[WWDC 2021] What's new in UIKit
안녕하세요 Pingu입니다.🐧
WWDC 2021이 열린지도 꽤 많은 시간이 지났고, 몇 개 보긴 했는데.. 정리를 안 하니까 뭔가 제 지식이 안 되는 느낌이라서 이번 주부터 꾸준히 WWDC 영상을 정리하는 글을 써보려고 합니다.
오늘 정리할 영상은 "What's new in UIKit" 이라는 영상으로 iOS 15에서 새롭게 추가된 UIKit의 여러 가지 기능들을 소개해주는 영상이었습니다. 간단하게 추가된 기능들을 나열하는 형태로 진행됐고, 세부적인 내용들은 따로 세션이 존재해서 관심 있는 부분들을 보면 좋을 것 같습니다.
What's new in UIKit
iOS 15에서 UIKit에서 새롭게 추가된 기능들을 정리하면 아래와 같았습니다.
- Productivity
- UI refinements
- API enhancements
- Performance
- Security and privacy
위 순서대로 새로운 기능들을 나열해볼게요.
Productivity (생산성)
생산성은 iPadOS의 핵심이라고 할 수 있는데요! 아래와 같은 기능이 추가되었다고 합니다.
- multitasking
- iPad pointer
- keyboard shortcuts
- keyboard navigation
multitasking

위와 같이 메일에서 long press 제스처를 활용해서 context menu를 열어 다양한 작업을 할 수도 있고 영상에서 볼 수 있듯이 독립적인 UIWindowScene을 사용 할 수도 있습니다.

또 이렇게 만들어진 화면은 window 상단에 존재하는 멀티태스킹 메뉴에서 split view, drag and drop과 같은 기능을 사용할 수도 있습니다. 그리고 멀티태스킹 메뉴에서 아래로 스와이프 해서 window shelf에 scene을 고정할 수도 있답니다!

이런 기능을 추가하는건 매우 간단한데요, 위와 같이 UIWindowScene의 ActivationAction으로 만들어 줄 수 있습니다. 이렇게 만든 액션을 context menu에 추가하면 바로 사용할 수 있게 됩니다.
iPad Pointer
다음으로는 iPadOS 13.4에서 추가된 Magic Keyboard, pointer에 대한 내용인데요,

이제 위와 같이 컬렉션뷰에서 여러 개를 선택하는 band selection이라는 기능이 추가되었다고 합니다. 엄청 편해 보이긴 합니다. 😀

또한 pointer의 기능을 전달 할 수 있는 위와 같은 pointer accessories들이 추가되었다고 하네요!
keyboard shorcuts

iPadOS 15에는 keyboard shortcut menu가 추가되었습니다. 위와 같이 다양한 기능을 쉽게 사용할 수 있게 해 줍니다.

이러한 기능은 위와 같이 UIMenuBuilder로 만들 수 있습니다. 기본적으로 제공되는 category도 있고 개발자가 직접 만들 수도 있다고 합니다. 직접 카테고리를 만들기 위해서는 UIResponder의 keyCommands 프로퍼티를 사용하면 된다고 합니다.
해당 부분에 대해 더 알고 싶다면
위의 영상을 참고하라고 하네요.
keyboard navigation
iPadOS 15에서는 포커스 기반 keyboard navigation에 대한 지원을 추가했다고 합니다. 저는 tvOS의 focus system을 사용해보지 않았는데, 그거랑 동일한 기능을 iPadOS에서도 사용할 수 있게 되었다고 합니다. UIFocusSystem으로 tvOS, CarPlay, Mac, iPadOS에서 동일하게 사용할 수 있다고 합니다.
이걸 사용하는 예를 보도록 할게요.

위와 같이 키보드의 화살표 키를 사용해서 포커스 항목 간에 이동을 하고 tap 키를 사용해서 포커스 그룹을 이동할 수 있다고 합니다. 위의 메일 앱의 뷰를 위해서는 UISplitViewController를 사용한다고 합니다. 또한 추가된 기능은 UIKit의 컴포넌트들에서는 iPadOS 15부터 기본적으로 활성화된 상태로 사용할 수 있다고 합니다.
여기에 대한 더 많은 정보는 아래 영상을 참고하라고 하네요.
multi-touch, Drag and Drop
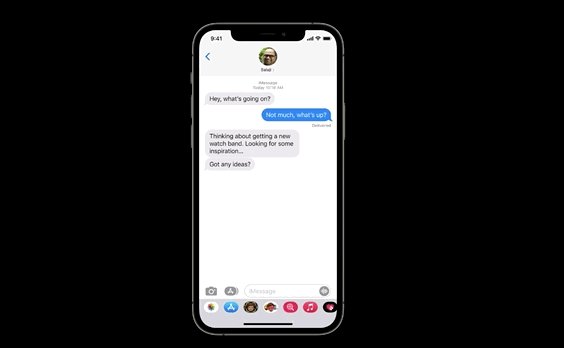
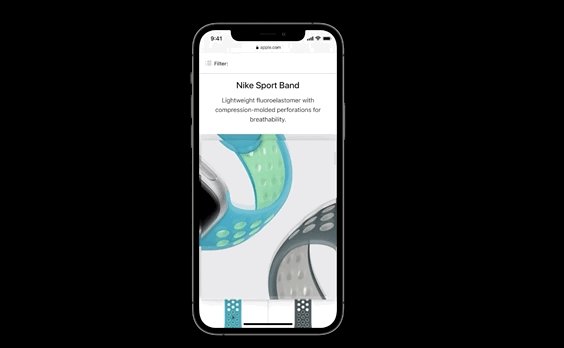
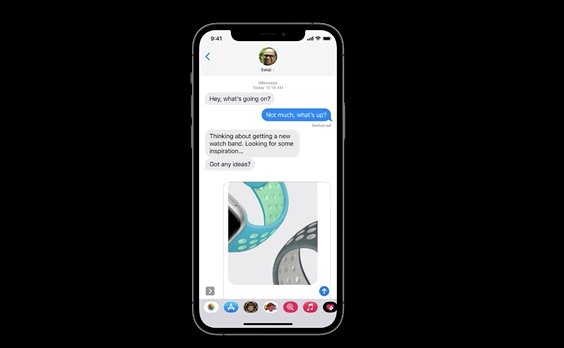
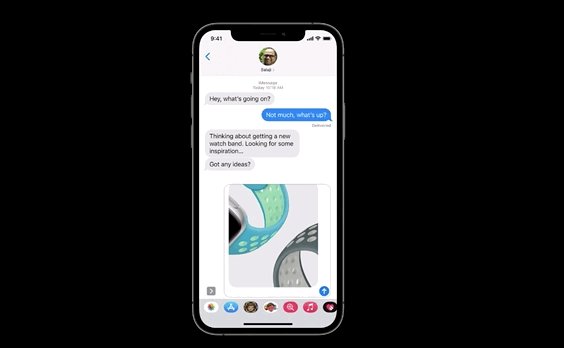
iOS 15에서 생산성을 위해서 개선된 내용은 multi-touch, Drag and Drop입니다. iOS 11부터 도입된 drag and drop 기능은 생산성을 많이 증가시켜줬는데요, iPadOS에서는 간단한 제스처로 여러 응용 프로그램에서 데이터를 이동할 수 있었습니다.
근데 이제 iOS 15에서도 사용할 수 있다고 해요! 😲

위와 같이 간단하게 다른 앱에서 데이터를 이동할 수 있다고 합니다. 이 기능은 iPad에서 정말 유용하게 사용하고 있었는데, 이제 iPhone에서도 된다니 편하겠네요!
해당 기능을 더 알아보고 싶으면 아래 영상들을 참고하면 된다고 합니다!
- Data Delivery with Drag and Drop
- Drag and Drop with Collection and Table View
- Introducing Drag and Drop
- Mastering Drag and Drop
UI refinements (UI 개선)
이젠 UI refinements에 대해 알아보겠습니다.
iOS 15부터 몇 가지 UI가 달라졌다고 하는데요, 먼저 UIToolbar, UITabBar입니다.

이번 업데이트는 맨 아래로 스크롤할 때 background material을 제거해서 시각적으로 좀 더 명확하게 보여주려고 한대요.

UIKit은 앱에서 이러한 모양을 만들 때 몇 가지 문제가 생길 수 있다고 해요.
bar의 translucent(반투명) 프로퍼티를 false로 UIViewController의 edgesForExtenedLayout가 non-standard 값을 갖는지 확인해야 한다고 합니다. 위와 같이 만들면 새로운 모양이 잘 안 나온다고 하네요.

따라서 위와 같이 직접 appearance를 만들고 scrollEdgeApperance에 할당해주면 된다고 합니다. 해당 기능은 원래 UINavigationBar에서만 사용 가능했는데 이젠 UIToolbar, UITabBar에서도 사용할 수 있게 되었다고 합니다. 이렇게 직접 설정하게 되면 아까 코드에서 발생할 수 있었던 시각적 오류를 피할 수 있다고 하네요.
그리고 새로운 scrollEdgeApperance를 수행할 때 UIKit이 관찰하기 위한 적절한 스크롤 뷰를 찾지 못할 수도 있다고 합니다. 그래서 scrollView를 직접 지정해서 이런 문제를 해결하기 위해 UIViewController에 setContentScrollView 메서드를 추가했다고 해요.
이건 일단 사용을 직접 해 봐야 정확하게 알 수 있을 거 같습니다.
iOS 15에서는 Header에도 변경 부분이 있는데요,

기존에 제공하던 타입에는 .plain, .grouped 타입이 있었습니다.
.plain 타입의 경우 섹션 헤더가 콘텐츠와 함께 잘 표시되고 아래로 스크롤할 때 맨 위에 고정될 때 보이는 background material만 표시된다고 합니다. 그리고 각 섹션 헤더 위에 새로운 패딩이 삽입돼서 새로운 디자인으로 섹션을 구분한다고
.grouped 타입은 위의 사진과 같이 사용됩니다.

새롭게 추가된 헤더는 .prominentInsetGrouped 타입, .extraProminentInsetGrouped 타입입니다.
.prominentInsetGrouped 타입의 헤더는 기존 sidebar의 헤더와 비슷하다고 합니다.
.extraProminentInsetGrouped 타입은 헤더가 계층 구조를 유지하고 시각적으로 풍부한 콘텐츠와 함께 사용할 수 있게 해주는 타입입니다.
추가된 헤더들을 잘 사용하려면 iOS 14에 추가된 UIListContentConfiguration API를 사용하면 된다고 합니다.

iOS 14.5에서는 리스트의 구분 기호를 완전히 제어할 수 있는 UIListSeparatorConfiguration이 추가되었습니다. 전체 리스트에 대한 구성을 지정하거나 시스템 생성 모양을 오버라이드 해서 구분 기호를 제어할 수 있게 되었다고 합니다.

iOS 15의 Sheet에는 위와 같이 화면의 절반만 덮는 기능이 추가되었습니다. 이렇게 하면 두 개의 화면을 동시에 활용할 수 있어 편리할 거 같아요.
해당 기능에 대해 더 알고 싶다면 아래 영상을 참고하라고 합니다.

다음은 UIDatePicker입니다. iOS 15에서는 wheel로만 날짜나 시간을 변경하는 것이 아닌 키보드로 직접 입력이 가능하도록 개선되었다고 해요. 오.. 편하긴 하겠네요.

iPad에서는 매직 키보드를 사용해서도 해당 기능을 사용할 수 있다고 합니다. 물론 기존의 wheel도 쓸 수 있다고 해요.
API Enhancement (API 개선)
다음은 iOS 15에서 개선된 UIKit API들을 알아보겠습니다.

먼저 UIButton의 모양과 느낌을 자유롭게 만들 수 있도록 새로운 API를 추가했다고 합니다. 위와 같이 기존 버튼 스타일과 배경색이 있는 Tinted, 그리고 불투명한 Filled 타입이 추가되었다고 합니다.
거기에 추가로 버튼 텍스트에 여러 줄이 이제 가능하다고 합니다! 오! 언젠가 텍스트가 2줄짜리 버튼을 만들기 위해서 UILabel + Button의 조합으로 버튼을 만든 적이 있었는데.. 이제 그럴 필요는 없겠네요.

버튼의 모양 말고도 iOS 14에서 추가된 버튼에 UIMenu를 사용하는 방법과 UIButtonConfiguration을 사용하면 UIKit에서 pop up, pull down 버튼을 만들 수도 있다고 합니다. 이렇게 추가한 기능을 Mac에서 사용하려면 Xcode의 "Optimize Interface For Mac"을 사용하면 된다고 합니다.

추가된 기능들을 간단하게 사용해보면 위와 같이 만들 수 있습니다.
해당 기능에 대한 세부 정보는 아래 영상을 참고하면 된다고 합니다.
iOS, iPadOS의 UIContextMenuInteraction은 이제 collapsible submenus를 가질 수 있다고 합니다.

위와 같이 사용할 수 있다고 하는데요, 사실 UIMenu API의 경우 해당 기능을 원래 제공했지만, 서브메뉴를 선택하면 해당 메뉴로 현재 메뉴가 초기화되었는데, iOS 15부터는 그렇게 되지 않는다고 합니다. 해당 부분도 아래 영상에서 자세히 다룬다고 하네요.

iOS 15에서는 위와 같이 SF Symbol이 예뻐졌답니다. 여러 가지 색을 조합할 수도 있게 되었네요.

실제 사용 예를 보면 간단합니다. UIImage.SymbolConfiguration을 설정해서 원하는 색의 조합으로 만드는 것을 볼 수 있어요.

iOS 15에는 UIImage API에 간단하게 SF Symbol 이미지를 변형하는 기능도 추가되었다고 해요. 해당 내용은 아래 영상에서 자세히 다룬다고 합니다.

iOS 15에서는 뷰 계층 구조에 trait가 적용되는 방식을 제한하는 새로운 방법을 추가했다고 합니다.
UIContentSizeCategory 특성은 코드에서 dynamic type size라고도 하는 system text의 크기 설정을 나타내는 특성입니다. Label, textField, textView, imageView를 설정해서 자동으로 해당 특성을 조정할 수 있다고 합니다.
위와 같이 앱의 텍스트와 이미지가 모든 크기에서 잘 보이도록 만들 때 도움이 된다고 합니다. 잘 보면 시계 앱의 텍스트 크기를 쉽게 바꾸는 것을 볼 수 있어요.

다음으로 모든 플랫폼에서 system color를 통일했다고 합니다. 이에 따라 일부 플랫폼에서만 사용할 수 있었던 색들을 이젠 모든 곳에서 사용할 수 있게 됐다고 하네요.

다음은 UIColor입니다.
UIColor의 Tint color는 앱은 런타임에서 색을 확인하게 됩니다.
음 근데 뭐가 추가되었다고 하는데 뭔진 잘 모르겠네요;;

UIColorPickerViewController에도 새로운 기능이 추가됐다고 합니다. 새로운 콜백 함수인 색상이 선택됐을 때와 선택이 완료됐을 때 UI를 업데이트할 수 있게 되었다고 합니다.

TextKit 2는 iOS, iPadOS, tvOS, macOS에서 사용할 수 있는 새로운 텍스트 레이아웃 시스템이라고 합니다. UIKit에서는 이를 사용하기 위해서 UITextField를 수정했다고 합니다. 이에 대한 자세한 내용은 아래 영상을 참고하라고 하네요.
UISceneSession은 앱 UI의 인스턴스를 나타내고 앱 전환기에 표시되는 앱 창에 해당합니다.

인터페이스 상태는 NSUserActivity로 표시되는데, 앱은 Scene이 background 상태가 될 때 NSUserActivity를 시스템에 제공하고 Scene이 다시 인스턴스화 될 때 인터페이스 상태를 복원하기 위해 사용해야 합니다.
iPadOS 15에는 이를 좀 더 간단하게 하기 위해 새로운 API가 추가되었다고 합니다.
text input view의 상태를 가지고 오고 설정하는 방법과 새로운 UIScene 콜백, 상태를 반환하는 비동기 모델 코드가 있는 경우 앱 실행 프로세스를 확장하고 앱의 UI가 활성화되는 것을 지연하는 기능을 제공한다고 합니다.
따라서 iPadOS 13 이전에 사용되던 UIApplication 기반 life cycle을 아직 사용 중이라면 이번 기회에 UIScene으로 바꿔보라고 하네요 ㅋㅋ
해당 내용에 대한 더 많은 내용은 아래 영상에서 확인할 수 있다고 합니다.

iOS 15의 UIKit에는 앱이 각각의 Scene에서 상호 작용하는 공유 가능한 콘텐츠를 나타낼 수 있도록 하는 새로운 API가 추가되었다고 합니다. 이게 어서 사용해보고 싶은 페이스타임을 사용하면서 영상 공유하는 등의 내용 같아요. 더 자세한 내용은 아래 영상에서 다룬다고 합니다. 꼭 봐야겠어요.

마지막으로 UICollectionView, UITableView의 개선사항입니다. iOS 15부터는 새로운 클로저 기반 업데이트 핸들러를 추가해서 셀을 쉽게 재구성할 수 있다고 합니다.

컬렉션 뷰와 테이블 뷰를 더 쉽게 업데이트할 수 있도록 diffable data source를 개선했다고 하네요. iOS 15에서 애니메이션의 차이 없이 스냅샷을 적용하면 기존 셀들을 지우지 않고 변경 사항에 맞게 UI가 업데이트된다고 합니다. 또한 item들을 효율적으로 재구성하는 새로운 API가 있어서 item의 프로퍼티가 변경될 때 ID를 변경하지 않고 기존 셀에 표시되는 콘텐츠를 업데이트할 수 있다고 합니다!
Performance (성능)
iOS 15에서는 빠르게 작업을 처리하고 애니메이션과 스크롤이 부드럽게 처리되도록 하는 UIKit의 성능 향상도 이뤘다고 합니다.

iOS 15에서는 UICollectionView, UITableView의 cell prefetching이 변경되었다고 합니다. 변경 사항은 iOS 15용으로 빌드할 때 알아서 된다고 하네요.. 오.. 따로 작업할 게 없다는 말인 듯합니다. 해당 변경으로 인해 앱에서 최대 2배 정도의 성능 향상이 이뤄졌다고 합니다.

간단하게 예를 보면, 셀에서 이미지를 보여주는 경우가 많은데요, 이전에는 UI Queue가 큰 이미지를 디코딩할 때 스크롤이 일시적으로 멈추는 현상이 존재했었습니다. 그래서 이를 해결하기 위해 iOS 15부터는 앱 코드에서 이러한 부분을 제어할 수 있도록 개선되었다고 합니다. 이러한 기능은 Swift 5.5에서 추가된 async, await를 사용해서 잘 처리할 수 있게 되었다고 하네요!
해당 부분에 대한 자세한 내용은 아래 영상에서 다룬다고 합니다.
그리고 Swift 5.5의 새로운 기능인 async, await에 대한 내용은 아래 영상에서 다룬다고 합니다. 이건 정말 유용하게 쓸 것 같네요.
Security and Privacy (보안, 개인 정보 보호)
마지막으로 iOS 15의 UIKit에서 보안과 개인 정보 보호의 개선점입니다.
iOS 15에서는 시스템이 실제로 어떤 인터페이스와 상호작용하는지 확인할 수 있도록 새로운 기술을 추가했다고 합니다.
이번 영상에서는 추가된 기술 중 앱에 영향을 줄 수 있는 세 가지에 대해서 알려준다고 하네요.

첫 번째는 Location Button입니다. OS 15는 새로운 API를 도입해서 앱이 기기의 현재 위치에 대해 케이스별로 일회성 접근 권한을 부여하는 버튼을 포함할 수 있도록 한다고 합니다. 좀 더 자세한 내용은 아래 영상을 참고하라고 합니다.

다음 내용으로 위와 같은 화면은 (붙여 넣기 하면 알람 배너가 나옴) 앱이 다른 앱에서 복사된 데이터에 접근할 때 나오는데요, iOS 15에서는 이러한 붙여넣기 인터페이스와 의도적으로 상호작용한 뒤 데이터에 접근한 것을 시스템에서 확인할 수 있을 때마다 배너를 제거한다고 합니다.
?? 음 사실 잘 이해가 가지는 않는 내용입니다.
"In iOS 15, we're eliminating the banner any time the system can confirm that the data was accessed after deliberate interaction with a standard system paste interface." 시스템이 확인할 때마다 배너를 제거한다니? 좀 더 읽어보겠습니다.

예를 들어, 붙여넣기 기능을 위해서 편집 메뉴에서 붙여넣기 버튼을 탭 하거나 하드웨어 키보드에서 Command-V를 입력하게 되는데, 이를 위한 몇 가지 API도 추가했다고 합니다. 새로운 API를 사용하면 알림 배너도 표시되지 않는다고 합니다.
Paste, Paste and Go, Paste and Search, Paste and Match Style가 있고 각각에 대해서 UIMenuController, UICommand를 사용하기 위한 UIResponder selector와 새로운 identifier를 위한 UIAction이 있다고 합니다.
음.. 즉 이 녀석들을 사용하면 아까 본 화면과 같이 붙여 넣기를 해도 배너가 나오지 않는다는 말이겠죠? 나중에 써보고 확인해보도록 해야겠습니다.
iOS 14에서는 앱이 pasteboard에 숫자, 웹 URL, 웹 검색어가 있는지 확인할 수 있는 API를 도입했었는데, 이를 계산기와 사파리에서 사용하고 있었습니다.
iOS 15에서는 해당 API가 더 많은 타입을 감지하도록 개선되었다고 합니다.

기존에 가능하던 것 외에도 다양한 타입을 감지할 수 있게 되었다고 하네요. 이 기능은 데이터 자체에 대한 접근 권한을 부여하지 않기 때문에 알림도 표시하지 않는다고 합니다.
텍스트를 직접 분석하지 않고 데이터 값을 검색하는 API도 있는데요, 이러한 API는 standard paste interface를 사용한 이후가 아닌 다른 시간에 사용되는 경우 알림 배너가 나타난다고 합니다.

마지막 개인 정보 보호 기능은 iOS 14.5에서 추가된 위치와 붙여 넣기 인터페이스를 지원하는 기술을 기반으로 한다고 합니다.
UIEventAttribution은 WebKit팀과 협업해서 만들었는데, WebKit의 Private Click Measurement 기능은 Web-to-Web 클릭 측정을 제공한다고 합니다. 그러다가 UIEventAttribution은 PCM을 UIKit으로 가지고 오고, App-to-Web 클릭 측정도 제공합니다. 이는 광고 클릭에 대한 개인 정보 보호 측정을 의미한다고 하네요.
이를 사용하기 위해서는 광고를 UIEventAttributionViews로 덮고 광고 탭에 대한 응답으로 열리는 URL과 함께 UIEventAttribution 객체를 전달하기만 하면 된다고 합니다. 이에 대한 자세한 내용은 아래 영상을 참고하라고 합니다.
이렇게 하고 영상은 끝나게 됩니다.
iOS 15의 UIKit에는 정말 다양한 것들이 추가되었고, 어서 사용해보고 싶은 것들도 많이 추가된 것 같습니다.
특히 iOS에서 drag and drop을 통해 앱 사이의 데이터 이동과 더 개선된 UIButton과 공유 영상과 같은 기능은 빨리 사용해보고 싶네요!
하지만 이번 세션은 간단하게 내용만 본 영상이라 자세한건 언급된 영상들을 모두 봐야 자세히 알 수 있을거 같습니다.
공부할게 정말 많습니다.🥲
그럼 오늘 WWDC 영상인 "What's new in UIKit"은 여기까지 정리하도록 하겠습니다.
감사합니다.😄