티스토리 뷰
Apple Developer Documentation - UITableView
UITableView
테이블 뷰는 하나의 열에 Array로 이루어진 여러 개의 행을 사용하여 데이터를 표시하는 뷰이다.
Declaration
class UITableView: UIScrollViewOverview
테이블 뷰는 iOS 화면에서 하나의 열을 여러 행으로 나누어 각각의 행마다 콘텐츠를 넣어둔 것이다. 테이블 뷰는 위아래로만 스크롤이 움직인다.

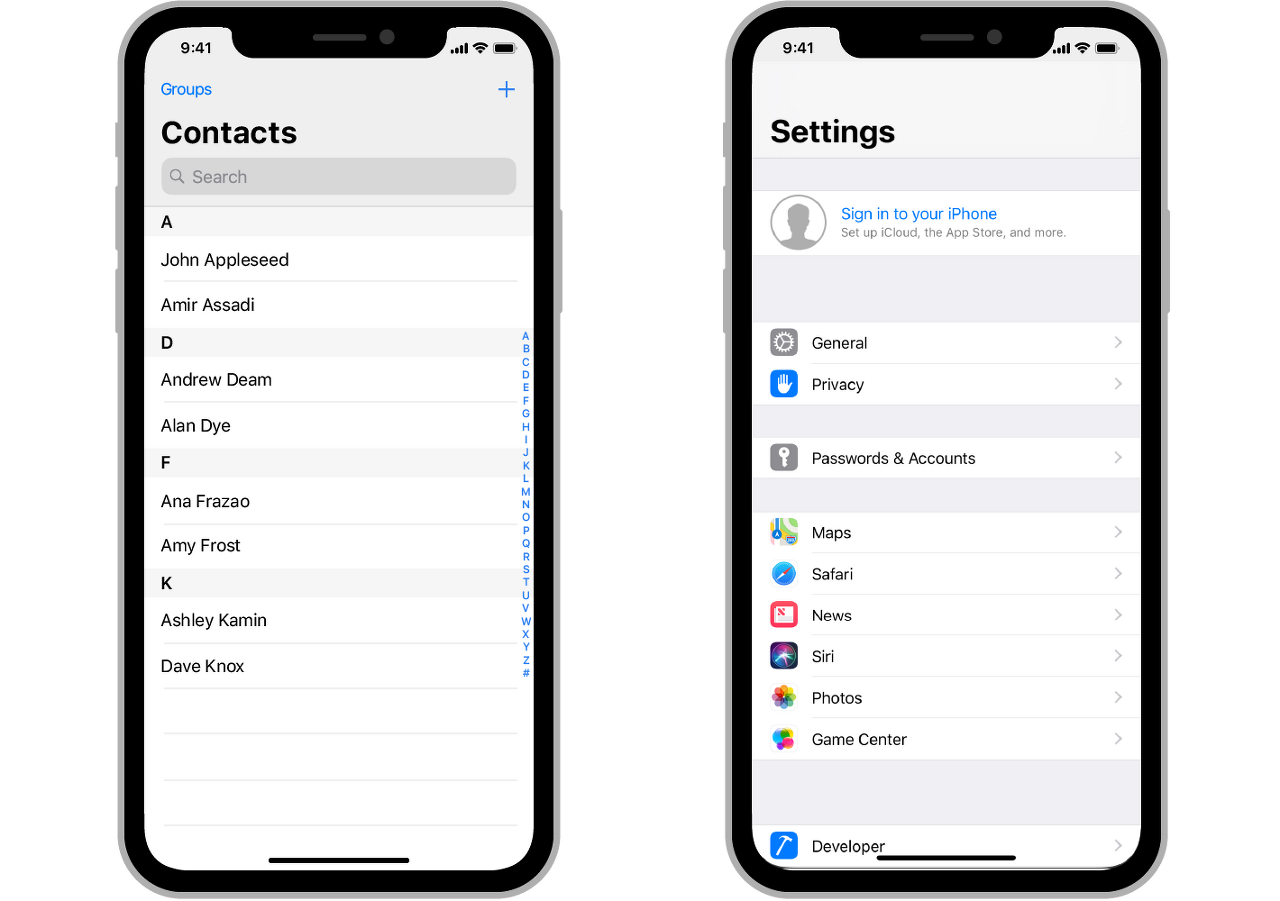
예를 들어 위의 Contacts 앱에서 각각의 contact가 하나의 열로 되어있는 것을 볼 수 있다. 또한 오른쪽의 Settings 앱에서는 그룹 별로 열들이 나누어져 있는 것을 볼 수 있다. 위와 같이 열들을 그룹으로 나누어 볼 수도 있고 하나의 그룹으로 처리할 수도 있다. 그룹을 나눌 때엔 section 별로 나눌 수 있다.
테이블 뷰는 데이터가 구조화되어 있거나 체계적으로 구성된 앱에서 사용되는 편이다. 내비게이션 뷰 컨트롤러와 함께 사용하여 여러 종류의 데이터를 확인하는 곳에 쓰이면 효과적이다. 위에서 보이는 Settings 앱도 테이블 뷰와 내비게이션 뷰 컨트롤러를 사용해서 만들어진 예이다.
UITableView는 테이블 뷰의 기본 모양을 관리하지만 실제 앱에서는 cell이라고 하는 실제로 표시되는 내용을 제공해야 한다. 개발자는 기본 cell을 사용해도 되지만 커스텀 cell을 사용하여 원하는 콘텐츠를 화면에 보여줄 수 있다. Section 별로 나누어진 그룹은 header, footer를 사용해 설명을 제공할 수도 있다.
Adding a Table View to Your Interface
테이블 뷰를 인터페이스에 추가하는 방법 중 하나는 스토리보드에서 UITableViewController를 드래그하여 추가하는 것이다. 이렇게 하면 Xcode에서는 뷰 컨트롤러와 테이블 뷰가 함께 있는 새로운 씬을 추가하게 된다.
테이블 뷰에서 데이터는 개발자가 미리 만들어둔 data source object에서 가져오게 된다. 이 데이터로 테이블 뷰의 셀들을 만들게 된다. 이렇게 테이블 뷰에 데이터를 넣는 방법은 아래 링크에서 확인할 수 있다.
Apple Developer Documentation - filling a table with data
Saving and Restoring the Table's Current State
테이블 뷰는 UIKit 앱의 복원을 지원한다. 테이블의 데이터를 저장하고 복원하려면 테이블 뷰의 restoreIndentifier 프로퍼티에 비어있지 않은 값을 할당하면 된다. 부모 뷰 컨트롤러가 저장되면 테이블은 현재 선택된 상태와 보이는 행을 자동적으로 저장한다. 만약 테이블의 데이터를 제공하는 data source object가 UIDataSourceModelAssociation 프로토콜을 채택하면 테이블은 index 대신 해당 항목에 제공한 고유 ID를 저장한다. 앱의 상태를 저장하고 복원하는 방법에 대한 내용은 아래 링크에서 확인할 수 있다.
Apple Developer Documentation - preserving your apps UI across launches
UITableView 클래스의 메서드, 프로퍼티
UITableView 생성자
init(frame: CGRect, style: UITableView.Style)
// 매개변수에 주어진 프레임과 스타일로 테이블 생성한다.
init?(coder:NSCoder)테이블 뷰에 사용될 데이터와 셀을 제공하는 것과 관련된 요소
var dataSource: UITableViewDataSource?
// 테이블 뷰의 데이터 소스 객체
var prefetchDataSource: UITableViewDataSourcePrefetching?
// 보여야할 셀들이 요구하는 데이터를 미리 가져올 수 있는 객체
protocol UITableViewDataSource
// 테이블 뷰에 제공되는 데이터와 셀을 관리할 수 있는 메서드를 가진 프로토콜
protocol UITableViewDataSourcePrefetching
// 테이블 뷰의 데이터 요구를 미리 알려줘서 미리 준비할 수 있게 하는 프로토콜셀들을 재사용하기 위한 메서드
func register(UINib?, forCellReuseIdentifier: String)
// 특정 테이블 뷰에 있는 셀을 포함하는 nib 객체를 등록한다.
func register(AnyClass?, forCellReuseIdentifier: String)
// 새로운 테이블 뷰의 셀을 만드는데 사용할 클래스를 등록
func dequeueReusableCell(withIdentifier: String, for: IndexPath) -> UITableViewCell
// 특정 테이블 뷰의 특정 index에 반환된 셀 추가하는 메서드
func dequeueReusableCell(withIdentifier: String) -> UITableViewCell?
// 특정 테이블 뷰에 반환된 셀 추가하는 메서드Section의 Header와 Footer를 재사용하기 위한 메서드
func register(UINib?, forHeaderFooterViewReuseIdentifier: String)
// 특정 테이블 뷰에 header, footer가 포함된 nib 객체를 등록
func register(AnyClass?, forHeaderFooterViewReuseIdentifier: String)
// 테이블 뷰에 새로운 header, footer를 생성하기 위한 클래스 등록
func dequeueReusableHeaderFooterView(withIdentifier: String) -> UITableViewHeaderFooterView?
// 재사용 가능한 header, footer를 반환테이블 뷰를 관리하기 위한 요소
var delegate: UITableViewDelegate?
// 테이블 뷰에서 델리게이트 역할을 하는 객체
protocol UITableViewDelegate
// 테이블 뷰에서 section의 header, footer, 셀 삭제 및 재정렬, 선택된 셀관리 등을 관리하는
// 메서드들을 제공하는 프로토콜테이블 뷰가 보이는 모양에 대한 프로퍼티
var style: UITableView.Style
// 테이블 뷰의 스타일 프로퍼티
enum UITableView.Style
// 테이블 뷰 스타일 종류를 정의한 열거형
var tableHeaderView: UIView?
// 테이블 뷰가 나타날 때 위를 기준으로 가장 먼저 보이는 콘텐츠 (section의 header와는 다르다)
var tableFooterView: UIView?
// 테이블 뷰가 나타날 때 아래를 기준으로 가장 마지막으로 보이는 콘텐츠 (section의 footer와는 다르다)
var backgroundView: UIView?
// 테이블 뷰의 배경 프로퍼티셀의 높이 및 레이아웃 구성에 관련된 프로퍼티
var rowHeight: CGFloat
// 테이블 뷰에서 한 행의 높이를 default로 정하는 프로퍼티
var estimatedRowHeight: CGFloat
// 테이블 뷰의 한 행의 높이를 측정하는 프로퍼티
var cellLayoutMarginsFollowReadableWidth: Bool
// 콘텐츠의 크기가 셀의 크기보다 작은지 알려준다.
var insetsContentViewsToSafeArea: Bool
// 테이블 뷰가 셀, Header, Footer를 안전 영역에 맞게 조정할지 여부를 나타내는 프로퍼티Header, Footer 높이와 관련된 프로퍼티
var sectionHeaderHeight: CGFloat
// 테이블 뷰의 header의 높이 값을 나타내는 프로퍼티
var sectionFooterHeight: CGFloat
// 테이블 뷰의 footer의 높이 값을 나타내는 프로퍼티
var estimatedSectionHeaderHeight: CGFloat
// 테이블 뷰에서 선택된 header의 높이를 측정한 값을 나타내는 프로퍼티
var estimatedSectionFooterHeight: CGFloat
// 테이블 뷰에서 선택된 footer의 높이를 측정한 값을 나타내는 프로퍼티셀을 분리하는 모양에 관련된 프로퍼티
var separatorStyle: UITableViewCell.SeparatorStyle
// 셀을 분리하는 스타일을 나타내는 프로퍼티
enum UITableViewCell.SeparatorStyle
// 셀을 분리하는 스타일의 종류를 정의한 열거형
var separatorColor: UIColor?
// 분리에 사용될 색
var separatorEffect: UIVisualEffect?
// 분리되는데 사용될 효과
var separatorInset: UIEdgeInsets
// 분리되는데 사용될 기본값
var separatorInsetReference: UITableView.SeparatorInsetReference
// separator inset값을 해석하는 방법을 나타내는 프로퍼티
enum UITableView.SeparatorInsetReference
// 테이블 뷰의 separator inset값을 해석하는 방법을 정의한 열거형섹션의 행의 수와 섹션의 수에 관한 요소
func numberOfRows(inSection: Int) -> Int
// 테이블 뷰의 특정 섹션의 행의 수를 반환
var numberOfSections: Int
// 테이블 뷰의 총 섹션 수를 나타내는 프로퍼티테이블 뷰의 섹션과 셀에 접근하게 해주는 요소
func cellForRow(at: IndexPath) -> UITableViewCell?
// 특정 index의 셀을 가져온다
func headerView(forSection: Int) -> UITableViewHeaderFooterView?
// 특정 섹션의 header를 가져온다
func footerView(forSection: Int) -> UITableViewHeaderFooterView?
// 특정 섹션의 footer를 가져온다
func indexPath(for: UITableViewCell) -> IndexPath?
// 주어진 셀의 index를 알려준다
func indexPathForRow(at: CGPoint) -> IndexPath?
// 2차원 좌표게에서 특정 위치에 있는 셀의 index알려준다
func indexPathsForRows(in: CGRect) -> [IndexPath]?
// 2차원 좌표게에서 주어진 사각형 속에 있는 셀의 index들을 Array로 반환
var visibleCells: [UITableViewCell]
// 테이블 뷰에서 보이는 셀들을 Array로 나타낸 것
var indexPathsForVisibleRows: [IndexPath]?
// 테이블 뷰에서 보이는 행들의 index를 Array로 나타낸 것 행을 선택하기 위한 요소
var indexPathForSelectedRow: IndexPath?
// 선택된 행과 섹션의 index값
var indexPathsForSelectedRows: [IndexPath]?
// 선택된 값들의 index를 array로 나타낸것
func selectRow(at: IndexPath?, animated: Bool, scrollPosition: UITableView.ScrollPosition)
// index로 테이블 뷰의 행을 선택하고 선택적으로 테이블 뷰의 위치로 스크롤링한다
func deselectRow(at: IndexPath, animated: Bool)
// 특정 index의 행을 선택 해제한다
var allowsSelection: Bool
// 사용자가 행을 선택할 수 있는지에 대한 여부
var allowsMultipleSelection: Bool
// 사용자가 행을 여러개 선택할 수 있는지에 대한 여부
var allowsSelectionDuringEditing: Bool
// 사용자가 테이블 뷰가 편집 모드일 때 행을 선택할 수 있는지에 대한 여부
var allowsMultipleSelectionDuringEditing: Bool
// 사용자가 테이블 뷰가 편집 모드일 때 행을 여러개 선택할 수 있는지에 대한 여부
var selectionFollowsFocus: Bool
// focus가 셀로 이동할 때 자동 선택을 할지에 대한 여부
class let selectionDidChangeNotification: NSNotification.Name
// 이전 테이블 뷰에서 선택된 행이 변경될 때 표시된다행과 섹션을 추가, 삭제, 이동에 사용되는 요소
func insertRows(at: [IndexPath], with: UITableView.RowAnimation)
// 셀을 추가할 때 애니메이션의 추가여부와 특정 장소에 셀을 추가한다.
func deleteRows(at: [IndexPath], with: UITableView.RowAnimation)
// 셀을 제거할 때 애니메이션의 추가여부와 특정 장소에 셀을 제거한다.
func insertSections(IndexSet, with: UITableView.RowAnimation)
// 섹션을 추가할 때 애니메이션의 추가여부와 테이블 뷰에 하나 혹은 그 이상의 섹션을 추가한다.
func deleteSections(IndexSet, with: UITableView.RowAnimation)
// 섹션을 제거할 때 애니메이션의 추가여부와 테이블 뷰에 하나 혹은 그 이상의 섹션을 제거한다.
enum UITableView.RowAnimation
// 셀, 섹션을 추가, 제거할 때 발생하는 애니메이션의 종류를 정의한 열거형
func moveRow(at: IndexPath, to: IndexPath)
// 지정한 index에 있는 셀을 선택한 index로 이동
func moveSection(Int, toSection: Int)
// 섹션의 위치를 이동행과 섹션에 대한 업데이트
func performBatchUpdates((() -> Void)?, completion: ((Bool) -> Void)?)
// 여러개의 추가, 삭제, 새로고침, 이동을 한 번에 처리
func beginUpdates()
// 테이블 뷰에서 셀과 섹션의 추가, 삭제, 선택이 시작됨을 알린다
func endUpdates()
// 테이블 뷰에서 셀과 섹션의 추가, 삭제, 선택 그리고 새로고침이 끝났음을 알린다.테이블 index 구성

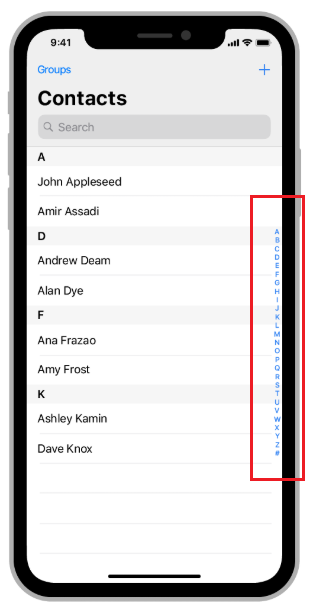
var sectionIndexMinimumDisplayRowCount: Int
// 행의 오른쪽 가장자리에 index를 표시할 테이블 뷰 행의 수
// UITableView.Style.plain 스타일에만 적용 가능
var sectionIndexColor: UIColor?
// 가장자리에 표시된 index 텍스트의 색
var sectionIndexBackgroundColor: UIColor?
// 가장자리에 표시된 index의 section 배경에 사용될 색
var sectionIndexTrackingBackgroundColor: UIColor?
// 가장자리에 표시된 index의 배경에 사용될 색
class let indexSearch: String
// 돋보기 모양의 아이콘을 테이블 뷰의 섹션에 추가하기 위한 상수테이블 뷰 새로 고침
var hasUncommittedUpdates: Bool
// 테이블 뷰의 모양에 data source에 반영 되지 않은 내용이 있는지 확인하는 값
func reloadData()
// 테이블 뷰의 행과 섹션을 새로고침
func reloadRows(at: [IndexPath], with: UITableView.RowAnimation)
// 특정 index의 행들을 새로고침. 애니메이션 적용 가능
func reloadSections(IndexSet, with: UITableView.RowAnimation)
// 특정 섹션을 새로고침. 애니메이션 적용 가능
func reloadSectionIndexTitles()
// 가장자리의 index 바를 새로고침드래그 액션 관리
var dragDelegate: UITableViewDragDelegate?
// 테이블 뷰에서 드래그를 관리할 델리게이트 객체
protocol UITableViewDragDelegate
// 테이블 뷰에서 드래그를 사용하기 위한 인터페이스
var hasActiveDrag: Bool
// 행이 테이블에서 보이지 않게 되었을 때 아직 삭제되지 않았는지에 대한 여부
var dragInteractionEnabled: Bool
// 테이블 뷰가 앱 사이에 드래그 앤 드롭을 지원하는지에 대한 여부Drop 액션 관리
var dropDelegate: UITableViewDropDelegate?
// 테이블 뷰에서 Drop을 관리할 델리게이트 객체
protocol UITableViewDropDelegate
// 테이블 뷰에서 Drop을 사용하기 위한 인터페이스
var hasActiveDrop: Bool
// 테이블 뷰가 현재 drop session을 보고있는지에 대한 여부스크롤 관리
func scrollToRow(at: IndexPath, at: UITableView.ScrollPosition, animated: Bool)
// 특정 인덱스에 해당하는 행이 화면의 특정위치에 올 때 까지 테이블 뷰 스크롤
func scrollToNearestSelectedRow(at: UITableView.ScrollPosition, animated: Bool)
// 특정 위치에 가장 가까이 있는 행이 해당 위치에 있도록 테이블 뷰 스크롤
enum UITableView.ScrollPosition
// 주어진 행이 스크롤 되는 테이블 뷰의 위치를 선언(top, middle, bottom)테이블 뷰 편집모드
func setEditing(Bool, animated: Bool)
// 테이블 뷰를 편집모드로 바꾼다
var isEditing: Bool
// 테이블 뷰가 현재 편집모드인지 알려준다테이블에서 그리기 공간에 관련된 요소
func rect(forSection: Int) -> CGRect
// 테이블 뷰의 특정 섹션에 그리기 공간을 준다
func rectForRow(at: IndexPath) -> CGRect
// 특정 행에 그리기 공간 준다
func rectForFooter(inSection: Int) -> CGRect
// 특정 섹션의 Footer에 그리기 공간 준다
func rectForHeader(inSection: Int) -> CGRect
// 특정 섹션의 header에 그리기 공간 준다마지막에 focus된 셀을 기억하기 위한 프로퍼티
var remembersLastFocusedIndexPath: Bool
// 이 값이 true라면 테이블 뷰에서 focus가 떠날 때 focus된 index를 기억하고 다시 focus가
// 테이블 뷰로 돌아오면 해당 index으로 redirect한다.

'iOS > iOS_Documents' 카테고리의 다른 글
| [iOS 앱개발 프로그래밍] Foundation - Operation (0) | 2020.07.29 |
|---|---|
| [iOS 앱개발 프로그래밍] Foundation - OperationQueue (0) | 2020.07.28 |
| [iOS 앱개발 프로그래밍]UIKit - Table View - UITableViewDelegate (1) | 2020.07.18 |
| [iOS 앱개발 프로그래밍] UIKit - Table View - UITableViewDataSource (0) | 2020.07.18 |
| [iOS 앱개발 프로그래밍] UIKit - Table View - UITableViewController (0) | 2020.07.18 |
- Total
- Today
- Yesterday
- 스위프트
- document
- 코테
- Apple
- 동시성
- Swift
- mac
- operator
- 알고리즘
- 아이폰
- 코딩테스트
- design
- Publisher
- DP
- 백준
- 문법
- 테이블뷰
- Xcode
- 앱개발
- IOS
- Combine
- System
- pattern
- 프로그래밍
- dfs
- OSTEP
- OS
- 자료구조
- BFS
- operating
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
