티스토리 뷰
안녕하세요 Pingu 입니다!
오늘은 제가 개인 프로젝트로 앱을 만들다가 달력이 필요한 상황이 발생했는데...
만드는 방법을 찾다가 발견한 FSCalendar라는 좋은 오픈소스 라이브러리가 있길래 사용법을 정리해보려고 합니다!
사용해봤더니 우선 달력이 아주 예쁘게 만들어져서 너무 만족스러워요!
우선 실제 개발자분의 페이지는 여기입니다!
코코아팟으로 FSCalendar 설치하기
우선 오픈 소스 라이브러리를 사용하려면 CocoaPods(이하 코코아팟) 이라는 걸 사용해야 합니다.
코코아팟을 간단하게 설명하면 외부 라이브러리를 저희의 프로젝트에서 사용할 수 있도록 해주는 녀석입니다.
우선 사용을 위해서는 코코아팟을 설치해야 합니다.
$ sudo gem install cocoapods맥 터미널에 아래와 같이 입력하면 설치가 된답니다.
정말 간단하죠?
그런 뒤에 터미널의 경로를 FSCalender를 사용하고 싶은 프로젝트가 있는 폴더로 경로를 바꿔줍니다!

저 같은 경우엔 위와 같은 경로로 이동했습니다.
그런 뒤 터미널에 이번에는 아래와 같이 입력합니다!
$ pod init이렇게 입력하고 디렉터리를 살펴보면 아래와 같이 Podfile 이란 녀석이 생겨있습니다.

이제 저 Podfile을 수정해야 합니다.
수정은 vim과 같은 에디터를 사용해서 수정하시면 됩니다!
이번에 저희는 FSCalender를 사용할 것이므로 아래와 같은 코드를 추가하시면 됩니다.
pod 'FSCalendar'
위치는 여기에 추가해주시면 됩니다!
수정하신 뒤에 다시 터미널에 아래와 같이 입력합니다.
$ pod install
그러면 위의 사진과 같이 설치가 되는 것을 볼 수 있어요.
위에 사진에 보시면 초록색 글자로 "Please close any current Xcode sessions and use 'FSCalendar_Tuto.xcworkspace' for this project from now on" 부분이 보이시나요?

다시 디렉터리를 보면 위의 사진과 같이 파일이 하나 추가되어있는 것을 볼 수 있어요!
저 파일로 작업을 해야 방금 설치한 FSCalendar를 사용할 수 있답니다.
그럼 이렇게 해서 FSCalendar를 사용할 준비는 됐습니다.
이번에 설치한 FSCalendar 외에 다른 라이브러리들도 코코아팟으로 사용하려면 위와 동일한 순서로 사용하면 된답니다.
FSCalendar 사용하기
FSCalendar를 사용해서 바로 간단한 달력을 만들어보겠습니다.
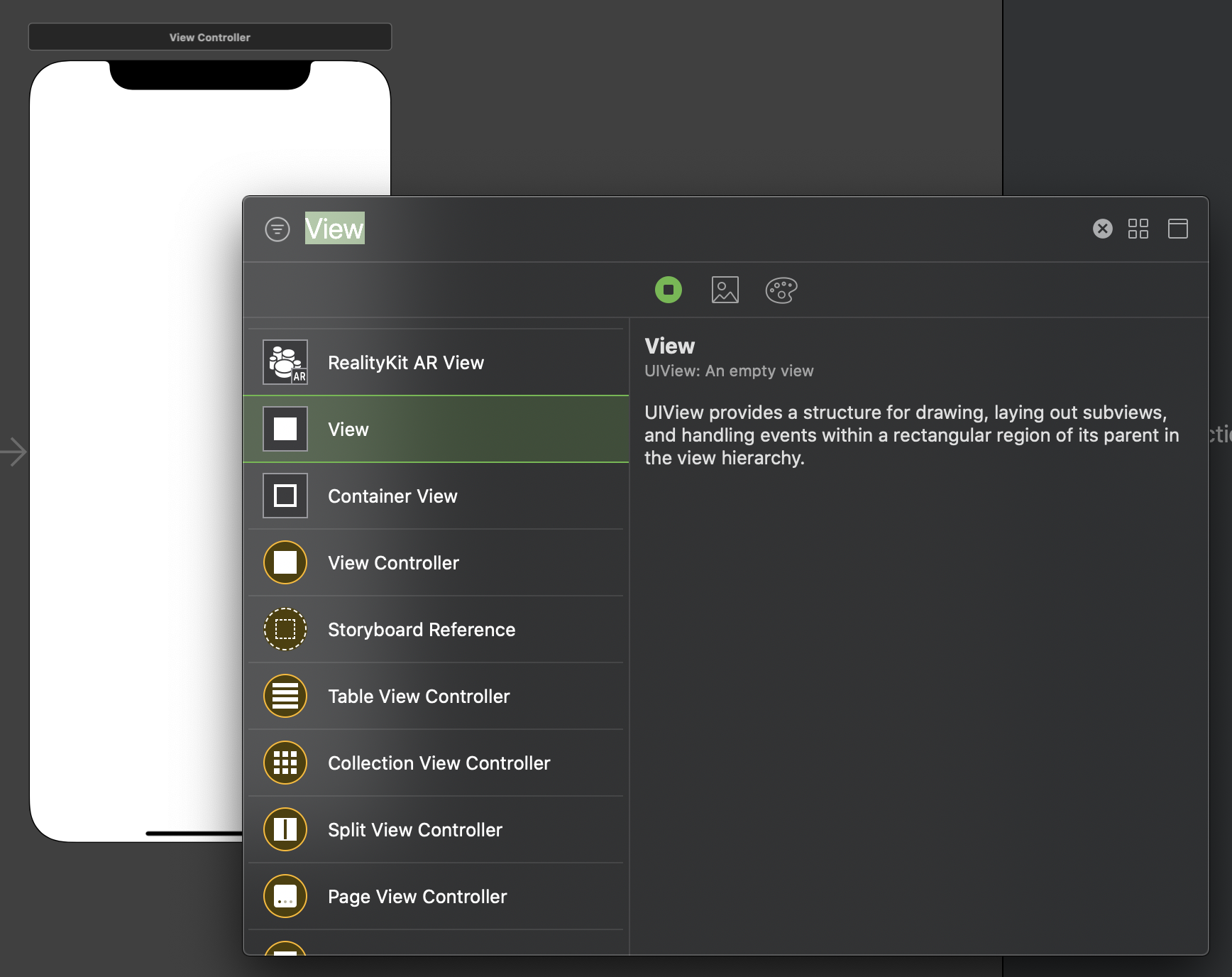
우선 달력을 위한 View를 하나 만들어줍니다.

그리고 그 뷰의 클래스를 FSCalendar로 설정해주시면!

와.. 정말 간단하게 달력을 만들 수 있어요!
정말 너무 간단하지만 달력이 너무 예뻐서 ㅠㅠ 좋습니다.
지금도 예쁘지만 달력을 사용자 맘대로 수정도 할 수 있고 색도 바꿀 수 있답니다.
특정 날짜를 누르면 이벤트를 발생하도록 만들 수도 있어요!
그럼 지금부터는 그러한 기능들을 사용하는 방법을 살펴보도록 하겠습니다!
FSCalendar 글자 색 바꾸기
스토리보드에서도 다 바꿀 수 있지만 저는 변수들의 이름을 보며 이해하기 위해 코드로 작성해보겠습니다.
우선 연결된 코드에 FSCalendar를 import 시켜주는 게 가장 중요하겠죠?
import FSCalendar// 달력의 평일 날짜 색깔
calendar.appearance.titleDefaultColor = .black
// 달력의 토,일 날짜 색깔
calendar.appearance.titleWeekendColor = .red
// 달력의 맨 위의 년도, 월의 색깔
calendar.appearance.headerTitleColor = .systemPink
// 달력의 요일 글자 색깔
calendar.appearance.weekdayTextColor = .orange

위와 같이 글자색들을 바꿀 수 있어요.
FSCalendar 글자 바꾸기
FSCalendar의 개발자 분들이 영어를 쓰시는 분들이라 글자들이 기본적으로 모두 영어입니다.
이걸 한국어로 바꿔보는 작업을 해보겠습니다.
// 달력의 년월 글자 바꾸기
calendar.appearance.headerDateFormat = "YYYY년 M월"
// 달력의 요일 글자 바꾸는 방법 1
calendar.locale = Locale(identifier: "ko_KR")
// 달력의 요일 글자 바꾸는 방법 2
calendar.calendarWeekdayView.weekdayLabels[0].text = "일"
calendar.calendarWeekdayView.weekdayLabels[1].text = "월"
calendar.calendarWeekdayView.weekdayLabels[2].text = "화"
calendar.calendarWeekdayView.weekdayLabels[3].text = "수"
calendar.calendarWeekdayView.weekdayLabels[4].text = "목"
calendar.calendarWeekdayView.weekdayLabels[5].text = "금"
calendar.calendarWeekdayView.weekdayLabels[6].text = "토"
달력의 요일 글자를 바꾸는 방법은 2가지 방법이 있었습니다.
하나는 달력의 locale 값을 한국어로 바꿔주는 방법이고,
다른 하나는 각각의 index에 원하는 글자로 바꿀 수 있는 방법이 있어요.
근데 이렇게 하다 보니 저 위에 년월이 적힌 곳에 양옆으로 흐릿하게 보이는 애들을 없애고 싶더라구요..
저 흐릿하게 보이는 애들을 없애는 방법은!
// 년월에 흐릿하게 보이는 애들 없애기
calendar.appearance.headerMinimumDissolvedAlpha = 0위와 같이 작성하면 됩니다!
초기 값은 0.2로 되어있었습니다.
지금 한 거랑 반대로 1로 하면 아주 선명해집니다!
터치 이벤트 만들기
이번에는 달력의 날짜를 누르거나 했을 때 발생하는 이벤트를 만들어보겠습니다.
사실 얘네도 컬렉션 뷰를 활용해 만들어진 애들인 거 같습니다.
그래서 그런지 컬렉션 뷰에서 사용되는 여러 가지 요소들이 보이는 거 같아요.
우선 그런 건 나중에 보도록 하고! 일단은 달력의 날짜를 눌렀을 때 이벤트를 발생시켜보겠습니다.
우선 FSCalendar를 사용할 뷰 컨트롤러에 FSCalendarDelegate프로토콜을 채택해야 합니다. 그런 뒤 FSCalendar 인스턴스의 delegate를 해당 뷰 컨트롤러에 연결해야 합니다.
calendar.delegate = self
이번 글에서는 어떤 날짜를 선택하면 해당 날짜를 기억하고 새로운 뷰를 모달로 띄우는 이벤트를 만들어 보겠습니다. 새로운 뷰는 그냥 해당 날짜를 표시할 Label하나만 추가해둔 뷰입니다.
extension ViewController: FSCalendarDelegate {
func calendar(_ calendar: FSCalendar, didSelect date: Date, at monthPosition: FSCalendarMonthPosition) {
guard let modalPresentView = self.storyboard?.instantiateViewController(identifier: "TestViewController") as? TestViewController else { return }
// 날짜를 원하는 형식으로 저장하기 위한 방법입니다.
let dateFormatter = DateFormatter()
dateFormatter.dateFormat = "yyyy-MM-dd"
modalPresentView.date = dateFormatter.string(from: date)
self.present(modalPresentView, animated: true, completion: nil)
}
}이렇게 하시고 실제 실행 화면을 보겠습니다.

잘 작동되는 것을 볼 수 있습니다.
이외에도 다양한 방법으로 FSCalendar를 사용할 수 있지만 이번 글에서는 이 정도만 정리해두려고 합니다.
이렇게 iOS 앱을 만들 때 달력을 쉽게 만들어 주는 FSCalender에 대해 알아봤습니다!
예제 코드는 여기에서 보실 수 있습니다.
감사합니다!
'iOS > iOS_OpenSource' 카테고리의 다른 글
| [iOS 앱개발] Skeleton View (스켈레톤 뷰) 사용법 (1) | 2021.01.21 |
|---|---|
| [iOS 앱개발] iOS에서 Firebase Firestore 데이터 조작하기 (3) | 2020.10.12 |
- Total
- Today
- Yesterday
- DP
- dfs
- BFS
- IOS
- document
- 코테
- 테이블뷰
- design
- OSTEP
- System
- 동시성
- 아이폰
- Xcode
- 문법
- 앱개발
- OS
- Apple
- 백준
- Swift
- 프로그래밍
- 스위프트
- operating
- Combine
- 자료구조
- operator
- pattern
- mac
- Publisher
- 코딩테스트
- 알고리즘
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
