티스토리 뷰
안녕하세요!
이번 글은 iOS에서 간단한 사진앱을 만들어보기 위한 첫 번째 글이에요!
이번 글에서는 사진앱을 위한 컬렉션 뷰를 스토리 보드 없이 만들어 보려고 합니다.
스토리 보드 없이 개발하는 방법은 아래 링크에서 확인하실 수 있어요.
[iOS 앱개발 프로그래밍] 스토리보드(Storyboard) 없이 iOS 앱 개발하기 - 1
그럼 이제 컬렉션 뷰를 스토리보드 없이 만들어 보겠습니다!
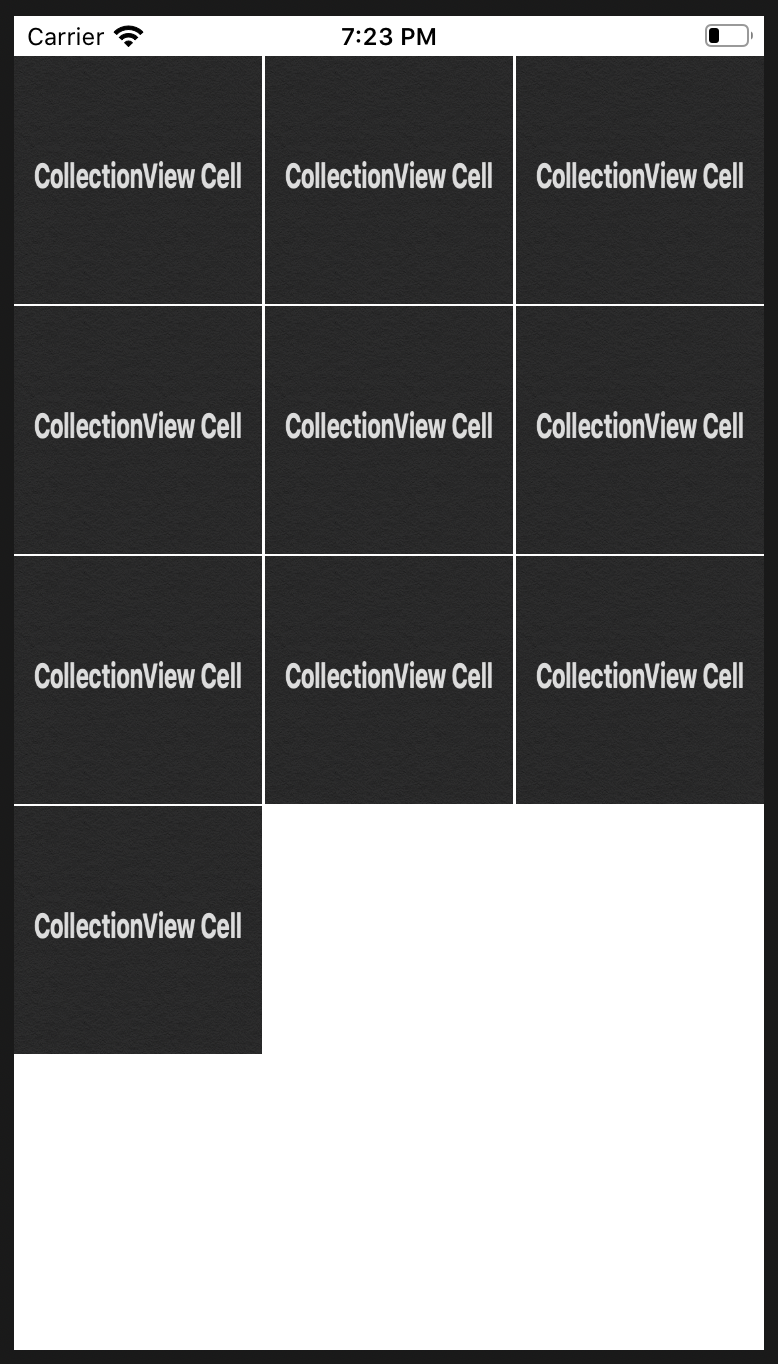
우선 이번에 구현할 컬렉션 뷰라는 것이 어떤 것인지 먼저 보고 넘어가는 게 좋을 것 같아요.

위와 같이 간단하게 사진을 나열하는 컬렉션 뷰를 만들어 보려고 합니다.
우선 컬렉션 뷰는 CollectionView, CollectionViewCell, CollectionViewDataSource, CollectionViewDelegate, CollectionViewLayout로 구성된다. 이와 관련된 내용은 [iOS 앱개발 기초] Collection View Programming Guide (컬렉션 뷰 프로그래밍) 을 참고하길 바랍니다. 우선 컬렉션 뷰를 사용하기 위해서는 반드시 data source를 제공해야 하고 이 데이터 소스가 컬렉션 뷰에서 표시될 항목들의 개수를 정하고 보여줄 셀도 만들어 줍니다.
그럼 우선 프로젝트를 만들고 이번엔 스토리 보드 없이 만들것이기 때문에 스토리 보드를 삭제하면 아래와 같은 화면일 겁니다.

여기서 command + N 단축키를 사용하여 cocoa touch class로 새로운 뷰 컨트롤러를 추가해봅시다.

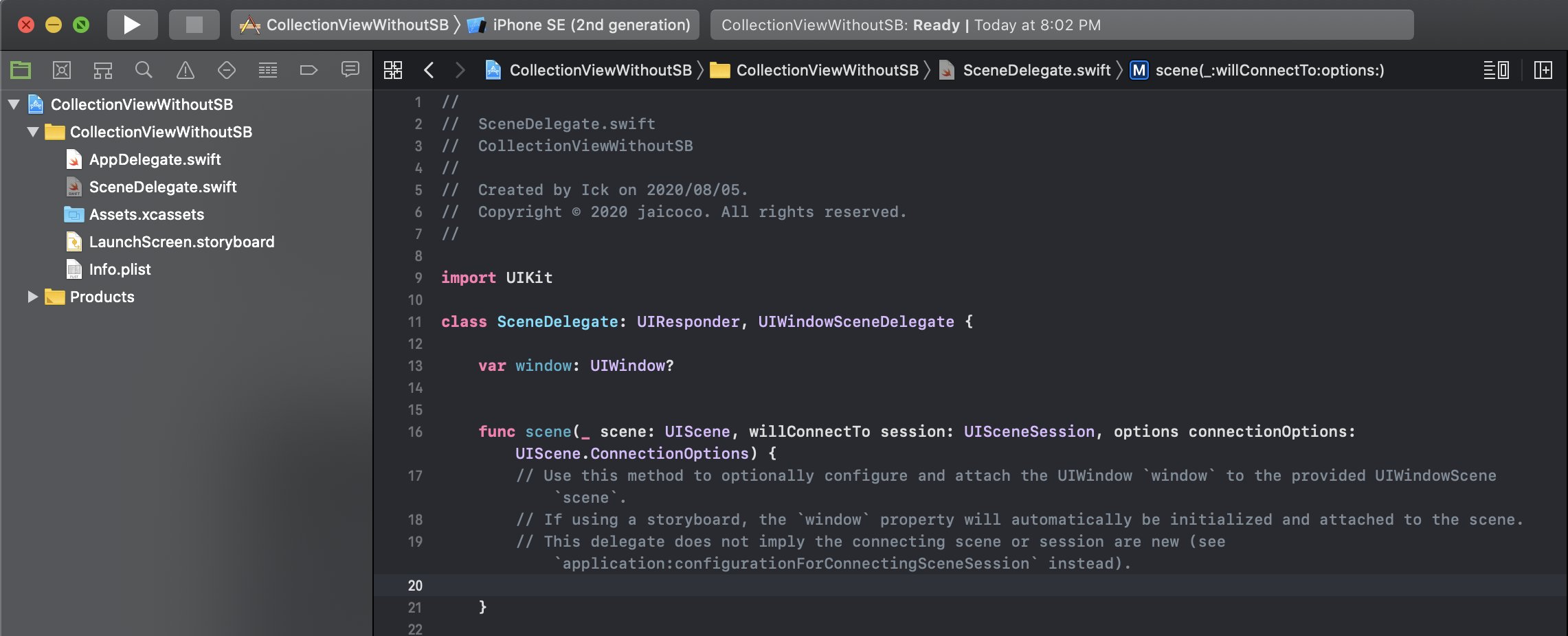
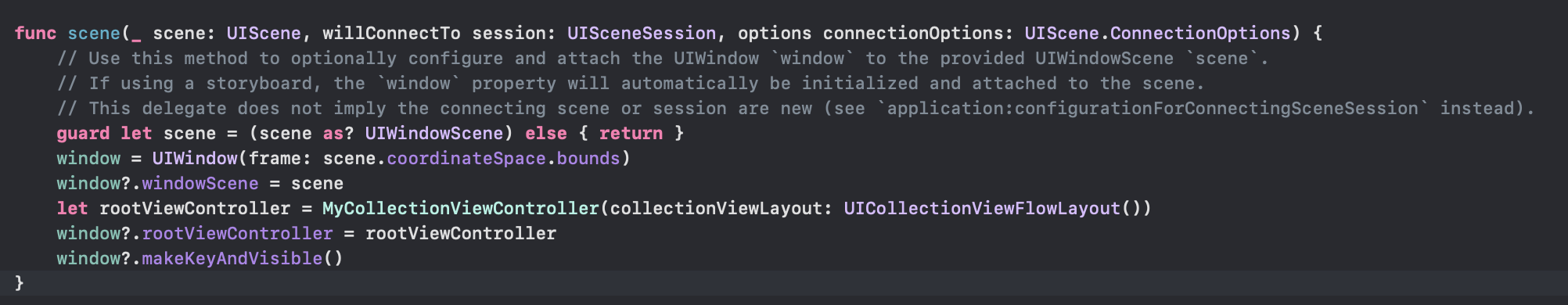
이번에 구현할 뷰는 컬렉션 뷰 이므로 컬렉션 뷰 컨트롤러로 추가해줍니다. 추가를 해주면 위와 같은 화면일 텐데요 이미 컬렉션 뷰를 구현하는데 필요한 것들이 많이 구현되어있습니다. 그전에 우선 SceneDelegate.swift로 가서 아래와 같은 코드를 추가해줍니다.

이전에 글과 다른 점은 이번에는 컬렉션 뷰이기 때문에 rootViewController를 초기화할 때 생성자의 매개변수로 UICollectionViewFlowLayout()을 추가해줘야 하는 점입니다. 이렇게 하면 이제 모든 세팅은 끝났습니다.
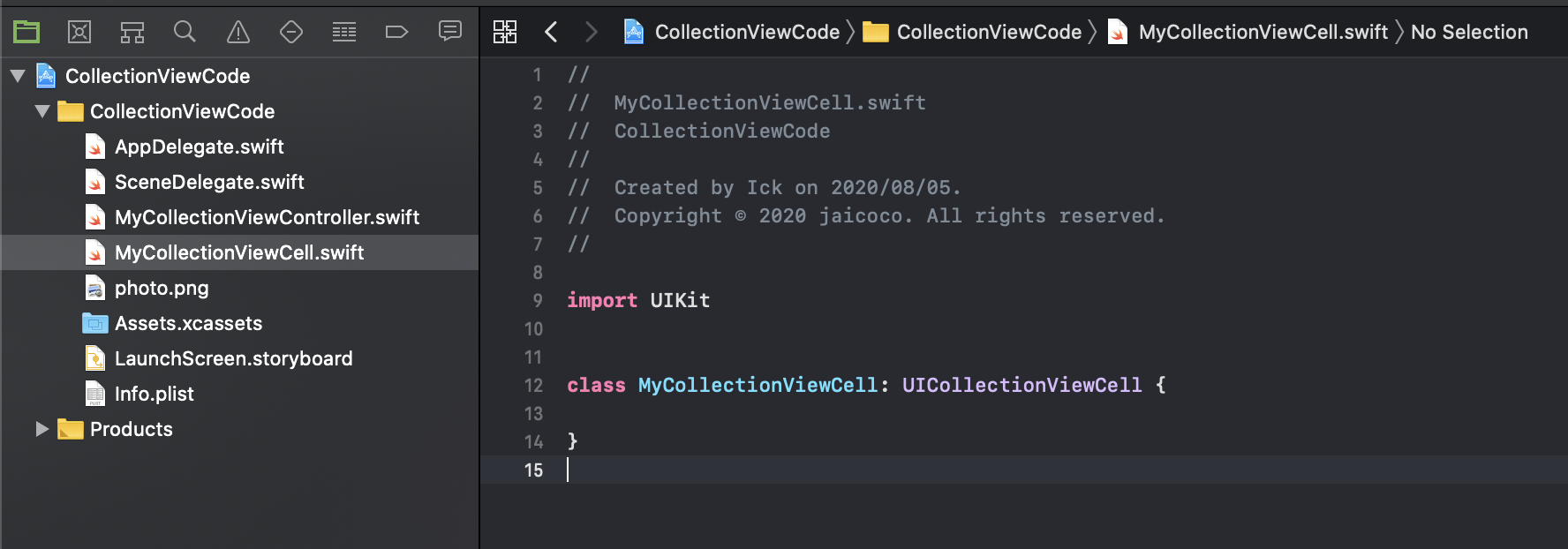
이번엔 컬렉션 뷰에서 사용할 셀을 구현할 코드를 만들어 보겠습니다. UICollectionViewCell Protocol을 채택한 클래스를 구현해주면 되는데, MyCollectionViewCell이라는 이름으로 새로운 파일을 만들어 구현해보겠습니다. 아까와 같이 command + N 단축키를 사용하여 cocoa touch class로 만들면 됩니다.

위와 같이 나온다면 성공입니다!! 우리는 여기에 이미지 뷰를 하나 추가해보겠습니다.

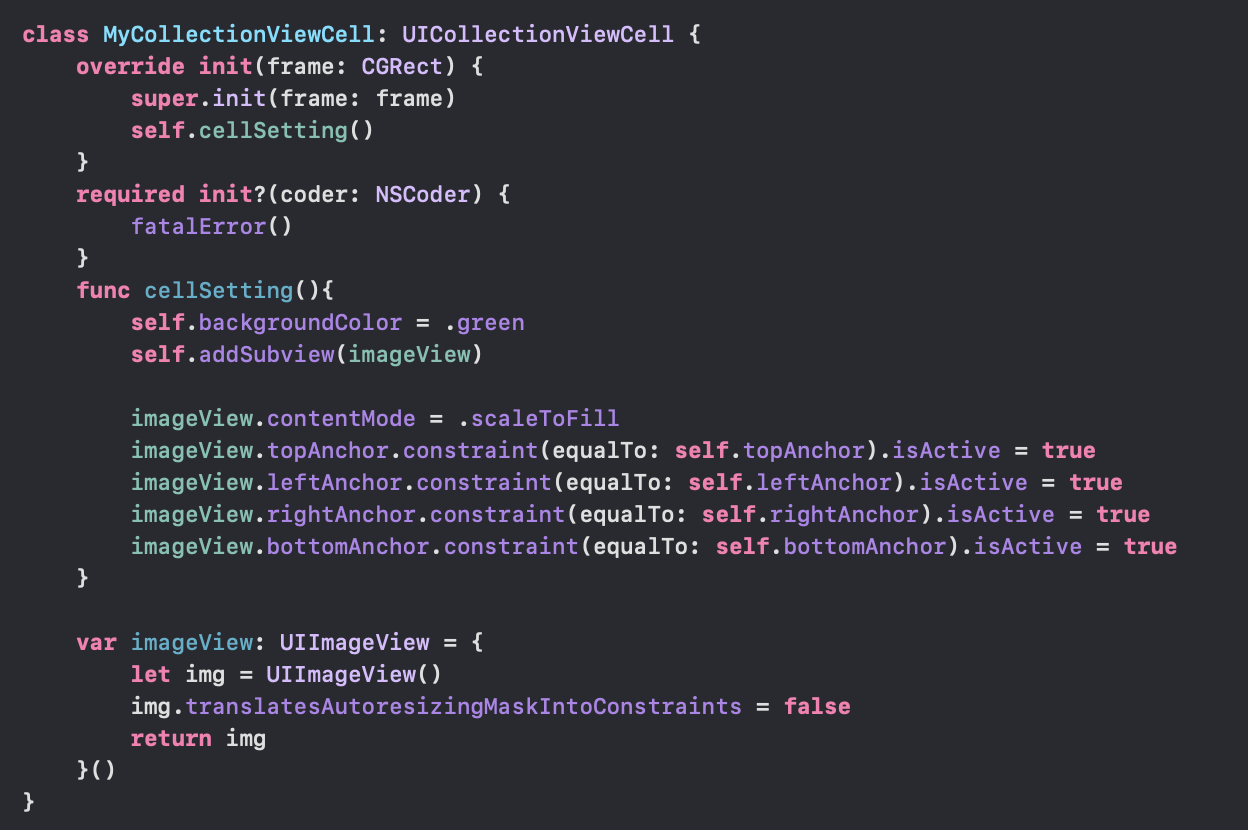
위와 같이 이미지 뷰를 셀에 추가하고 이미지 뷰의 제약조건을 지정합니다. 이젠 다시 뷰 컨트롤러로 돌아가서 처음 만들 때 구현되어있던 코드들을 살펴보겠습니다.
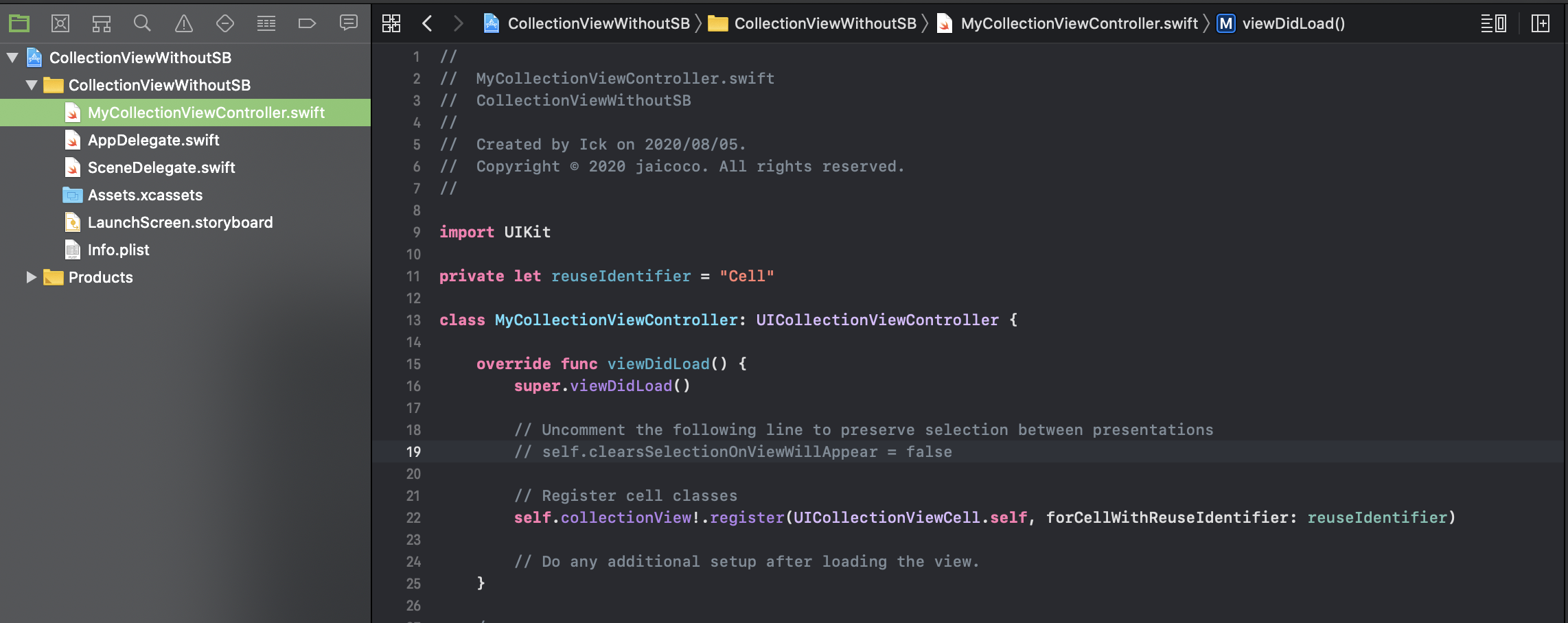
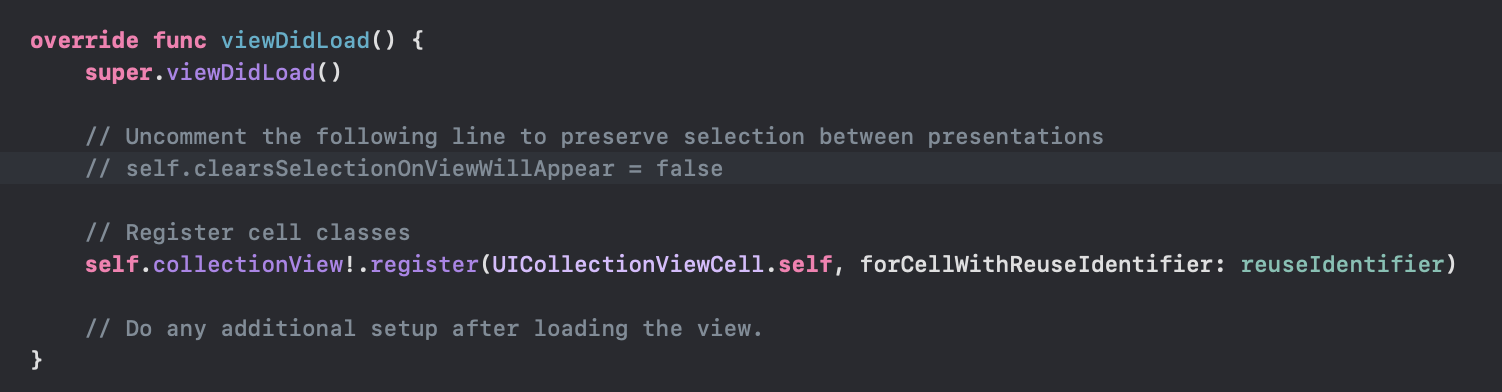
우선 viewDidLoad 함수를 살펴보겠습니다.

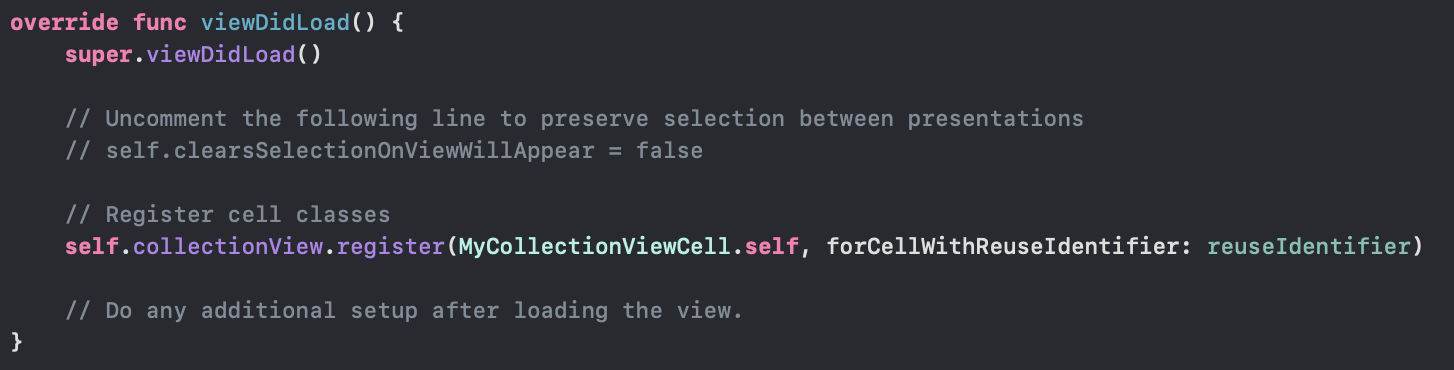
처음부터 self.collectionView!.register() 이란 메서드가 실행되고 있는데요 이 메서드는 컬렉션 뷰에 사용할 셀을 추가하는 메서드입니다. 매개변수로는 어떠한 셀을 추가할 것인지 그 셀을 구분하는 이름인데 저희는 아까 셀을 직접 만들었기 때문에 UICollectionViewCell 대신 저희가 만든 셀로 바꿔보겠습니다.

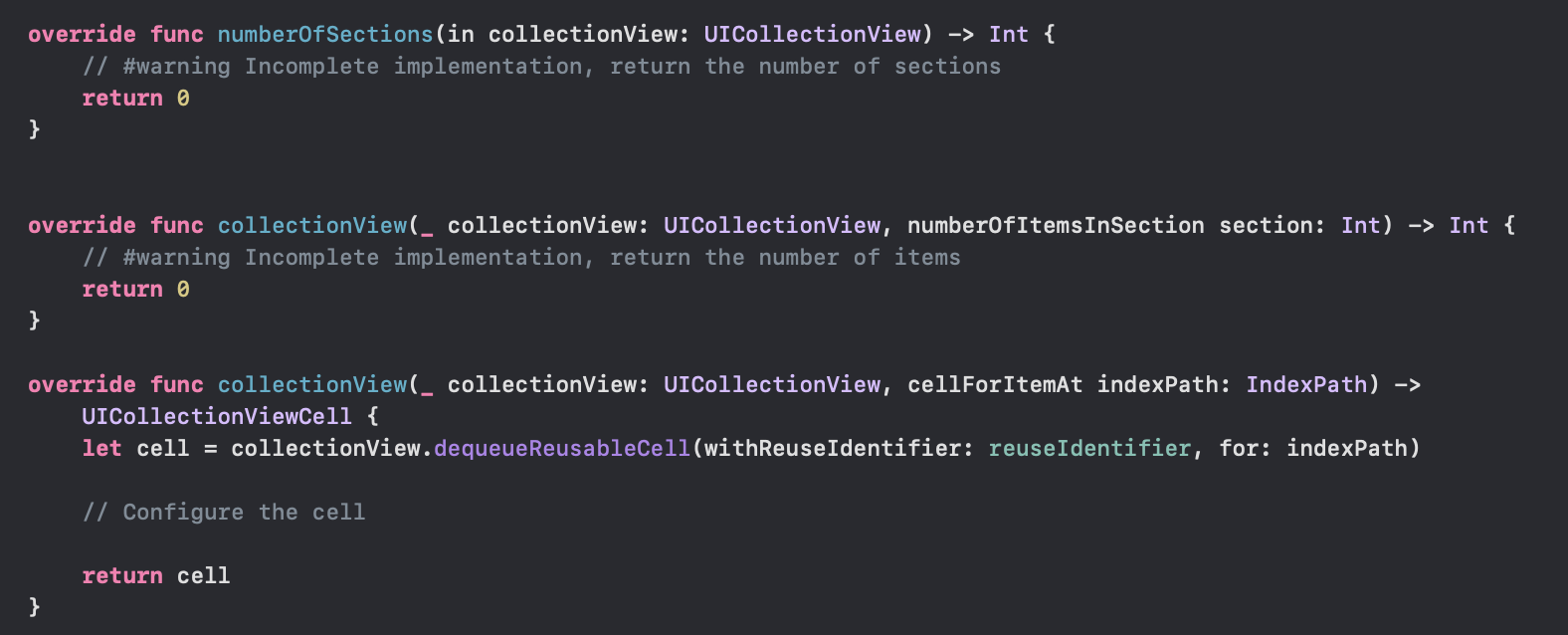
이번에는 data source를 담당하는 메서드들을 살펴보겠습니다. 활성화되어있는 함수들은 아래에 있는 세 개의 메서드인데 각각 이름과 매개변수들을 잘 살펴보면 어떤 역할을 하는지 예상할 수 있습니다.

우선 numberOfSection 메서드는 섹션의 수를 반환하는 메서드입니다. 이름 그대로의 기능을 가지고 있다고 볼 수 있어요.
collectionView(_ collectionView: numberOfItemsInSection section) -> Int 메서드는 매개변수의 이름에서 기능을 알 수 있는데 섹션당 항목 수를 반환하는 메서드입니다.
collectionView(_ collectionView: cellForItemAt indexPath:) -> UICollectionViewCell 메서드는 섹션당 항목수만큼 cell들을 만들어주는 메서드입니다.
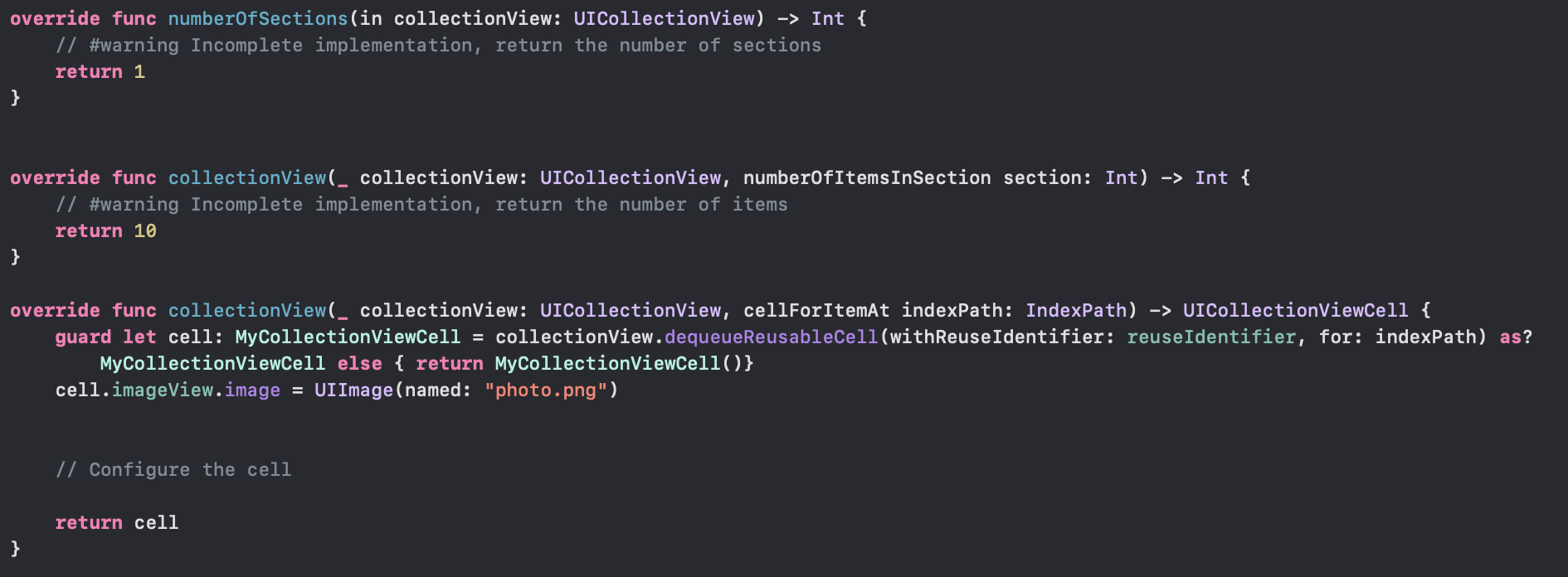
그럼 이번엔 1개의 섹션에 10개의 항목을 넣은 컬렉션 뷰를 만들어 보겠습니다. 각각의 항목들은 아까 만든 셀로 만들 것인데 이미지 뷰에 넣을 사진은 아래의 사진을 사용하겠습니다.

그럼 구현해 보겠습니다!

이렇게 만들고 나서 실행한 화면을 한 번 보겠습니다.

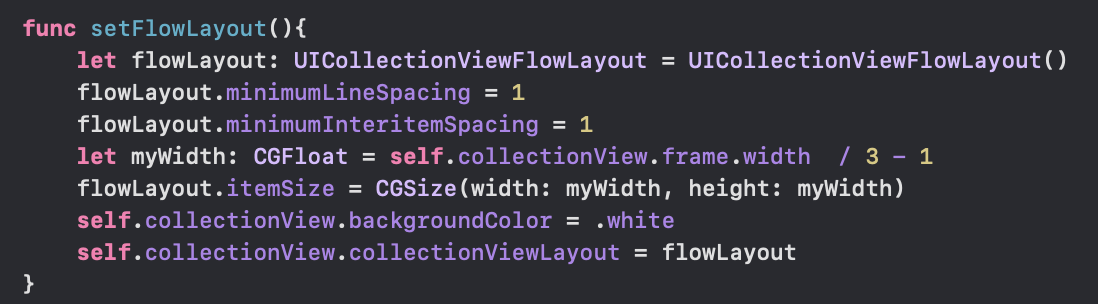
셀렉션 뷰에 셀들이 있고 해당 셀들에 이미지 뷰들이 잘 들어가 있지만 뭔가 모양이 예쁘지 않습니다. 이때 모양을 예쁘게 만들어주는 것이 layout입니다. 그럼 이러한 layout을 직접 만들어 실제 아이폰의 사진 앱과 같게 한 줄에 3개씩 사진이 보이게 만들어 보겠습니다.

한 줄에 3개씩 보이게 하려면 화면의 가로길이를 3등분 한 크기만큼 셀의 크기를 조정해주면 됩니다. 하지만 저는 셀 간의 최소거리를 1로 지정해줬기 때문에 3 등분한 것보다 1만큼 더 작은 값으로 셀의 크기를 조정해줬습니다. 그리고 배경색도 흰색으로 바꿔보았습니다. 이렇게 구현한 함수를 viewDidLoad()에서 호출해주면 됩니다. 그렇게 하면 처음 봤던 화면이 나타나게 됩니다.

이번 글에서 스토리 보드 없이 컬렉션 뷰를 구현해보았습니다. 컬렉션 뷰에서 반드시 구현해야 할 data source와 cell도 직접 구현했고 이를 예쁘게 보이게 하기 위해서 layout도 직접 구현해봤습니다. 다음 글에서는 실제 아이폰에 저장되어있는 사진들을 가지고 이러한 셀렉션 뷰를 구성해보는 작업을 해보겠습니다.
컬렉션 뷰에 대해 더 알아보고 싶다면 아래 글을 참고하면 도움이 될지도 모릅니다 ^~^.
[iOS 앱개발 기초] Collection View Programming Guide (컬렉션 뷰 프로그래밍)
'iOS > iOS_Memo' 카테고리의 다른 글
| [iOS 앱개발 프로그래밍] 스토리보드 없이 네비게이션 컨트롤러 만들기 (0) | 2020.08.08 |
|---|---|
| [iOS 앱개발] PhotoKit 사용법 - 스토리보드 없이 사진앱 만들기 - 2 (Photos) (0) | 2020.08.06 |
| [iOS 앱개발 프로그래밍] 스토리보드(Storyboard) 없이 iOS 앱 개발하기 - 2 (0) | 2020.07.27 |
| [iOS 앱개발 프로그래밍] 스토리보드(Storyboard) 없이 iOS 앱 개발하기 - 1 (0) | 2020.07.27 |
| [iOS 앱개발] textField에서 return키 눌렀을 때 이벤트 생성하기 (0) | 2020.07.24 |
- Total
- Today
- Yesterday
- pattern
- 코딩테스트
- 자료구조
- mac
- Publisher
- System
- operating
- BFS
- 알고리즘
- 동시성
- operator
- DP
- 아이폰
- Xcode
- document
- 테이블뷰
- 프로그래밍
- 스위프트
- 코테
- dfs
- design
- OS
- 백준
- 앱개발
- Swift
- Apple
- IOS
- OSTEP
- 문법
- Combine
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
