSubView.bounds.origin.y = 50이렇게 subview의 bounds 값들을 바꿔주면 어떻게 될까요?
변경 전과 변경 후를 비교해보겠습니다.


결과를 보면 분명 subview bounds값을 변경해 줬는데 흰색 뷰의 위치만 변한 것을 볼 수 있습니다.
아까 알아본 바로는 bounds 값은 자신의 좌표계라고 했는데요, 여기서 subview의 좌표계의 값을 변경하면 흰색 뷰에게는 슈퍼뷰, 즉 frame값의 기준이 변한 것과 같은 효과를 줍니다. 즉 아까 본 흰색 뷰의 frame값인 (75.0, 75.0)에서 subview의 자체 좌표계에서의 원점이 (50,50)으로 변경되었기 때문에 보이는 걸로는 (25.0, 25.0)의 위치에서 흰색 뷰는 시작하게 됩니다.
물론 실제로 frame값이 변경되거나 한 것은 아닙니다!
즉 bounds 값을 변경하면 자기 자신에게는 아무런 영향이 없지만 자신의 subview의 위치에는 영향을 줄 수 있다! 라는 말이 됩니다.
'iOS > iOS_Memo' 카테고리의 다른 글
| [iOS 앱개발] UIWindow 알아보기 (0) | 2020.11.17 |
|---|---|
| [iOS 앱개발] UIView 알아보기 (0) | 2020.11.15 |
| [iOS 앱개발] 스토리보드 없이 UITabBarController 만들기 (0) | 2020.09.29 |
| [iOS 앱개발] GCD - OperationQueue로 동시성 구현해보기 (0) | 2020.09.29 |
| [iOS 앱개발] GCD - DispatchQueue로 동시성 구현해보기 (0) | 2020.09.23 |
- Total
- Today
- Yesterday
- 자료구조
- 앱개발
- 프로그래밍
- 동시성
- mac
- 코테
- Swift
- 백준
- DP
- Apple
- document
- design
- 아이폰
- BFS
- operating
- Combine
- dfs
- OSTEP
- operator
- Xcode
- OS
- 코딩테스트
- pattern
- System
- 알고리즘
- 스위프트
- 문법
- 테이블뷰
- IOS
- Publisher
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
