티스토리 뷰
안녕하세요 Pingu입니다! 🐧

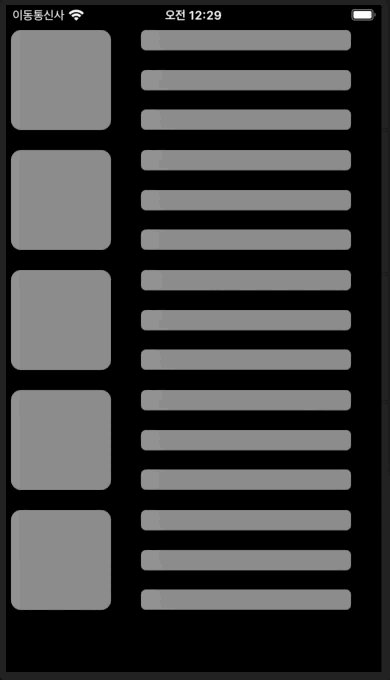
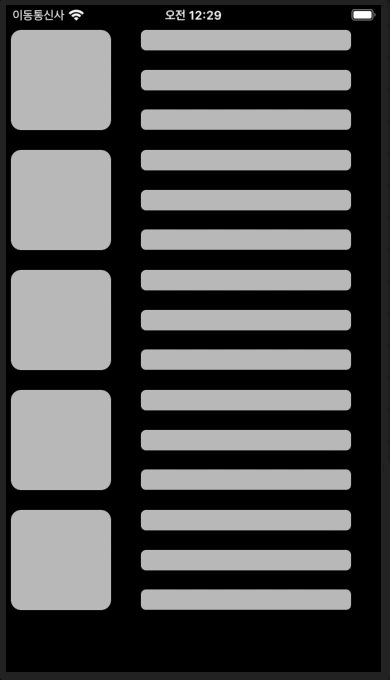
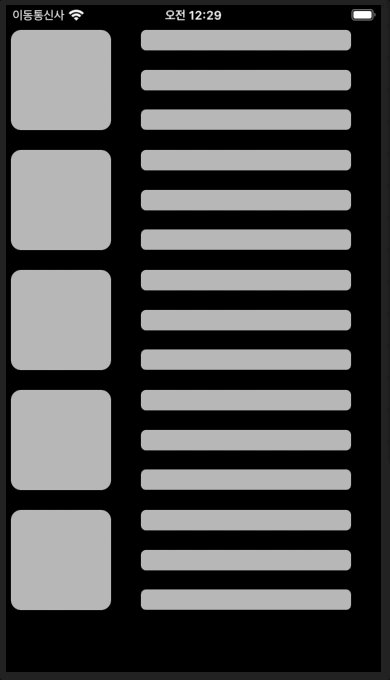
혹시 이런 뷰를 앱을 사용하시다가 본 적이 있으신가요?
이러한 뷰를 구현하는 방법 중 스켈레톤 뷰(Skeleton View)라고 하는 오픈소스가 있어서 한 번 사용해보려고 합니다!
스켈레톤 뷰는 네트워크 통신을 하는 앱에서 통신하는 동안 화면에 아무것도 띄우지 않는 것보다는 위와 같이 뭔가 진행되고 있는 듯한 느낌을 줘서 사용자가 기다리는 체감 시간을 줄여줄 거 같아요.
스켈레톤 뷰의 코드는 아래 깃 허브 주소에 있습니다.
github.com/Juanpe/SkeletonView
Juanpe/SkeletonView
☠️ An elegant way to show users that something is happening and also prepare them to which contents they are awaiting - Juanpe/SkeletonView
github.com
언젠가 저도 이러한 오픈소스를 만들어보고 싶어요.
공부를 하며 느낀건데 정말 온갖 기능을 가진 오픈소스들이 존재하더라구요.ㅋㅋㅋㅋㅋ
설치하는 방법은 cocoapods를 사용하는 방법도 있고 Swift Package Manager도 지원합니다.
저는 SPM으로 설치했어요. 설치하는 방법은 간단합니다.

Xcode 프로젝트를 하나 만들고 아래 부분으로 가서 Add Package Dependency를 누릅니다.

그러면 위와 같은 화면이 나오는데 스켈레톤 뷰의 깃에서 제공하는 주소를 입력하시면 끝입니다!

그러면 위와 같이 스켈레톤 뷰를 import 할 수 있답니다!
저는 여러 가지를 한 번에 해보기 위해 CollectionView에 스켈레톤 뷰를 적용해보도록 하겠습니다.
일단 스켈레톤 뷰는 그 자체를 보여주려는 목적이 아닌 로딩이 필요할 때 사용자가 심심하지 않게끔? 느끼도록 하는 게 목적이기 때문에 보여주려는 뷰가 먼저 필요합니다.
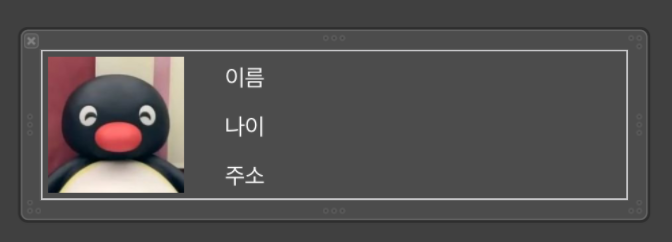
저는 컬렉션 뷰로 스켈레톤 뷰를 만들어 본다고 했으니 아래와 같은 CollectionViewCell을 만들어서 컬렉션 뷰에 보이게 할 거예요.

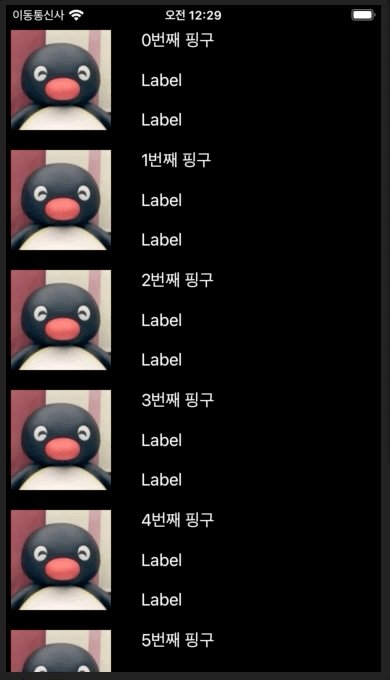
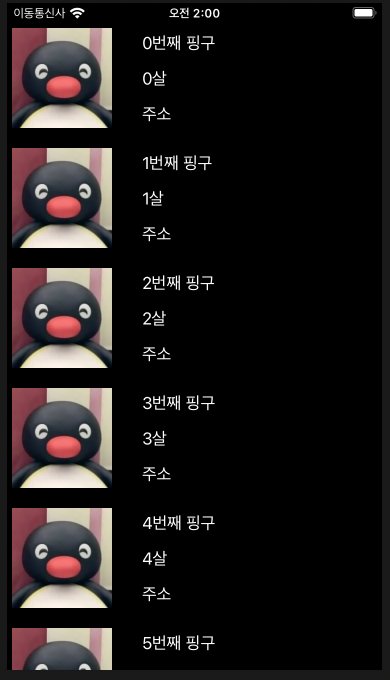
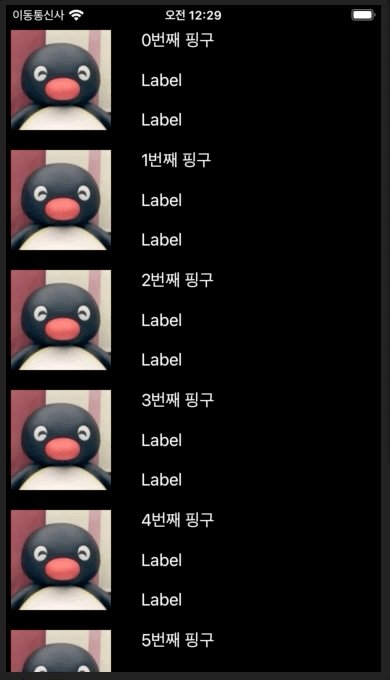
이런 셀을 하나 만들고 얘를 컬렉션 뷰에 10개를 사이즈를 맞춰서 만들어주면 아래와 같은 화면이 나오게 됩니다.

이제 이 화면의 imageView 부분과 label 부분들을 만약 서버에서 받아오는 데이터로 구성한다고 생각해보면 로딩이 있을 수 있겠죠?
이럴 때 사용자가 뭔가 되고 있구나 라고 느끼게끔 스켈레톤 뷰를 사용하면 되는 거죠!
스켈레톤 뷰는 UIKit에서 제공하는 뷰들에 적용 가능하며 컬렉션 뷰에 적용하고 싶다면 SkeletonCollectionView라는 키워드로 사용할 수 있습니다.
컬렉션 뷰를 사용할 때 UICollectionViewDataSource, UICollectionViewDelegate 프로토콜들을 채택해야 하는데 스켈레톤 컬렉션 뷰도 이와 비슷한 프로토콜들을 채택해야 합니다.

위와 같이 프로토콜들을 채택하면 SkeletonCollectionViewDataSource가 UICollectionViewDataSource 프로토콜을 채택한 프로토콜이기 때문에 UICollectionViewDataSource에 필요한 메서드와 SkeletonCollectionViewDataSource에 필요한 메서드 하나가 자동적으로 생성됩니다.

각자 원하시는 대로 코드를 작성해주시면 됩니다. 아까와는 다르게 collectionSkeletonView(numberOfItemsInSection)이라는 메서드가 하나 추가되었는데 얘가 하는 일은 스켈레톤 뷰를 몇 개나 만들 것인가에 대한 값을 반환해줍니다. 저는 5개를 만들고 싶어서 5를 반환해줬어요.
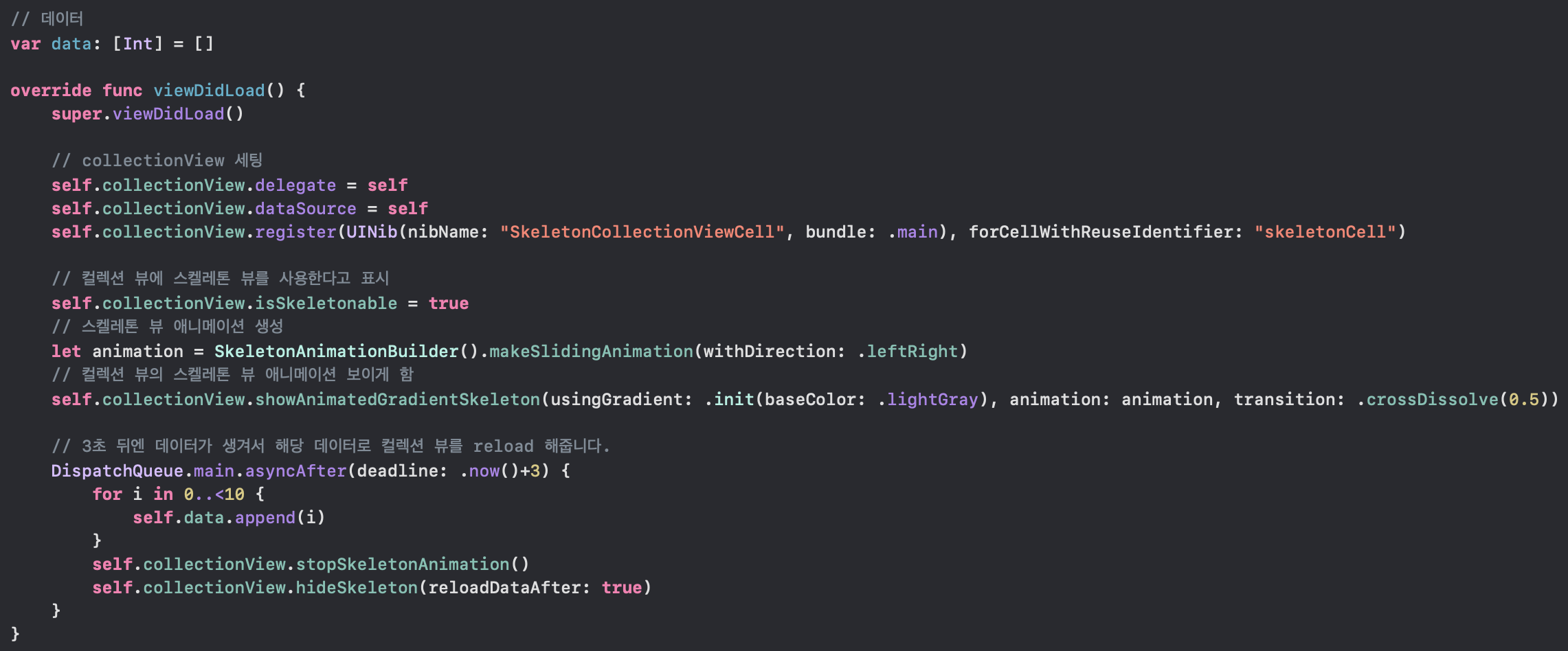
간단하게 서버 통신의 로딩을 표현하기 위해 DispatchQueue를 사용하여 3초 뒤에 데이터를 채워 실제 컬렉션 뷰를 띄우도록 코딩해보겠습니다.

위와 같이 만들면 컬렉션 뷰는 스켈레톤 뷰 애니메이션을 3초 동안 보여주다가 3초 후엔 채워진 data 배열로 컬렉션 뷰를 구성하게 됩니다. 원래는 reloadData()라는 메서드를 써줘야 하는데 hideSkeleton() 메서드에서 매개변수를 true로 주게 되면 이를 처리해줍니다.
간단하죠? show 해준 뒤 데이터가 생성되면 stop 하고 스켈레톤 뷰를 숨겨주는 hideSkeleton을 호출하시면 됩니다.
만약 지금 실행하면 어떻게 될까요?

제가 원하는 모양이 아니고 그냥 컬렉션 뷰 셀 자체가 스켈레톤 뷰로 처리되는 상황이 됩니다.
어떻게 보면 당연한 게 아직 제가 원하는 뷰에 대해 스켈레톤 뷰를 보여달라고 설정하지 않았기 때문이에요!
아주 간단하게 이를 설정할 수 있습니다.
컬렉션 뷰 셀을 스토리보드에서 만드셨다면

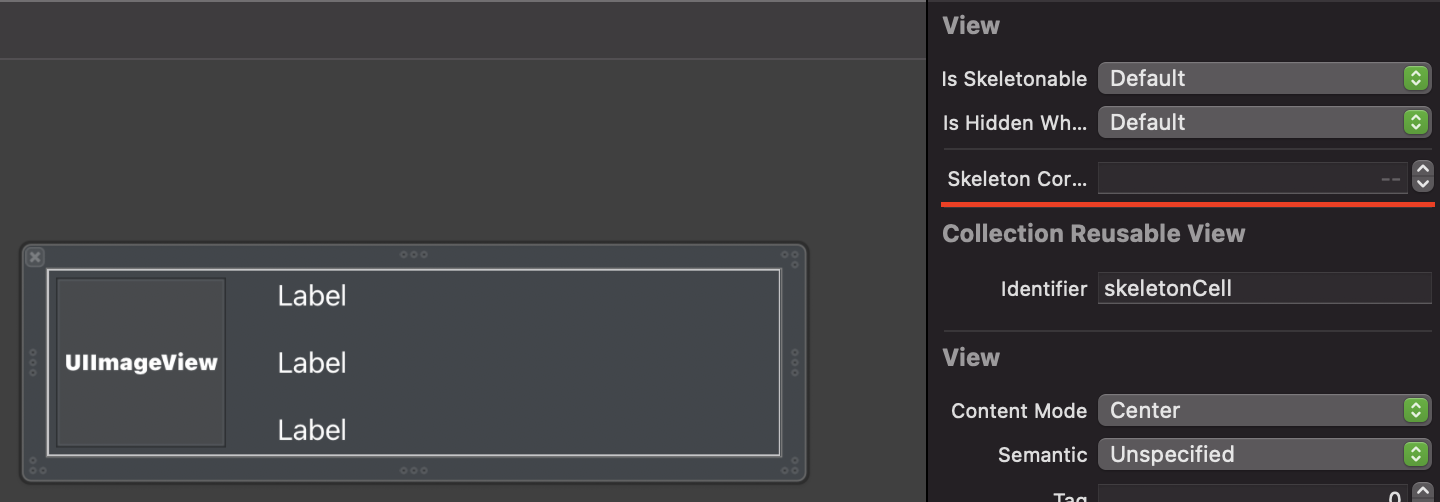
원하는 뷰를 선택한 뒤 이 부분을 on으로 설정해주시면 되구요!
코드로 만드셨다면!

이렇게 직접 설정해주시면 됩니다. 가장 중요한 것은 cell 자체를 스켈레톤 뷰로 만들어줘야 한다는 점입니다!
그걸 안 해주면 나머지 애들은 모두 subview 이므로 부모 뷰에 영향을 받아 스켈레톤 뷰로 보이지 않아요!
여기까지 하고 실행을 하게 되면..

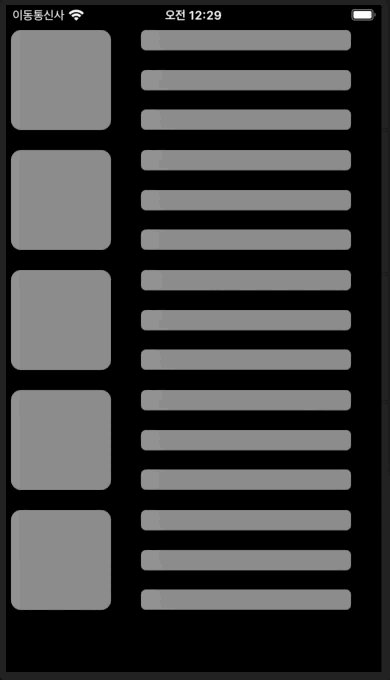
이렇게 아까 보다는 원하는 모양처럼 보입니다!
근데 조금 심심하기 때문에 애니메이션을 한 번 줘보겠습니다.

아까 코드에서 애니메이션을 만들고 이를 적용하는 코드로 수정만 해주시면 됩니다.
다양한 애니메이션이 있고 이에 대한 설명은 젤 처음 언급한 git에 모두 잘 정리되어 있으니 다른 것도 한 번 보시면 좋을 것 같아요!
이렇게 하고 실행을 하면!!!

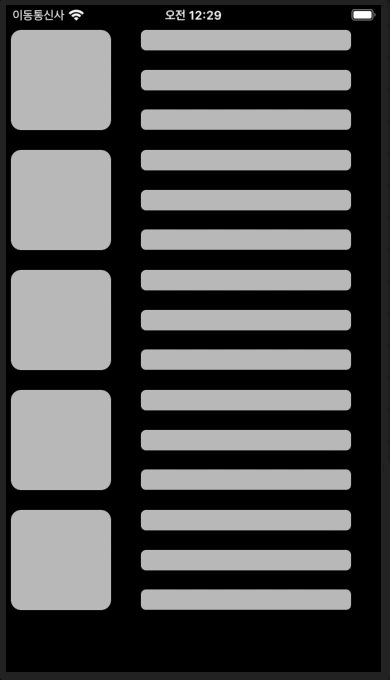
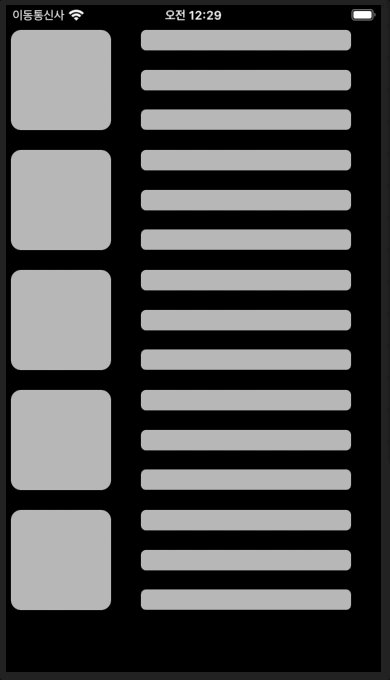
드디어 원하는 형태의 뷰를 얻게 되었습니다.
마지막으로 뷰들이 너무 각진 것 같으니 얘네만 수정하는 방법을 살펴보도록 하겠습니다.

스토리 보드로 만드신 분들은 원하는 뷰를 선택하시고 위의 부분을 수정해주시면 됩니다.

코드로 만드신 분들은 위와 같이 뷰마다 적절한 CornerRadius를 적용해주시면 됩니다.
이렇게 하고 나서 실행을 하시면...

애니메이션도 생기고 좀 둥글둥글하게 만들 수 있습니다!
물론 제가 오늘 알아본 것들은 스켈레톤 뷰 중에서도 아주 기본적인 부분인데요, 개발자 분의 git에 가시면 더 많은 설명을 볼 수 있습니다!
근데 사용법이 친절하게 적히지 않은 것 같아서? 이렇게 한 번 정리해봤어요 ^~^
스켈레톤 뷰를 사용하시는데 도움이 되셨길 바랍니다.
감사합니다!
'iOS > iOS_OpenSource' 카테고리의 다른 글
| [iOS 앱개발] iOS 앱에서 달력만들기 - FSCalendar 사용법 (18) | 2020.10.15 |
|---|---|
| [iOS 앱개발] iOS에서 Firebase Firestore 데이터 조작하기 (3) | 2020.10.12 |
- Total
- Today
- Yesterday
- OSTEP
- 코테
- System
- 자료구조
- dfs
- 프로그래밍
- 백준
- Swift
- operator
- document
- pattern
- BFS
- design
- 문법
- OS
- Combine
- IOS
- 스위프트
- 앱개발
- mac
- 테이블뷰
- Apple
- DP
- 알고리즘
- 아이폰
- 코딩테스트
- operating
- Publisher
- 동시성
- Xcode
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
