티스토리 뷰
안녕하세요 Ick입니다.
오늘은 UIView에 대해서 알아보려고 합니다.
UIView는 어떤 구조를 가지고 있는지 한 번 알아보겠습니다!
참고한 공식문서들은 아래와 같습니다.
UIView
View and Window Architecture
먼저 UIView와 UIWindow가 어떻게 쓰이고 있는지부터 알아보겠습니다.

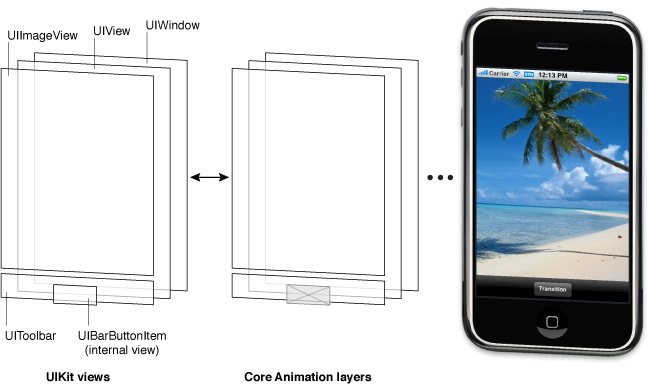
위 사진은 애플 공식문서에서 UIView와 UIWindow의 관계를 설명할 때 나오는 사진입니다.
UIWindow에 대한 설명은 여기를 참고해주세요!
사실 이 사진은 iOS 13부터는 조금 설명이 부족한 사진인 게 iOS 13부터 SceneDelegate가 추가되면서 UIWindowScene이라는 녀석이 추가되었기 때문이죠!
이 부분에 대한 설명은 여기를 참고해주세요!

이렇게 실제 앱의 뷰 계층 구조를 살펴보면 위와 같이 되어있는 것을 볼 수 있습니다.
UIWindowScene -> UIWindow -> UIView의 순서로 말이죠.
위의 사진에서 UIView 속에는 Subview로 UIButton도 하나 가지고 있습니다.
그럼 이제 UIView에 대해 살펴보겠습니다!

공식 문서에서 UIView는 화면의 직사각형 모양을 관리하는 객체라고 하네요.
뷰 객체는 앱이 사용자와 상호작용하는 주요 방법이기 때문에 여러 가지 책임이 있습니다.
-
Draw, Animation
-
뷰는 UIKit Core Graphics를 사용하여 직사각형 영역에 콘텐츠를 그립니다.
-
-
Layout, Subview 관리
-
뷰에는 0개 이상의 subview가 존재할 수 있습니다. 뷰는 subview의 크기와 위치를 조정할 수 있죠. 레이아웃을 사용해서 뷰 계층 구조의 변경에 따라 뷰의 크기, 위치를 조정하는 규칙을 만들 수 있습니다.
-
-
Event handling
-
터치나 기타 이벤트에 응답할 수 있습니다. 제스처를 처리하기 위해 제스처 인식기를 사용할 수 있습니다.
-
보통 앱을 만들 때 버튼이나 레이블 등을 추가하는 작업들을 스토리보드에서 쉽게 한 적이 있을 거예요.
이런 작업들은 사실 어떤 뷰에 subview를 추가하는 행위입니다.
이렇게 subview를 추가하게 되면 뷰 들이 부모 자식관계를 가지게 됩니다.
부모 역할을 하는 뷰를 슈퍼뷰, 자식 역할을 하는 뷰를 서브 바라고 합니다.
이렇게 관계를 가지게 되면 뷰의 frame, bounds 속성이 정해지게 되는데 이에 대한 설명은 여기를 참고해주세요.
뷰를 만들 때는 스토리 보드에서 생성할 수 있는데, 만약 코드로 생성하려고 한다면 아래와 같이 만들어주면 됩니다.
// 슈퍼 뷰의 좌표계의 (10, 10)에서 뷰를 만든다.
let rect = CGRect(x: 10, y: 10, width: 100, height: 100)
let myView = UIView(frame:rect)만약 이렇게 만든 뷰를 화면에 보이게 하려면 슈퍼뷰에 지금 만든 myView를 추가해주시면 됩니다.
self.view.addSubview(myView)

위와 같이 코드를 작성해서 실행해보면 위와 같은 화면을 볼 수 있습니다.
어떤 부모 뷰의 서브 뷰들은 형제 뷰라고 부릅니다.
addSubview(_:)로 서브 뷰를 추가하면 서브 뷰들은 추가될 때마다 다른 모든 형제 뷰 위에 배치된다고 하네요.
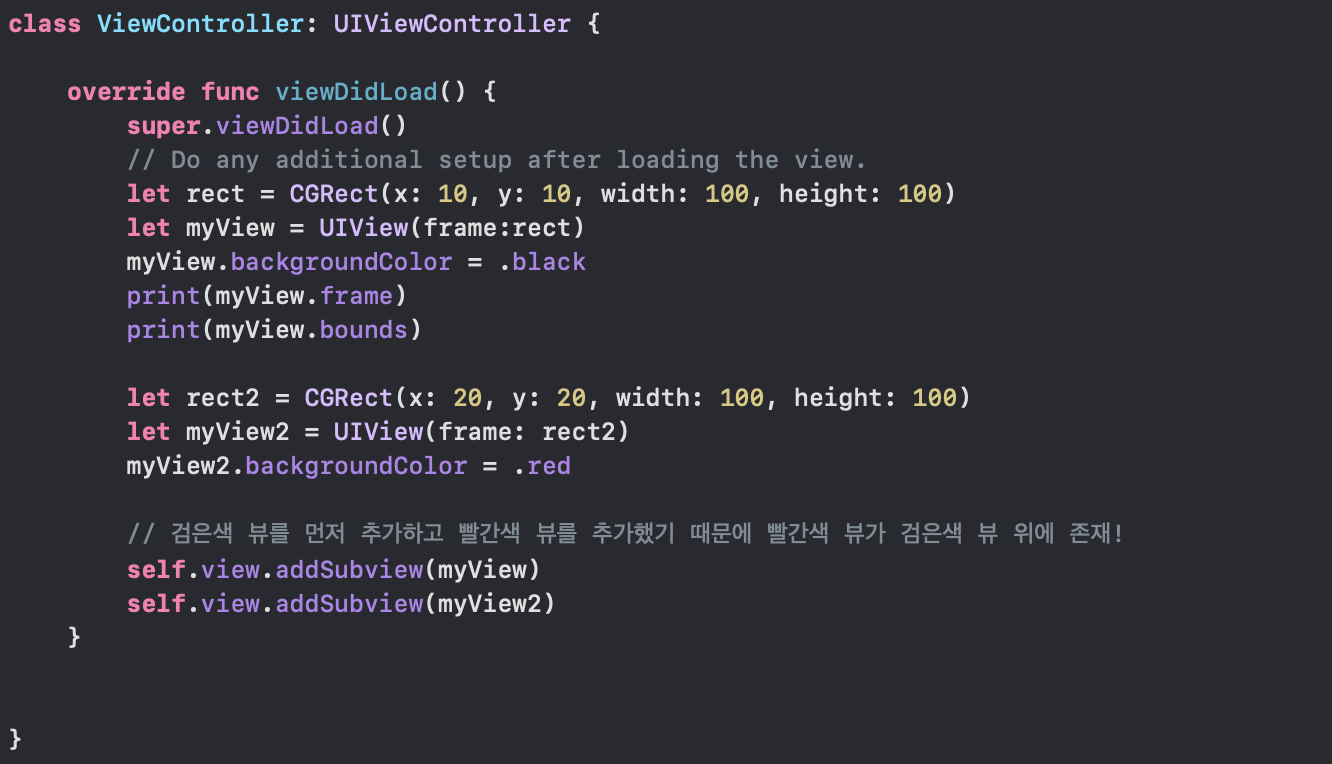
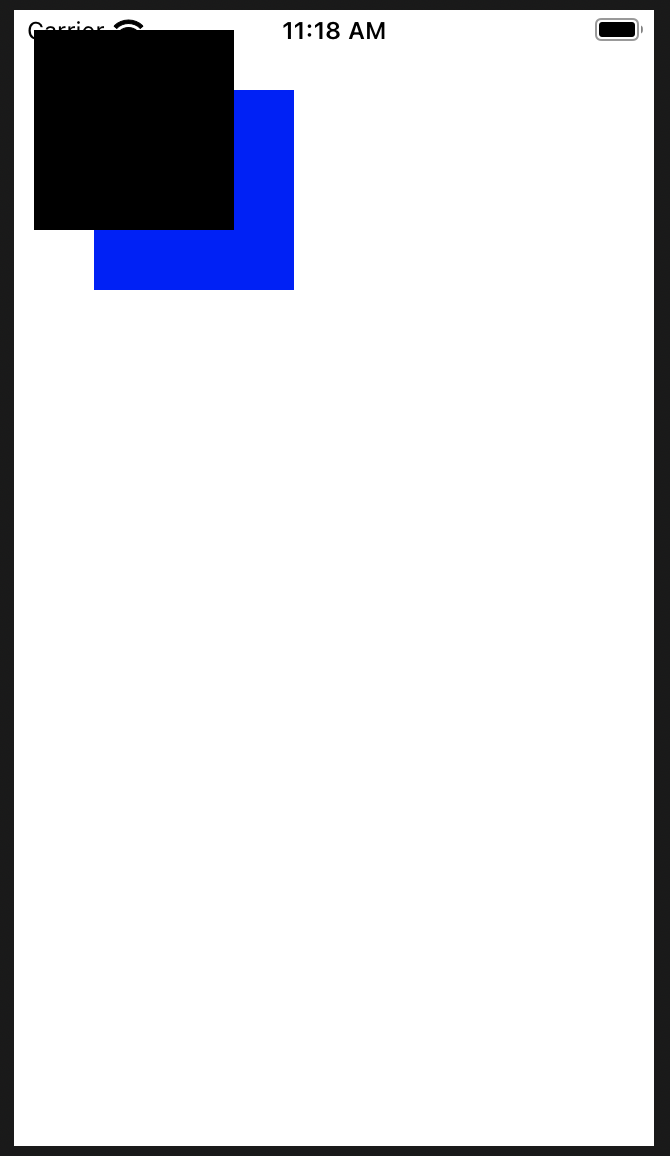
직접 코딩해서 보면 아래와 같습니다.


위와 같이 빨간색 뷰가 검은색 뷰 위에 배치된 게 보이시나요?
근데 만약 이게 싫다. 나는 특정 위치에 서브 뷰를 배치하고 싶으시다면 insertSubview(_: aboveSubview), insertSubview(_: belowSubview), exchangeSubview(at: withSubviewAt:) 메서드를 사용해서 서브 뷰를 배치하면 됩니다.
간단하게 테스트해보겠습니다.


위와 같이 해당 메서드를 사용할 수 있습니다.
그리고 서브 뷰를 제거하고 싶다면 서브 뷰의 메서드인 removeFromSuperview를 사용하면 됩니다.


만약 뷰를 다시 그려야 하는 상황이 온다면 setNeedsDisplay(), setNeedsDisplay(_:) 메서드를 사용하면 됩니다.
뷰에는 애니메이션을 적용할 수 있는 프로퍼티들이 있는데 그 프로퍼티들은 아래와 같습니다.
-
frame
-
뷰가 속한 슈퍼뷰 좌표계에서의 뷰의 값
-
-
bounds
-
뷰 자체 좌표계
-
-
center
-
뷰의 중심
-
-
transform
-
아핀 변환 행렬 (회전과 크기 조절할 때 쓰인다)
-
-
alpha
-
뷰의 투명도
-
-
backgroundColor
-
뷰의 배경색
-
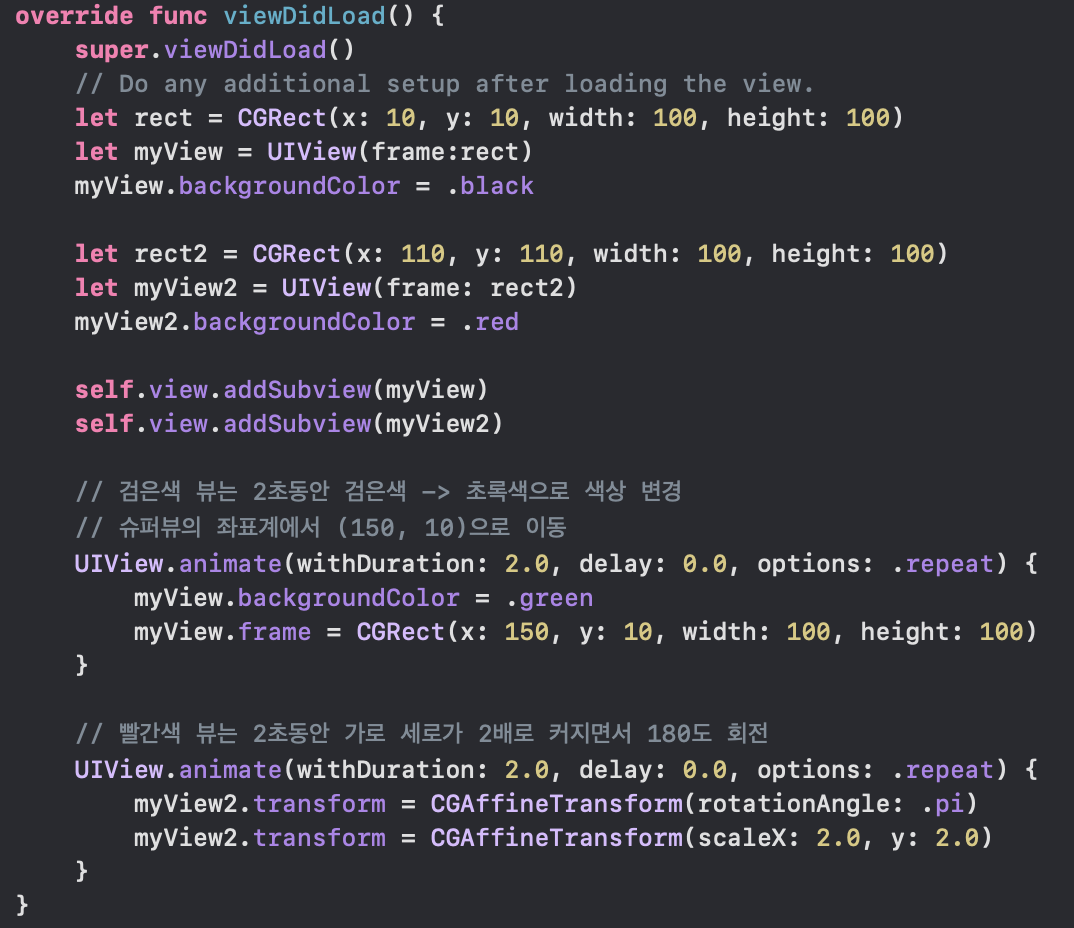
그럼 실제로 애니메이션을 적용해보겠습니다.


위와 같이 애니메이션을 적용할 수 있는 것을 볼 수 있습니다!
또한 앱에서 UI에 대한 조작은 반드시 Main 스레드에서 처리해야 하기 때문에 뷰를 다시 그린다거나 할 때 main 스레드에서 처리하도록 코딩해야 합니다. 뷰 객체 자체를 생성할 때는 Main 스레드에서 하지 않아도 됩니다.
이렇게 UIView를 간단히 사용하는 방법과 UIView의 구조에 대해 살펴봤습니다.
'iOS > iOS_Memo' 카테고리의 다른 글
| [iOS 앱개발] UserDefaults를 사용하여 정보 저장하기 (0) | 2020.12.16 |
|---|---|
| [iOS 앱개발] UIWindow 알아보기 (0) | 2020.11.17 |
| [iOS 앱개발] Frame과 Bounds의 차이점 (0) | 2020.11.04 |
| [iOS 앱개발] 스토리보드 없이 UITabBarController 만들기 (0) | 2020.09.29 |
| [iOS 앱개발] GCD - OperationQueue로 동시성 구현해보기 (0) | 2020.09.29 |
- Total
- Today
- Yesterday
- mac
- 코딩테스트
- IOS
- System
- Xcode
- 프로그래밍
- document
- OS
- 동시성
- BFS
- Publisher
- 문법
- 스위프트
- OSTEP
- 자료구조
- dfs
- pattern
- operating
- Apple
- 알고리즘
- 코테
- operator
- 아이폰
- 백준
- DP
- 테이블뷰
- design
- Swift
- Combine
- 앱개발
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
